快速带你搭建并配置好Node.js环境
本篇文章带大家五分钟搞定搭建Node.js环境的方法,希望对大家有所帮助!

一、下载Node.js镜像文件
附上下载地址:Node.js官网
这里用windows64位举例,其他操作系统的同学请移步
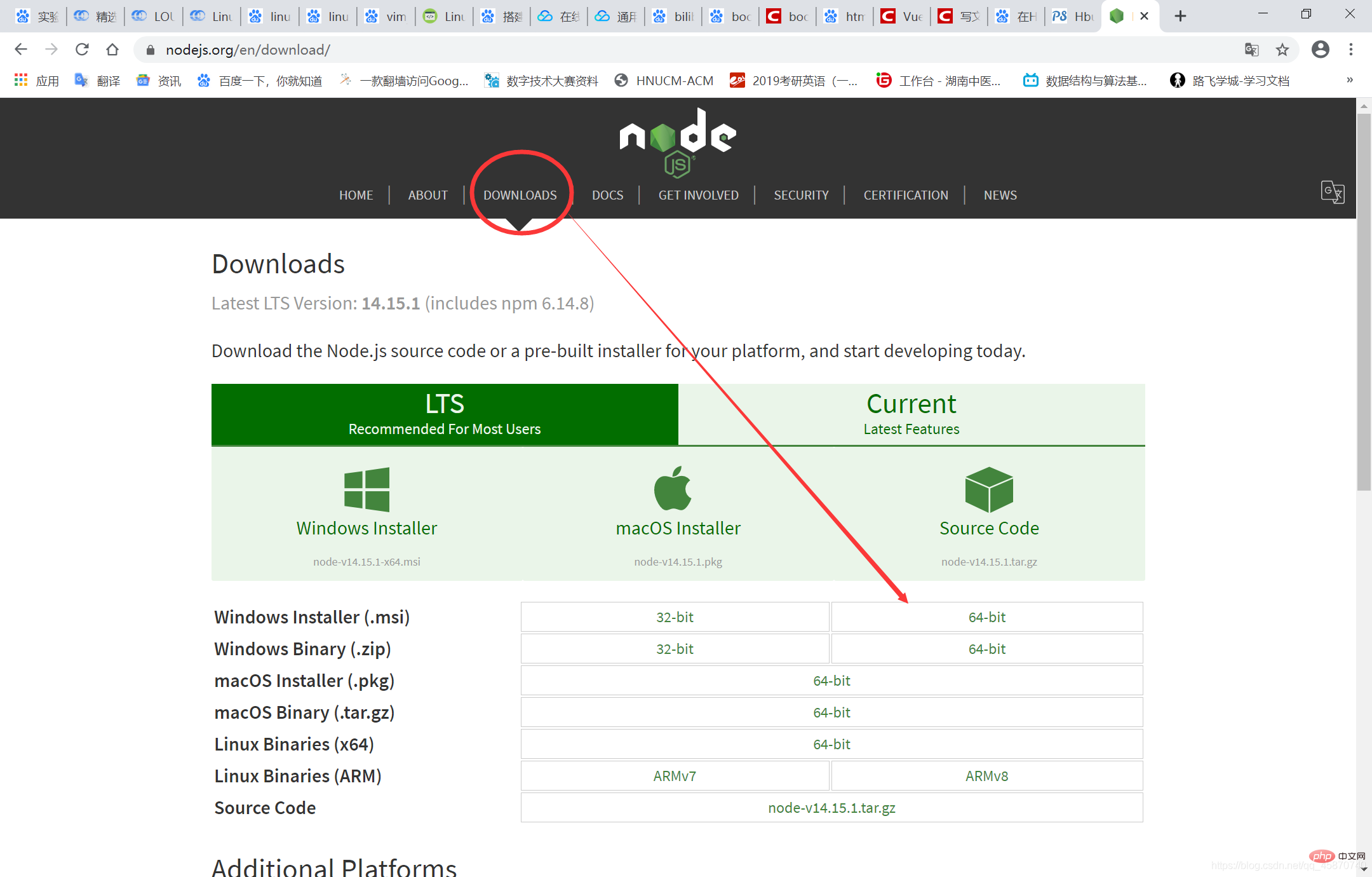
1、点击downloads,然后根据需要下载不同版本的文件
这里推荐使用installer的安装文件,例如windows64位的用户推荐使用如下图片中箭头所指的文件,点击之后就可以下载了。提示:官网下载会很慢。。。。。

【推荐学习:《nodejs 教程》】
二、安装Node.js
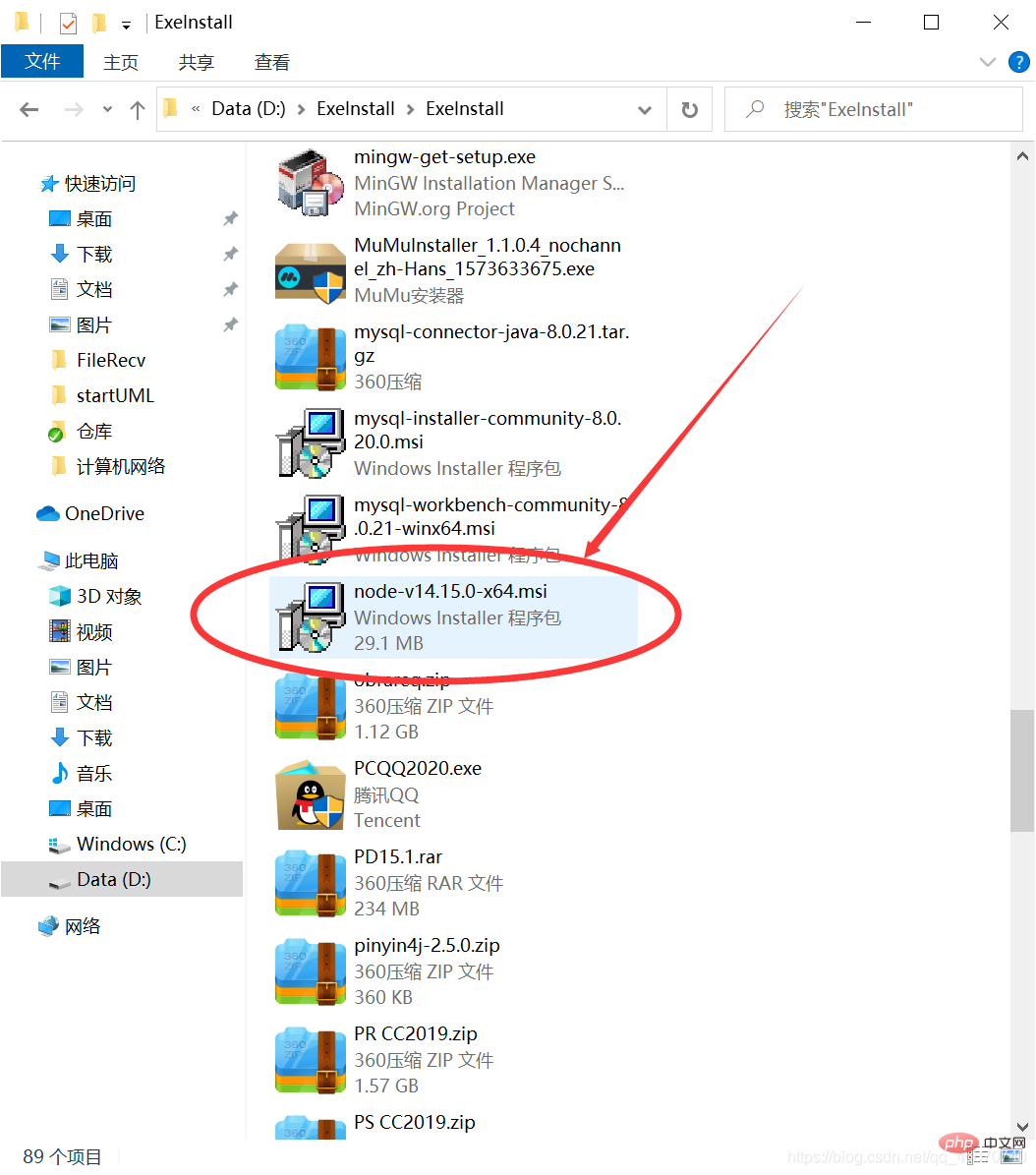
2、找到下载好的.msi文件

