uniapp开发饿了么微信小程序首页sticky粘性定位布局
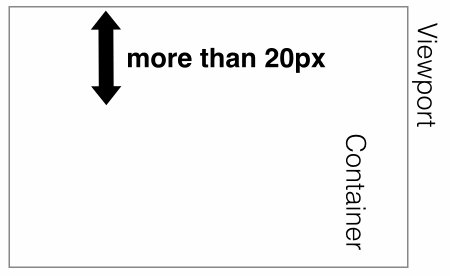
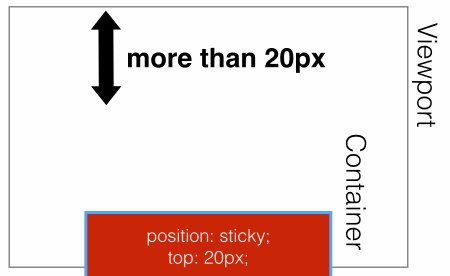
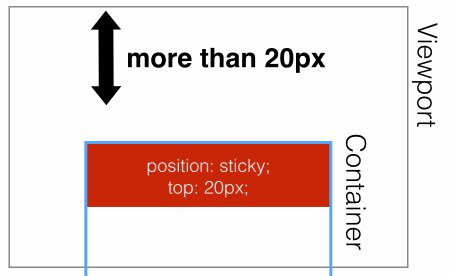
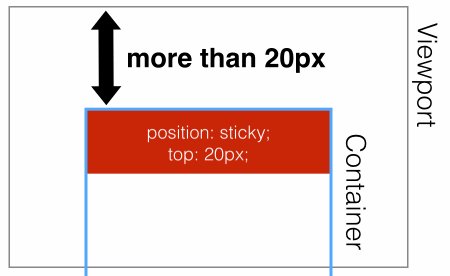
position:sticky是css新增的一个属性,意为粘性定位,主要是用在对 scroll 事件的监听上,在滑动过程中,某个元素距离其父元素的距离达到 sticky 的要求时(比如给下图中的红色盒子添加样式position:sticky; top:20px);那么该红色盒子向上滚动,距离父元素的距离达到20px时,会固定到适当的位置,效果是relative与fixed的完美结合。

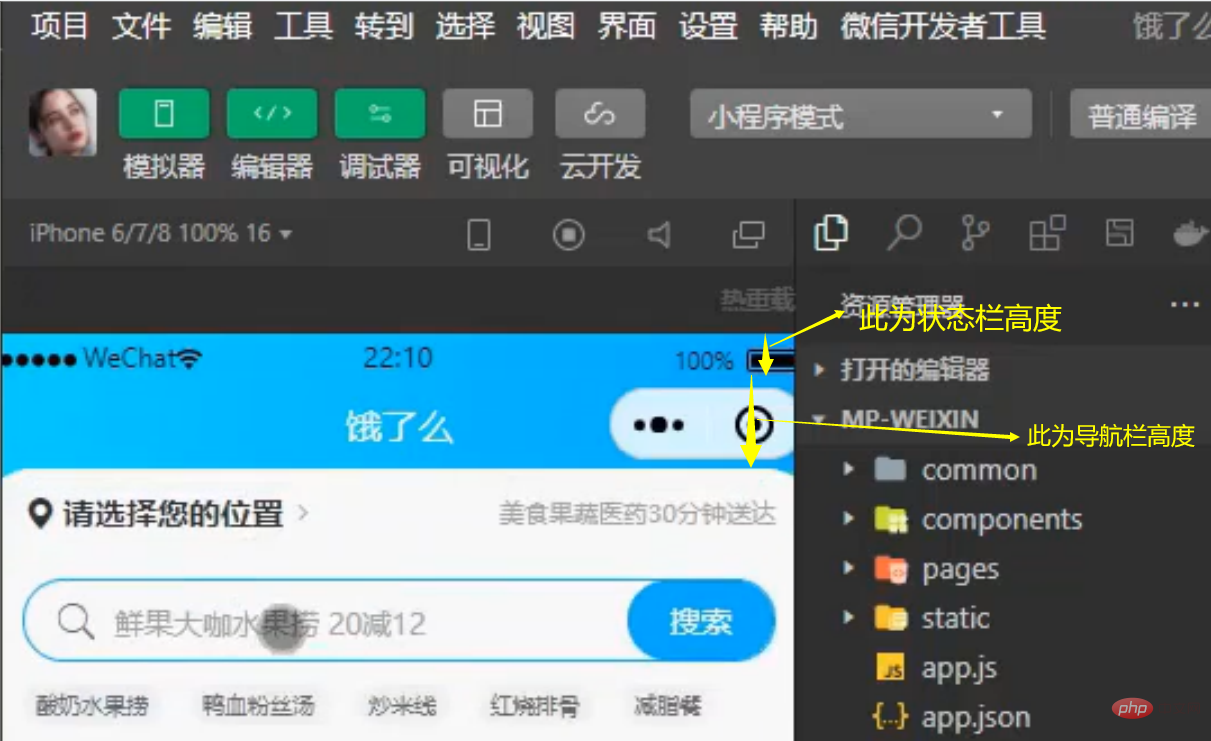
该新增属性的应用非常广泛,好东西大家都喜欢借鉴嘛~ 比如饿了么微信小程序端的首页布局中,对搜索框元素就采用了粘性布局,具体是怎么实现的呢?我们先来看一下整体效果(如下图 , 大家也可以打开饿了么微信小程序体验一把~)。

