css插入形式有哪几种
CSS插入形式:1、把css代码写到元素标签的style属性中;2、将css代码写在“”标签对间;3、将css代码写在css文件中,用link标签导入;4、用“@import”规则导入css代码文件。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、什么是CSS
CSS(Cascading style sheets 层叠样式表),CSS可以用以为网页构建样式表,通过样式表来达到对网页进行美化的效果。所谓层叠可以将网页想象成一层层的结构,高层次覆盖低层次。CSS就可以将网页分层设置样式。(文字大小,背景颜色,宽高,边框诸如此类。)
CSS 这门语言是由 W3C组织创建维护的,在 1996年就有了 1.0的版本,1998年有了 2.0的版本,2004年发布了 2.1版本,关于CSS3并没有一个总的发布时间,它被拆分成许多小的功能陆陆续续在不同的时间发布,详细信息可以查看W3C 官网。
二、CSS插入的方式
css样式表有四种插入方式:内联样式,内部样式,link标签引入外部样式,导入式
(一)、内联样式 (行内样式)
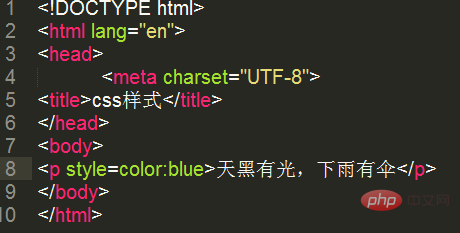
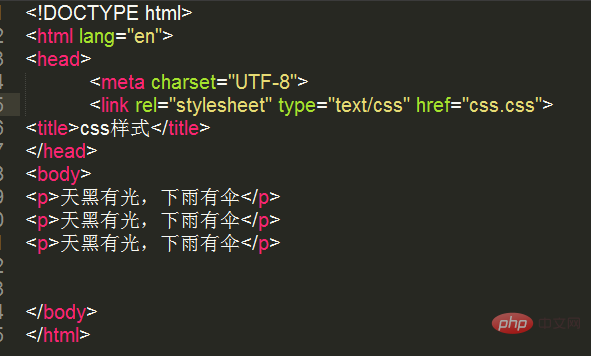
内联样式:可以把css代码编写到元素的 style属性中,在style属性之后加的就是css代码了。写到内联标签中的是内联样式。
在一个style属性中里面可以写多个样式,属性的不同值之间用分号(;)隔开, 这种样式称为 内联标签。内联标签只对当前元素起作用。


(二)、内部样式
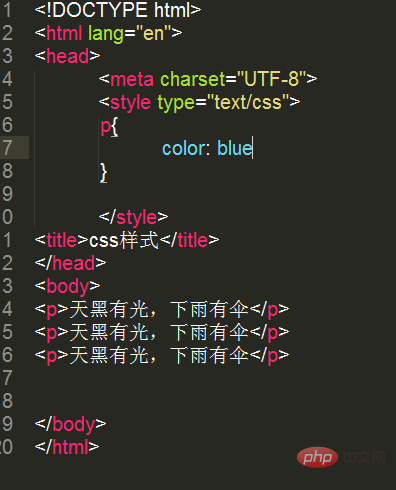
内部样式 :可以将 CSS 样式编写到HTML下的
标签当中(),其中 type="text/css" 这一部分是默认值,写不写都可以。其中text 代表编写的样式是文本、css 表示这是一个css的样式表。在style标签中添加内容需要先写一个css内容选择器以表明设置的样式是设置在谁身上,要设置样式的标签后面要带上一个大括号{ },将样式表编写到指定的style标签中再通过css选择器选择指定元素,然后可以同时为这些元素一起设定样式,可以使样式得到更好的复用,可以使结构和样式进一步分离,提高语义化程度。(内部样式只能在当前页面使用)


(三)、外部样式
外部样式 :达到一套样式可以在不同页面同时使用的效果,通过 link 标签 将css文件(文件后缀名为 .css)引入到当前页面中。
自结束标签。将外部css文件引入到当前页面中,这样外部文件就能应用到当前样式表之中。href 属性 指向外部文件地址URL,rel="stylesheet" type="text/css" 这部分内容为默认值。 将样式统一写在外部文件中,再通过 link标签引入,这种方法利用浏览器的缓存,使得访问速度加快,提高用户体验。


其中css.css文件代码内容为 p{color:blue} ,最终表现效果与上面使用内部样式所展示的效果一致。
(四)导入式(@import)
导入式:两个CSS文件之间的相互引用,使用 CSS@import规则引入 外部的 CSS文件。
采用 link标签引入外部CSS样式表 和采用导入式引入CSS文件,这两种在实现效果上会略有区别。
使用 link 标签时,会在装载主体页面部分之前加载 CSS文件(按照从上到下的顺序加载),这样加载出来的页面从一开始就是带有样式渲染的。
而采用导入式时,会在整个页面加载完成之后再加载CSS文件,对于有的浏览器来说,在一些情况下,如果页面文件体积比较大,就会出现先是没有样式的页面,接着闪烁一下再出现设置样式的效果。从用户的角度来讲,这就是导入式的一个缺陷。
选取方案及 CSS引入另一个 CSS文件的方法:
- 如果只引入一个 CSS文件,最好使用 link链接的方式。(如果希望通过 JavaScript来动态绝顶引入哪个CSS文件,必须要使用 link 标签导入)
- 如果需要引用多个 CSS文件,则首先使用 link引入一个 “目录” CSS文件,这个“目录” CSS文件中再使用导入式引入其他 CSS文件。
CSS中引入另一个 CSS文件的方法
假设有三个css样式表:one.css ; two.css ; three.css
然后使用一个主样式style.css,把这三个样式表都装进去:(要注意路径)
@import "one.css"; @import "two.css"; @import "three.css";
调用的时候,只需要调用 style.css 就可以了。
导入式在css 文件中导入另一个 css文件主要是 使用了 @import规则
(学习视频分享:css视频教程)
以上是css插入形式有哪几种的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