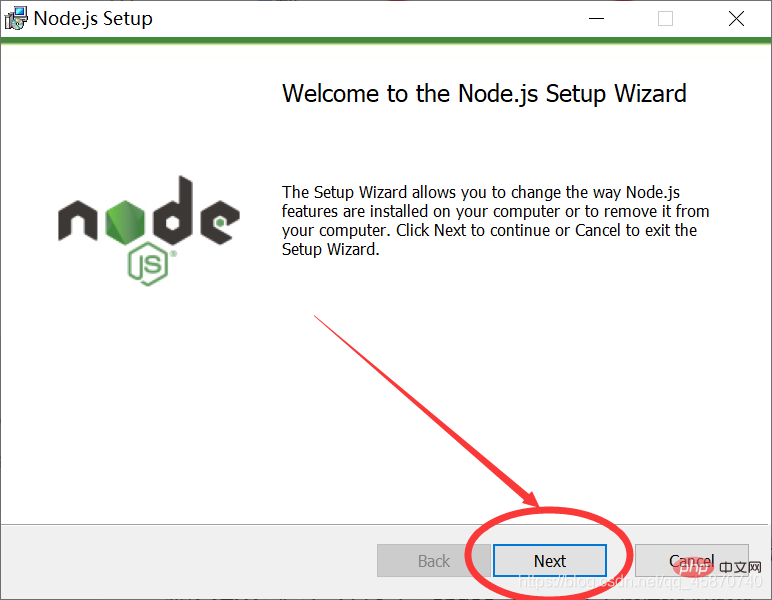
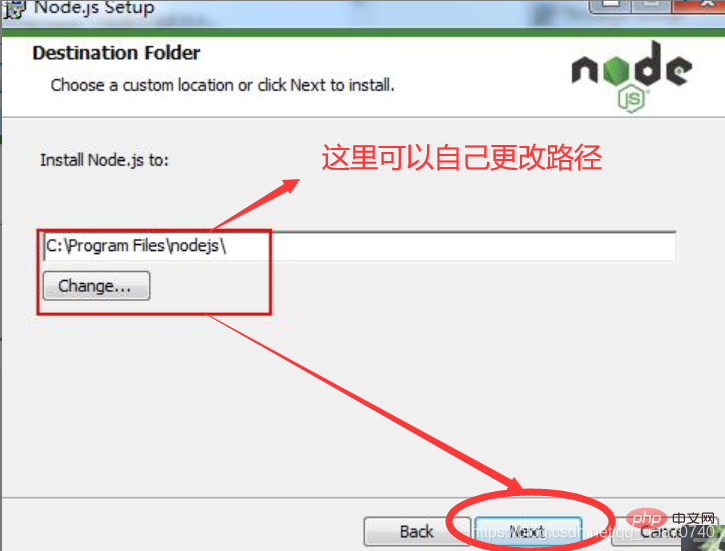
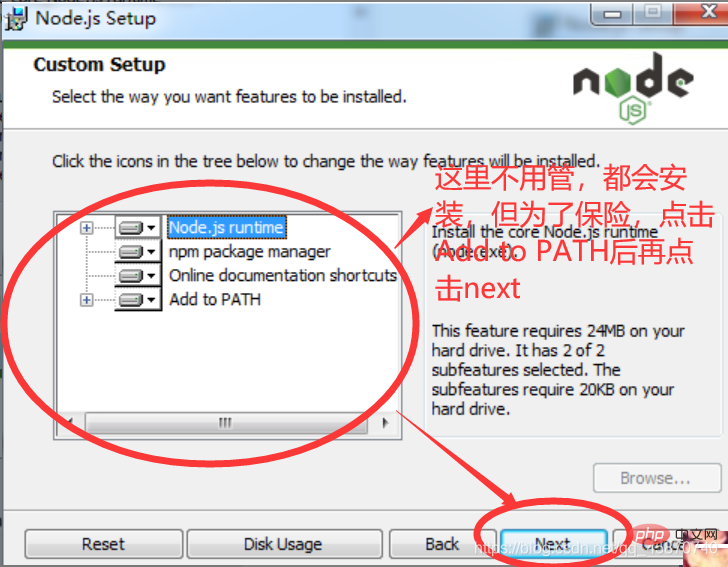
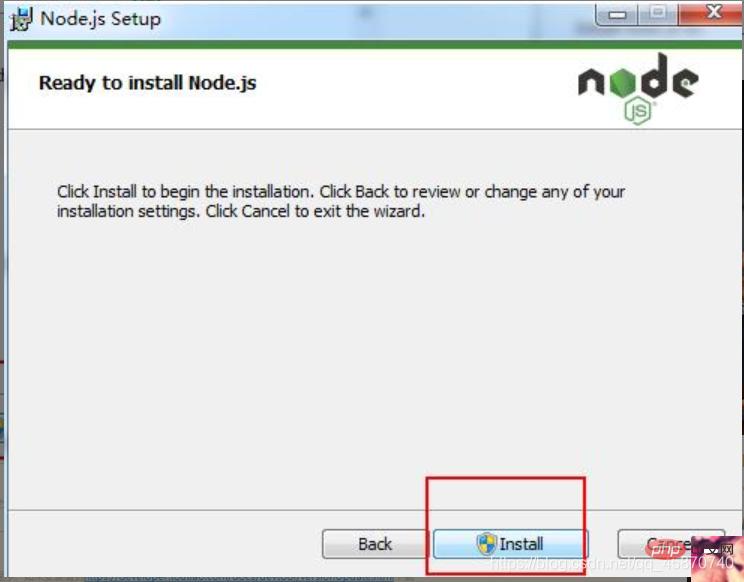
2、点击运行,然后跟着下面的步骤走(保姆级别的,看不懂那我就没办法了)





