vuejs怎么实现文字滚动
vuejs实现文字滚动的方法:1、创建好前端代码文件;2、通过js代码来控制盒子的高度,并使其不断的重复添加即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs怎么实现文字滚动?
VueJS和Javascript实现文字上下滚动效果:
一提到文字上下滚动,我们就会想到用不同的程序去实现,而且页面中有文字滚动会增加这个网页的互动和可信度。
1.Js最简单的方法是控制盒子的高度,使不断的重复添加
<html>
<body>
<head>
/**scroll css**/
#scrolldiv{height: 400px;overflow: hidden;}
</head>
<div id="scrolldiv" class="scroll">
<ul id="scroll1">
<li>用户130****0834 刚刚 砸中<span class="yellow">500元京东卡</span> 正在兑换中</li>
<li>用户176****2746 刚刚 砸中<span class="yellow">1000美元赠金</span> 正在兑换中</li>
<li>用户132****7754 刚刚 砸中<span class="yellow">500元京东卡</span> 正在兑换中</li>
<li>用户181****4518 1分钟前 砸中<span class="yellow">U盘+高级笔+充电宝</span> 正在兑换中</li>
<li>用户185****5483 1分钟前 砸中<span class="yellow">品牌热销保温杯</span> 正在兑换中</li>
<li>用户158****7375 2分钟前 砸中<span class="yellow">外汇交易书+高级伞+手机支架+海马刀</span> 正在兑换中</li>
<li>用户130****6766 3分钟前 砸中<span class="yellow">1000美元赠金</span> 已成功兑换</li>
<li>用户170****2437 5分钟前 砸中<span class="yellow">U盘+高级笔+充电宝</span> 已成功兑换</li>
<li>用户156****2475 5分钟前 砸中<span class="yellow">品牌热销保温杯</span> 已成功兑换</li>
<li>用户189****1698 7分钟前 砸中<span class="yellow">500元京东卡</span> 已成功兑换</li>
<li>用户132****1754 8分钟前 砸中<span class="yellow">1000美元赠金</span> 已成功兑换</li>
<li>用户177****2154 9分钟前 砸中<span class="yellow">外汇交易书+高级伞+手机支架+海马刀</span> 已成功兑换</li>
</ul>
<ul id="scroll2"></ul>
</div>
<script>
/**word scroll css**/
window.onload = roll(40);
function roll(t) {
var scroll1 = document.getElementById("scroll1");
var scroll2= document.getElementById("scroll2");
var scrolldiv = document.getElementById("scrolldiv");//把内容重复复制,达到滚动不间断的效果
scroll2.innerHTML = scroll1.innerHTML;
scrolldiv.scrollTop = 0;
setInterval(rollStart, t);
}
function rollStart() {
if (scrolldiv.scrollTop >= scroll1.scrollHeight) {
scrolldiv.scrollTop = 0;
} else {
scrolldiv.scrollTop++;
}
}
</script>
</body>
</html>2.Vuejs实现文字上线滚动
前端代码呈现:
<div class="scroll">
<ul id="scrollDiv" ref="rollul" :class="{anim:animate==true}">
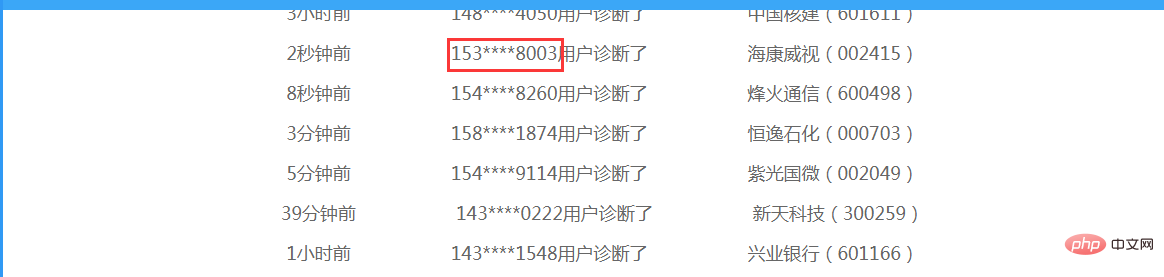
<li v-for="item in scroll_lists"><span>{{item.time}}</span><span class="s-2">{{randomPhoneNumber()}}用户诊断了</span><span>{{item.company}}</span></li>
</ul>
</div>数据结构设计:
<script>
new Vue({
el:'#app',
data(){
return{
animate:false,
scroll_lists:[
{time:'2秒钟前',company:'海康威视(002415)'},
{time:'8秒钟前',company:'烽火通信(600498)'},
{time:'3分钟前',company:'恒逸石化(000703)'},
{time:'5分钟前',company:'紫光国微(002049)'},
{time:'39分钟前',company:'新天科技(300259)'},
{time:'1小时前',company:'兴业银行(601166)'},
{time:'3小时前',company:'中国核建(601611)'}
],
};
},
//created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
//mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
created(){
setInterval(this.scroll,2000)
},
methods:{
// 根据字典生成随机序列
randomCode:function (len,dict) {
for (var i = 0,rs = ''; i < len; i++)
rs += dict.charAt(Math.floor(Math.random() * 100000000) % dict.length);
return rs;
},
// 生成随机手机号码