template代码:
<template>
<!-- 粘性定位搜索盒子 -->
<view class="search-box" :style="{top:top+'px'}">
<view class="ctn">
<view class="hx-search-box" @click="goSearch">
<view class="hx-search-text">
<uni-icons type="search" size="22"
color="#666666" />
<text>鲜果大咖水果捞 20减12</text>
</view>
<view>
<button class="search-txt">搜索</button>
</view>
</view>
</view>
</view>
</template> 注意:这里给search-box盒子添加了动态属性top,这是因为在小程序端,搜索框在不同移动设备上具体父元素的距离是变化的。如何求动态的top属性值呢?
<script>
export default {
data() {
return {
//在这里给到top属性一个默认的值为0
top: 0
}
},
onLoad() {
// 获取手机系统信息 状态栏高度
const statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//导航栏的高度 = (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度)
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) +
(menuButtonInfo.top - info.statusBarHeight)
//top的值为状态栏的高度+导航栏的高度
this.top = menuButtonInfo.bottom + menuButtonInfo.top - statusBarHeight;
}
}
</script>
<style>
.search-box {
position: sticky;
z-index: 2;
</style>

以上是uniapp开发饿了么微信小程序首页sticky粘性定位布局的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 您可以在Uniapp应用程序中执行哪些不同类型的测试?
Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?
Mar 27, 2025 pm 04:59 PM
本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 哪些调试工具可用于Uniapp开发?
Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?
Mar 27, 2025 pm 05:05 PM
文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 如何优化Uniapp中的Web性能的图像?
Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?
Mar 27, 2025 pm 04:50 PM
本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。
 在UNIAPP中管理复杂数据结构的一些常见模式是什么?
Mar 25, 2025 pm 02:31 PM
在UNIAPP中管理复杂数据结构的一些常见模式是什么?
Mar 25, 2025 pm 02:31 PM
本文讨论了在Uniapp中管理复杂的数据结构,重点介绍了Singleton,Observer,Factory和State等模式,以及使用VUEX和VUE 3组成API处理数据状态变化的策略。
 Uniapp如何处理全局配置和样式?
Mar 25, 2025 pm 02:20 PM
Uniapp如何处理全局配置和样式?
Mar 25, 2025 pm 02:20 PM
Uniapp使用Uni.scss使用Uni.scss来管理subtest.json和样式通过变量和混合物进行全局配置。最佳实践包括使用SCS,模块化样式和响应式设计。
 Uniapp中的计算属性是什么?他们如何使用?
Mar 25, 2025 pm 02:23 PM
Uniapp中的计算属性是什么?他们如何使用?
Mar 25, 2025 pm 02:23 PM
Uniapp的计算属性,源自vue.js,通过提供反应性,可重复使用和优化的数据处理来增强开发。当依赖性变化,提供绩效优势并简化州管理公司时,它们会自动更新