然后就是静静等待安装了~~~~
判断Node.js安装是否正常
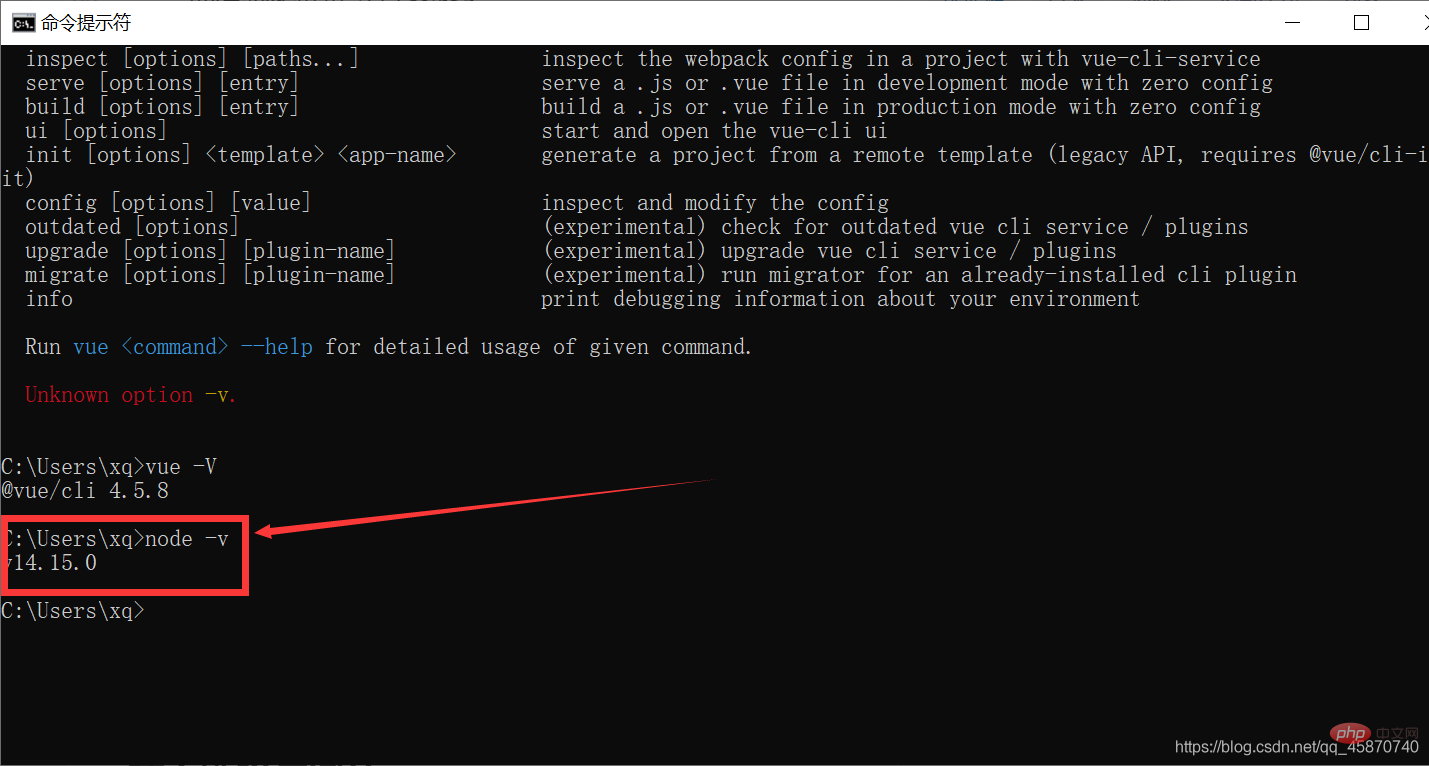
1、打开终端,敲入node -v
如果显示的版本号和你下载的版本号相同,恭喜你,安装成功!

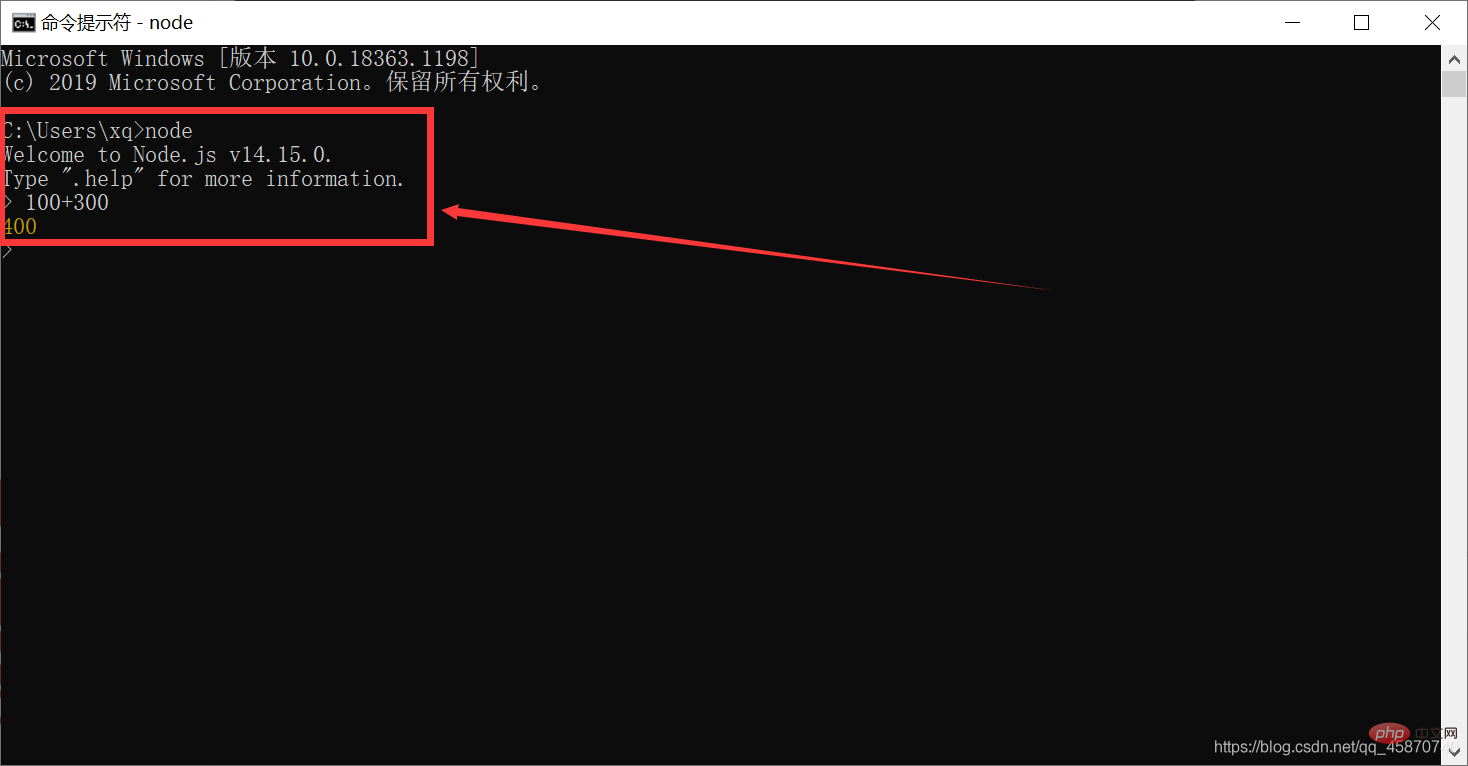
2、敲入node之后你便可进入node终端环境编写简单程序
例如:

