javascript常用框架有哪些
javascript常用框架有:1、Angular;2、Vuejs;3、Node.js;4、Backbone;5、Ember.js;6、three.js;7、Mocha;8、Next.js;9、Polymer;10、Mithril等等。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript常用框架有哪些?
javascript主要框架:Angular、React、MeteorJS、Vuejs、Node.js、Backbone、Ember.js、three.js、Mocha、Next.js、Polymer、Mithril等等。
JavaScript在2017年被IBM评为最值得学习的编程语言之一,自然而然它的流行度快速上升,并一直持续。这也促使了一个活跃的生态系统的生成以及与之相关的技术和框架的发展。如今诞生了非常多的框架和库,如果对每一个框架没有一个大致的了解,恐怕很难抉择。如果你正在尝试选择一个合适的javascript框架,那么下面这几个框架你绝对不容错过:
1、Angular

Angular JS 是一个有Google维护的开源前端web应用程序框架。它最初由Brat Tech LLC的Misko Hevery于2009年开发出来。
Angular JS是一个模型-视图-控制器(MVC)模式的框架,目的在于使HTML动态化。与其他框架相比,它可以快速生成代码,并且能非常轻松的测试程序独立的模块。最大的优势是在你修改代码后,它会立即刷新前端UI,能马上体现出来。它是用于SPAs(单页面应用)开发中最常用的javascript框架。Angular JS是一个全功能的框架,可能也是最流行的框架。缺点就是学习起来有点困难。
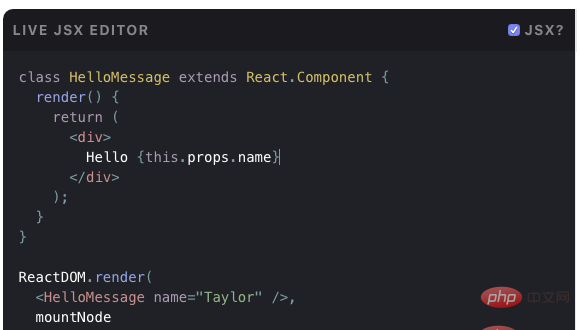
2、React

React JS 不像一个框架反而更像一个库,但绝对是值得一提。AngularJS是一个MVC模式的框架,但ReactJS是一个由Facebook开发的非MVC模式的框架。
它允许你创建一个可复用的UI组件,Facebook和Instagram的用户界面就是用ReactJS开发的。你可以用React进行很复杂的更新并且应用运行仍然很快,因为框架本身能很快的处理他们。
你也能写许多可复用的小文件,而不是编写一个大文件。对于要处理大量数据的大型程序来说这是最好的选择。这个框架的缺点之一就是它只处理应用程序的视图层,所以你可能需要结合其他工具来一起处理。
3、MeteorJS
MeteorJS 发布于2012年,涵盖了开发周期的所有阶段,包括后端开发、前端开发、数据库管理。它是一个由NodeJS编写的开源框架。
MeteorJS是一个简单和容易理解的框架,所有的包和框架都可以轻松使用。代码层的所有改变能够立即更新到UI界面,服务的和客户端都只需要用javascript开发。他主要用于IKEA和马自达等公司的实时应用开发。不建议用于大型或复杂的程序。
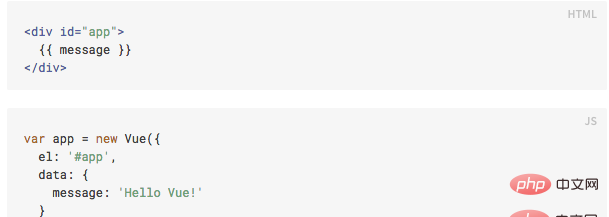
4、Vuejs

在了解React和Angular后,你可以尝试了解下VueJS,一个用于用户界面开发的渐进式javascript框架。它是一个能快速开发和跨平台的方案。
与Angular和React相比较,它被证明速度更快,并且吸收了这两者的优点。Vue的创始人是尤雨溪,他曾在Google工作并使用Angular。
他的想法是直接抽取出他喜欢的Angular的特性,不再引入其他复杂的理念而打造一款新的框架。所有的Vue模板都是基于HTML,你可以在GitHub上找到很多资源。它也提供双向绑定和服务端渲染。在Vue中,你可以使用模板语法或使用JSX直接编写渲染函数。
5、Node.js
Node.js是服务器端JavaScript运行时环境,可在跨平台上工作并且是开源的。该框架具有事件驱动的体系结构,能够驱动异步I / O。它在JavaScript运行时环境中工作,因此显示了JAVA的类似属性,例如线程,包,循环的形成。
6、Backbone
Backbone是一个MVP模型,它依赖于Underscore.js库。它旨在开发单页面web应用,并保证不同部分的web应用同步。它采用命令式的编程风格,与使用声明式编程风格的Angular不同。Backbone也与后端代码同步更新,当模型改变后HTML页面也随之改变。Backbone被用来构建Groupon, Airbnb, Digg, Foursquare, Hulu, Soundcloud, Trello等许多知名应用。
选择一个正确的javascript框架绝非易事,这取决于你的app需要哪些功能。每种框架都有不同的特性,每一个都有它们的优点和缺点。
7、Ember.js
Ember.js框架创建于2011年。它已被用于为许多知名公司设计网站,包括Kickstarter,Heroku和LinkedIn。
Ember.js定期更新并提供完整的功能包。该框架对于开发复杂的Web应用程序非常有效,其基于字符串的模板系统有助于缩短启动时间。Ember.js专注于可扩展性,因此开发人员可以轻松地使用移动和Web项目。
8、three.js
想要创建一个 3D 可视化,却又不需要完整的游戏引擎?Three.js 提供了一个轻量的 3D 库来将 3D 渲染成一个 HTML5 canvas、SVG 和 WebGL。这确实是一个明确的库,在 Three.js 的用例展示中,有几百个效果很好的例子。
什么时候使用 three.js?每当你需要一个简单的三维可视化,可以输出到画布上时。
9、Mocha
Mocha 是一个 JavaScript 测试框架,可以很轻松地在 node 模型和浏览器应用程序中测试异步代码。Mocha 测试可以串联运行,并且对于正确的测试用例具有高质量的跟踪异常。
10、Next.js
Next.js不是您通常的JavaScript框架。它由React团队开发,作为服务器端渲染的附加工具。使用React和Next.js,开发人员可以像使用Vue.js框架一样简化开发过程。
Next.js具有非凡的功能,例如自动代码分割和基于页面的客户端路由。此外,Next.js具有完整的CSS支持,称为styled-jsx,使用户界面样式更容易。
11、Polymer
Polymer是由Google开发的开源JavaScript库,它可以创建网站的各个元素,而无需进入复杂的层次。此外,它还支持单向和双向数据绑定,因此成为了更广泛的应用领域。
12、Mithril
Mithril是一个客户端JavaScript框架,主要用于开发单页应用程序。由于没有从基类派生的函数,因此框架的实现更为简单。它体积小(<8kb gzip),速度快,并且提供开箱即用的路由和XHR实用程序。它具有一些与React类似的功能。
【推荐学习:javascript基础教程】
以上是javascript常用框架有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