randomPhoneNumber:function(){
// 第1位是1 第2,3位是3458 第4-7位是* 最后四位随机 this.$options.methods使用上一个函数的返回值
return [1,this.$options.methods.randomCode(2,'3458'),'****',this.$options.methods.randomCode(4,'0123456789')].join(''); }, scroll(){ this.animate = true var that = this; setTimeout(function(){ that.scroll_lists.push(that.scroll_lists[0]); that.scroll_lists.shift(); that.animate=false; },1500) } } }) </script>推荐:《最新的5个vue.js视频教程精选》
以上是vuejs怎么实现文字滚动的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Vue.js和Kotlin语言开发安卓应用的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin语言开发安卓应用的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin语言开发安卓应用的一些技巧随着移动应用的普及和用户需求的不断增长,安卓应用的开发越来越受到开发者的关注。在开发安卓应用时,选择合适的技术栈至关重要。近年来,Vue.js和Kotlin语言逐渐成为安卓应用开发的热门选择。本文将介绍使用Vue.js和Kotlin语言开发安卓应用的一些技巧,并给出相应的代码示例。一、搭建开发环境在开始
 使用Vue.js和Python开发数据可视化应用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python开发数据可视化应用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python开发数据可视化应用的一些技巧引言:随着大数据时代的到来,数据可视化成为了一种重要的解决方案。而在数据可视化应用的开发中,Vue.js和Python的组合能够提供灵活性和强大的功能。本文将分享一些使用Vue.js和Python开发数据可视化应用的技巧,并附上相应的代码示例。一、Vue.js简介Vue.js是一款轻量级的JavaSc
 Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享
Aug 01, 2023 pm 08:14 PM
Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享
Aug 01, 2023 pm 08:14 PM
Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享引言:随着游戏开发的不断发展,游戏前端引擎的选择成为了一个重要的决策。在这些选择中,Vue.js框架和Lua语言都成为了众多开发者的关注点。Vue.js作为一款流行的前端框架具有丰富的生态系统和便捷的开发方式,而Lua语言则因其轻量级和高效性能在游戏开发中得到广泛应用。本文将探讨如何将
 Vue.js与Objective-C语言的集成,开发可靠的Mac应用的技巧和建议
Jul 30, 2023 pm 03:01 PM
Vue.js与Objective-C语言的集成,开发可靠的Mac应用的技巧和建议
Jul 30, 2023 pm 03:01 PM
Vue.js与Objective-C语言的集成,开发可靠的Mac应用的技巧和建议近年来,随着Vue.js在前端开发中的普及和Objective-C在Mac应用开发中的稳定性,开发者们开始尝试将这两者结合起来,以开发出更加可靠和高效的Mac应用程序。本文将介绍一些技巧和建议,帮助开发者正确集成Vue.js和Objective-C,并开发出高质量的Mac应用。一
 如何使用Vue实现仿QQ聊天气泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue实现仿QQ聊天气泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue实现仿QQ聊天气泡特效在现如今的社交时代,聊天功能已经成为了手机应用和网页应用的核心功能之一。而聊天界面中最常见的元素之一就是聊天气泡,它可以清晰地将发送者和接收者的信息区分开来,有效地提高了信息的可读性。本文将介绍如何使用Vue实现仿QQ聊天气泡特效,以及提供具体的代码示例。首先,我们需要创建一个Vue组件来表示聊天气泡。组件包含两个主要部分
 如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能在网页开发中,图表是一种非常常见的数据展示方式。使用PHP和Vue.js可以轻松实现图表上的数据筛选和排序功能,使用户能够自定义查看图表上的数据,提高数据的可视化效果和用户体验。首先,我们需要准备一组数据供图表使用。假设我们有一个数据表格,包含姓名、年龄和成绩三列,数据如下:姓名年龄成绩张三1890李
 使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具近年来,随着互联网的迅猛发展和数据的日益重要,网络爬虫和数据抓取工具的需求也越来越大。在这个背景下,结合Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具是一种不错的选择。本文将介绍如何使用Vue.js和Perl语言开发这样一个工具,并附上相应的代码示例。一、Vue.js和Perl语言的介
 Vue.js与Dart语言的集成,构建酷炫的移动应用UI界面的实践和开发技巧
Aug 02, 2023 pm 03:33 PM
Vue.js与Dart语言的集成,构建酷炫的移动应用UI界面的实践和开发技巧
Aug 02, 2023 pm 03:33 PM
Vue.js与Dart语言的集成,构建酷炫的移动应用UI界面的实践和开发技巧引言:在移动应用开发中,用户界面(UI)的设计和实现是非常重要的一部分。为了能够实现酷炫的移动应用界面,我们可以将Vue.js与Dart语言进行集成,借助Vue.js的强大数据绑定和组件化特性,以及Dart语言的丰富的移动应用开发库,来构建出令人惊艳的移动应用UI界面。本文将介绍如何