判断npm是否正常
说明一下,在安装Node.js的同时npm组件也下载了
打开终端,敲入npm -v
如果出现了版本号则说明npm正常

开始搭建环境
1、打开终端,敲入如下指令:
npm config set registry https://registry.npm.taobao.org

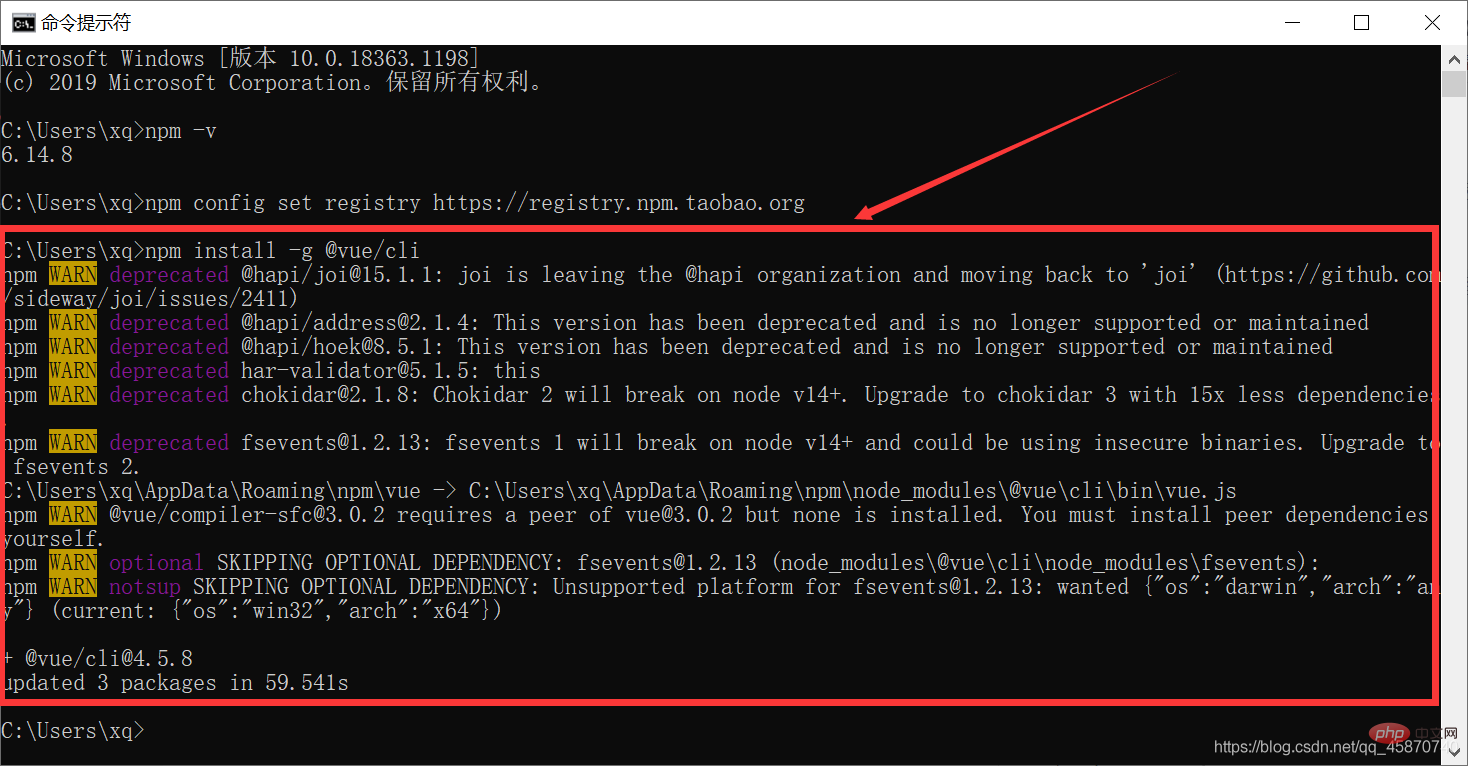
2、敲入如下指令:
npm install -g @vue/cli

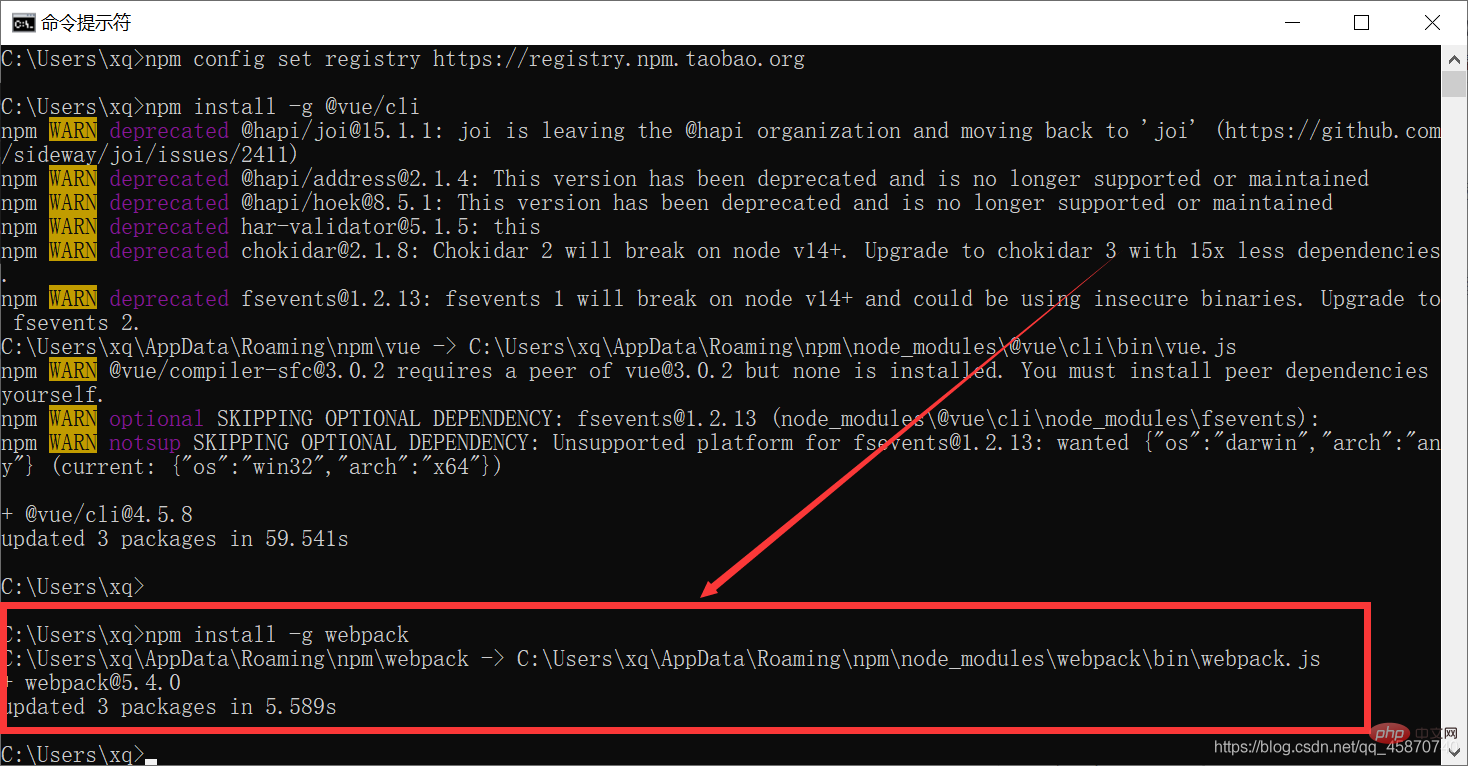
3、敲入如下指令:
