如何手动配置 node_modules 中的依赖包?下面本篇文章给大家介绍一下利用patch-package 修改 node_modules 中依赖包的方法,希望对大家有所帮助!

首先,问题是这样发生的,在项目中使用pdfvuer第三方插件,要将已经盖章成功的pdf显示出来,这个时候发现文章可以好好的显示出来,但是公司的签章怎么也显示不出来,这个时候终于找到了解决办法!!但是显示签章的修改代码在依赖包node_modules路径下,毕竟修改在node_modules下的文件每次npm install都需要手动修改。瞬间我就开始难受了,难受难归难受但还是要想办法解决滴

起初想到的方案有两种:
fork别人的代码到自己仓库,修改后,从自己仓库安装这个插件。
下载别人代码到本地,放在src目录,修改后手动引入。这样做也有很多不便,比如自己单独封装组件既繁琐又耗时,而且还会造成项目看起来比较臃肿。
然而无论是上面哪种办法都太复杂了,我就改了某一个文件了一两行代码,却要如此臃肿的copy整个项目,最后可能自己都忘了修改了哪里,而且更新麻烦,我们每次都需要手动去更新代码,无法与插件同步更新。 在这种情况下我转头又开始了我的求知之路。。。然后我就发现了一个高大上的解决方案用 patch-package 修改 node_modules 中的依赖包。【推荐学习:《nodejs 教程》】
1. 通过命令安装 patch-package
`npm install patch-package --save-dev`
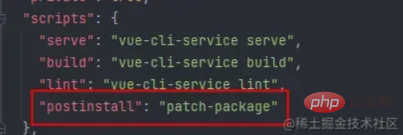
2. 修改项目根目录下的 package.json 文件
在 package.json 文件中的 scripts 中加入 "postinstall": "patch-package"

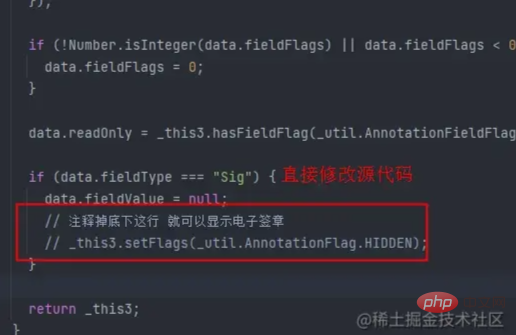
3. 手动修改 node_modules 依赖包中的源码

4. 手动执行命令创建 npx patch-package package-name 补丁文件
`npx patch-package package-name`
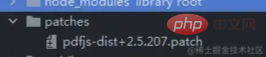
其中package-name是指要进行修改的依赖包名称。执行该命令后会在项目根目录中自动创建一个 patches 文件夹,该文件夹中就会出现一个 package-name version.patch 的补丁文件。如图:

举个示例:我要修改pdfjs-dist下的文件 因此我所执行的命令就是:npx patch-package pdfjs-dist
5. 测试补丁包是否有效
手动删除项目中的node_modules文件(强制删除node_modules文件夹:rimraf node_modules),并重新执行npm install命令安装node_modules依赖包。安装成功后查看你之前修改的 node_modules 依赖包中的文件,查看你修改的代码是否依然存在,如果之前修改代码依然存在即表明补丁文件已经生效,如果你之前修改的代码不存在即表明补丁文件没有生效。
更多编程相关知识,请访问:编程入门!!
以上是浅谈如何手动配置 node_modules 中的依赖包的详细内容。更多信息请关注PHP中文网其他相关文章!