npm install -g webpack

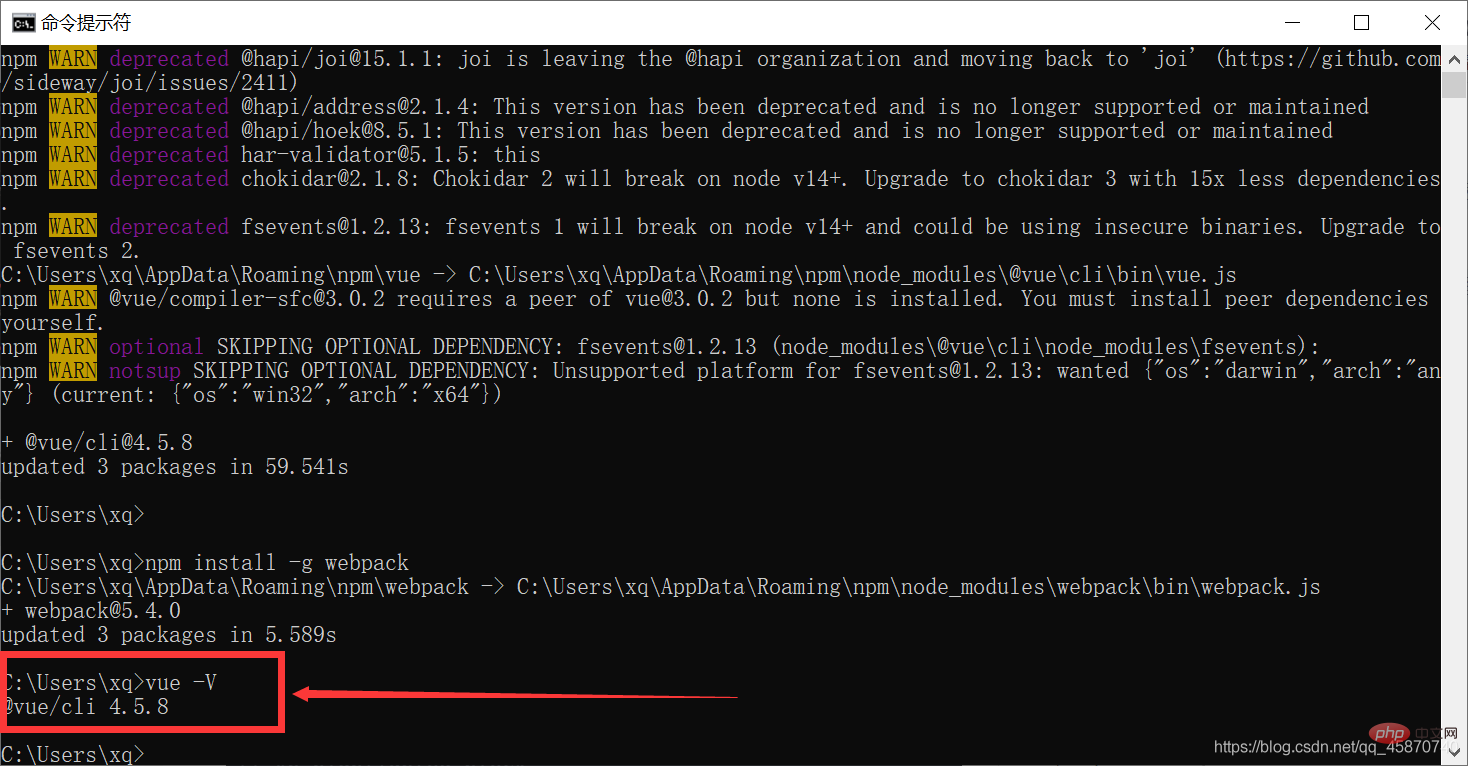
4、敲入如下指令:
vue -V
此步骤为验证步骤,如果出现版本号则说明正常

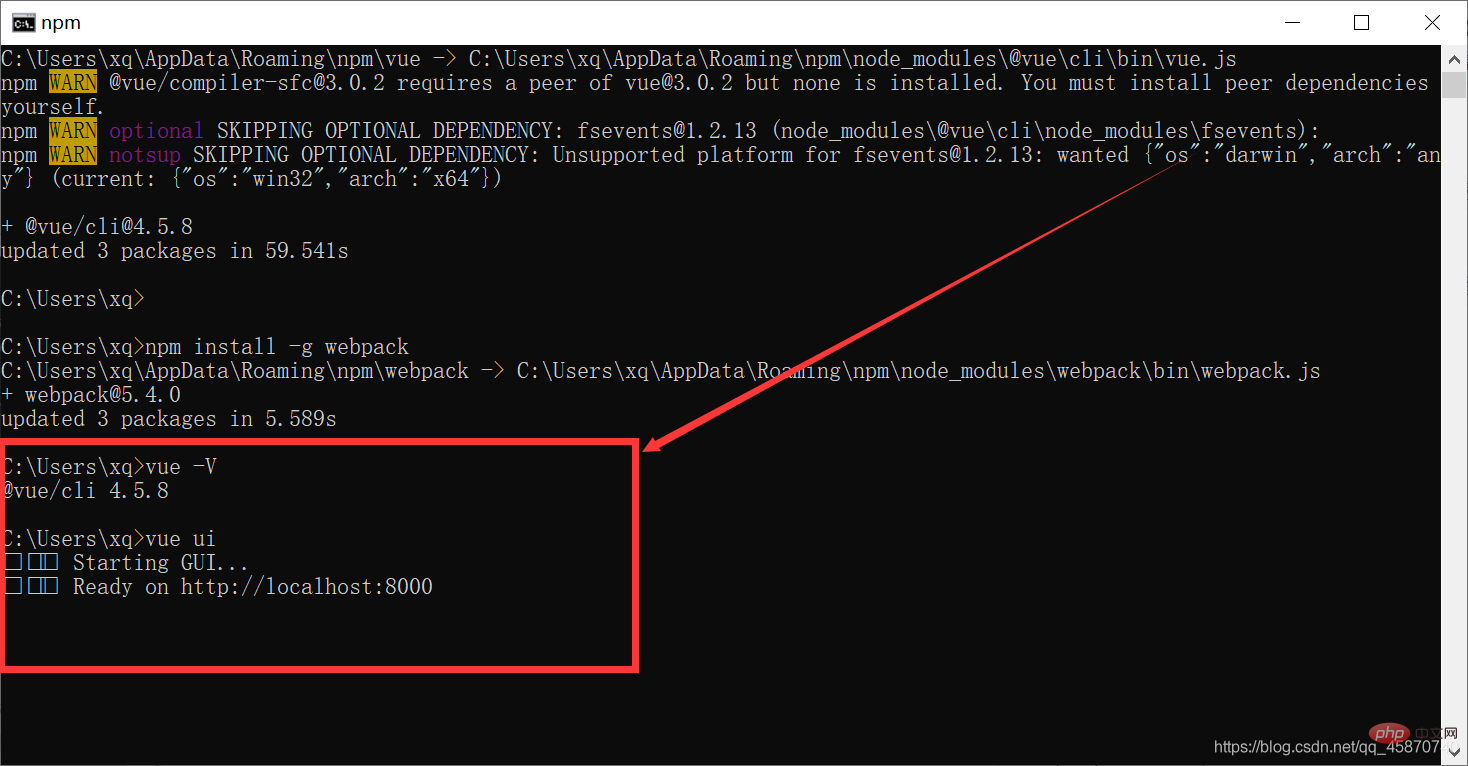
5、敲入如下指令:
vue ui

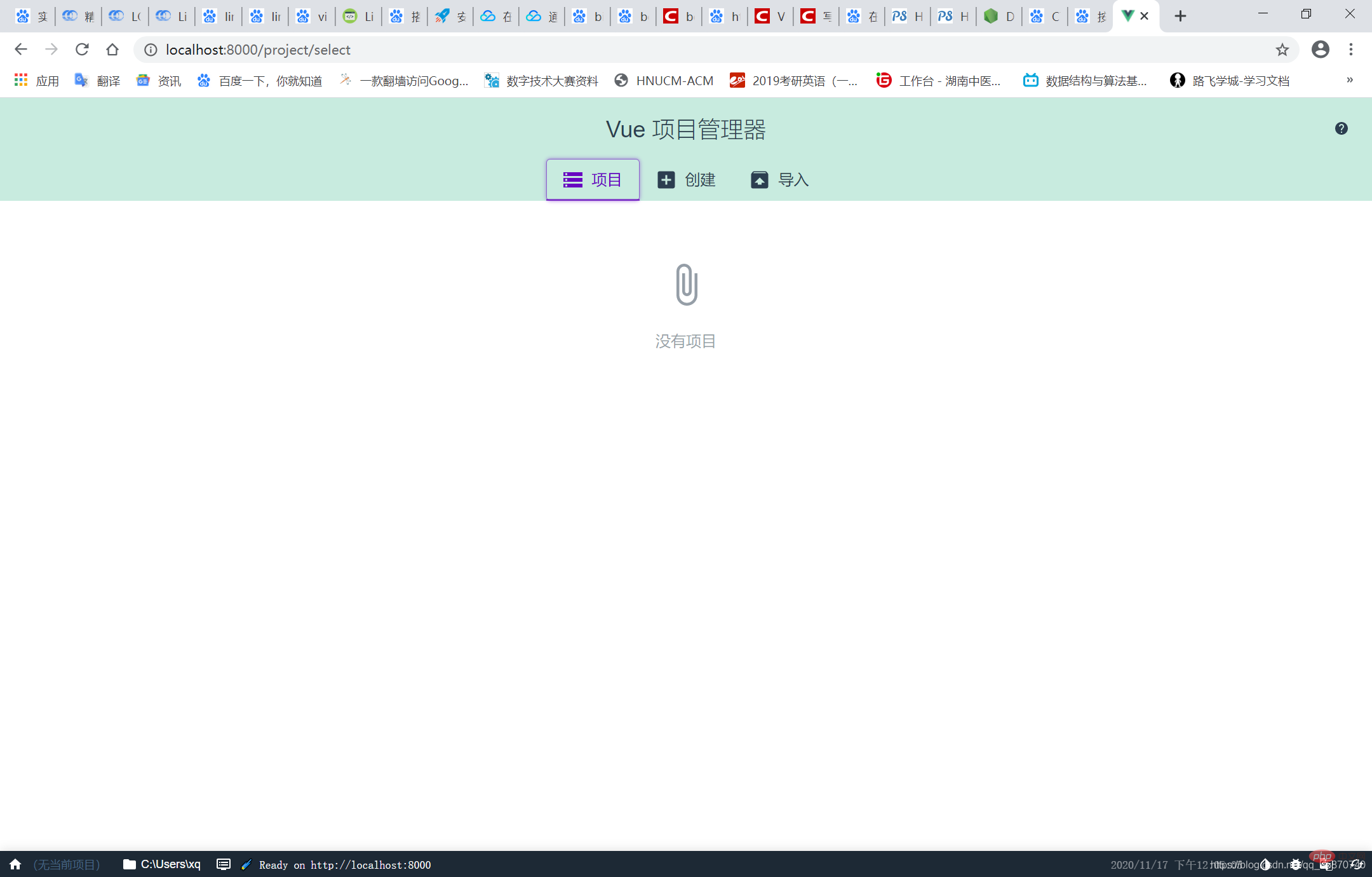
然后会自动弹出vue项目创建的网页

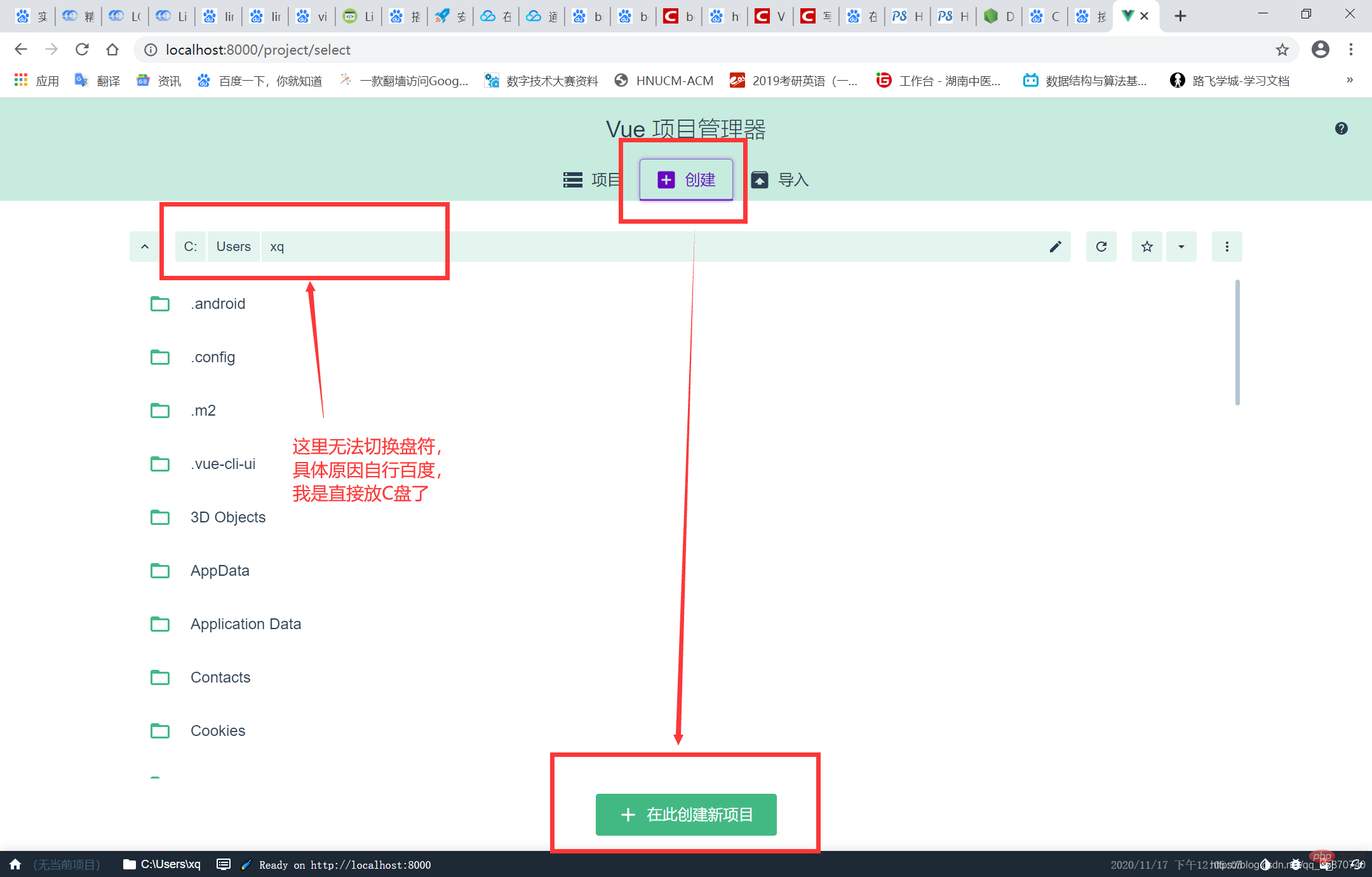
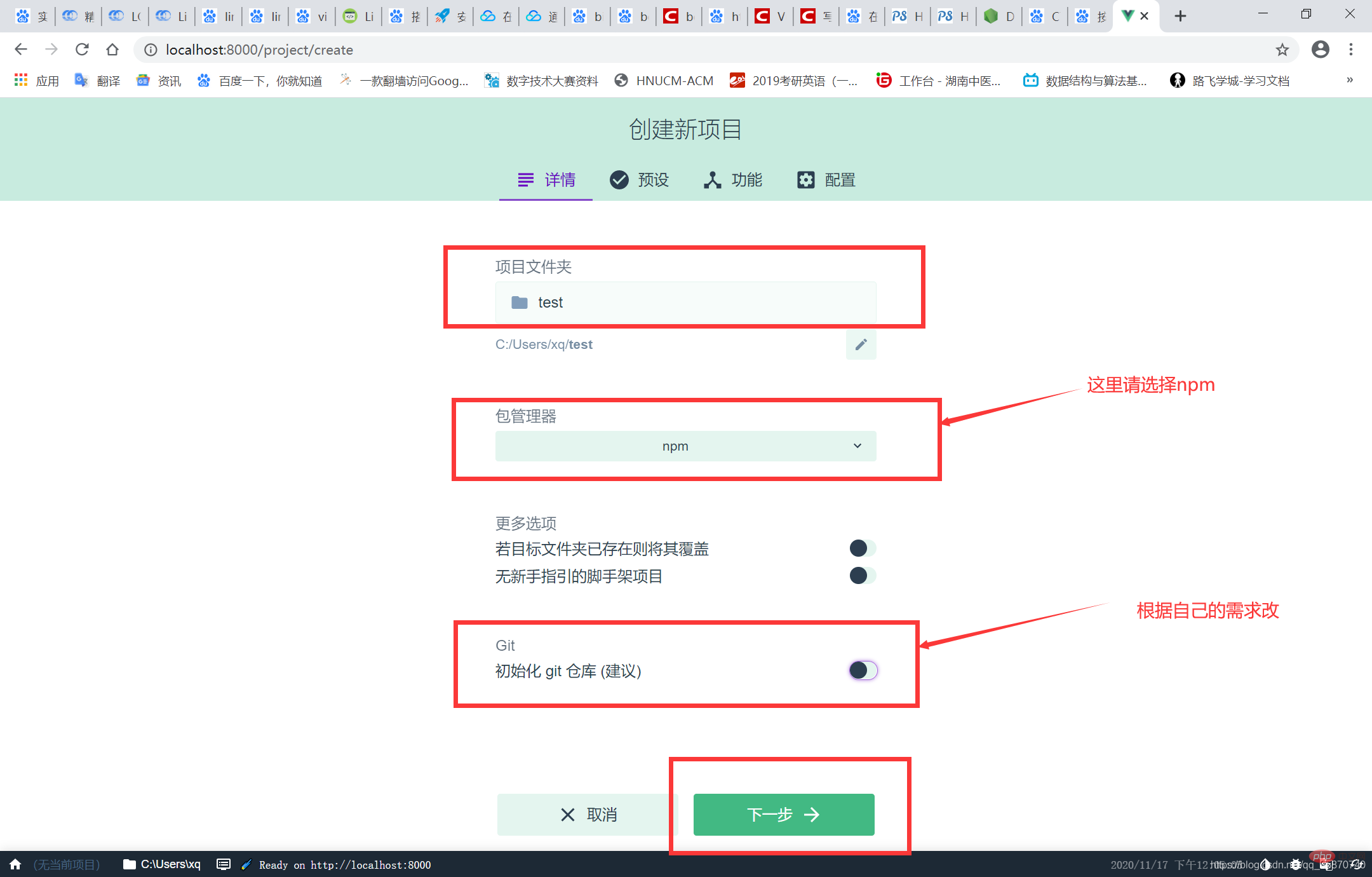
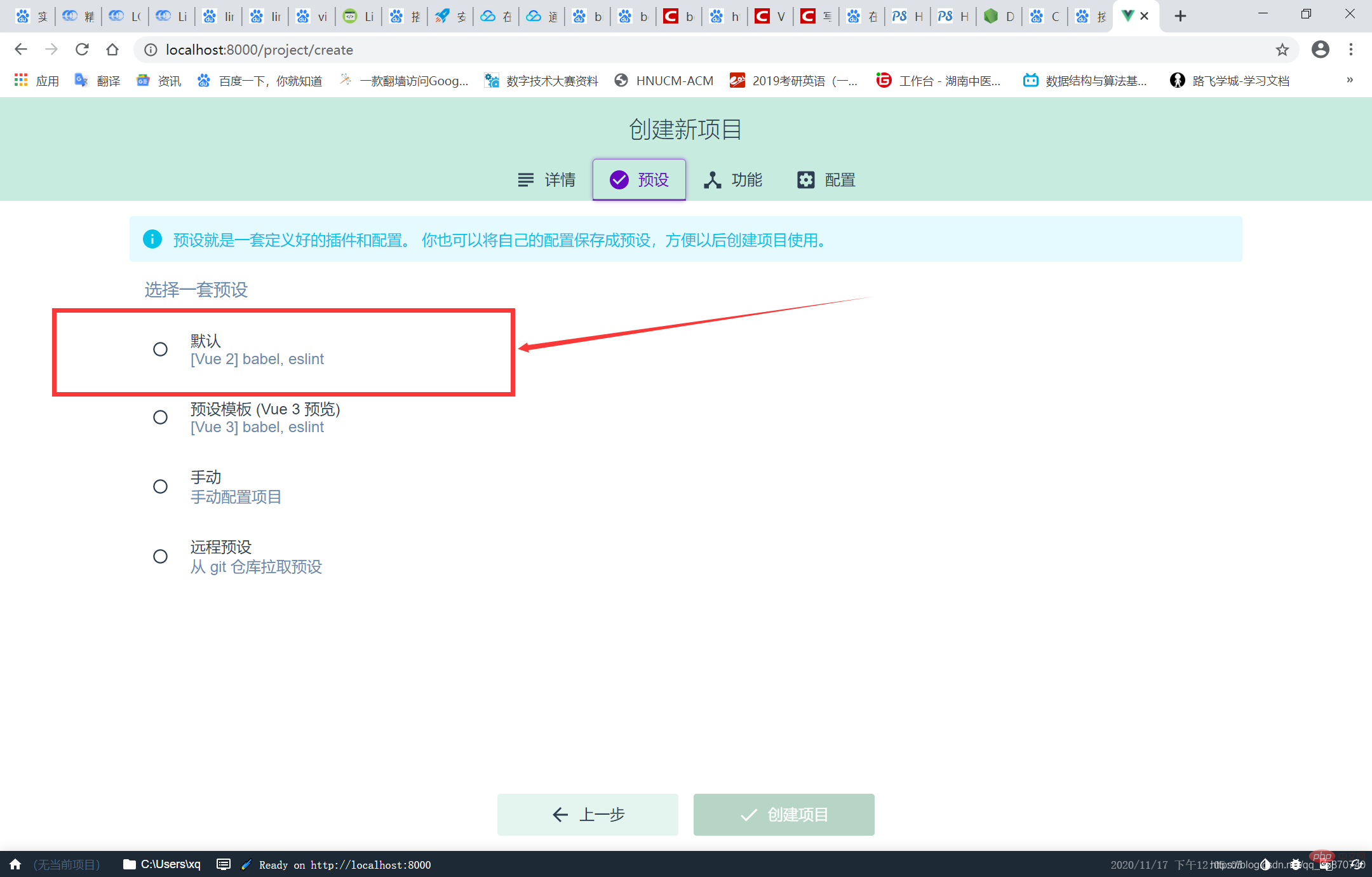
6、点击创建

7、配置项目


创建完之后,直接在HBuilder X打开你创建项目所在的文件夹就好了~
更多编程相关知识,请访问:编程入门!!
以上是快速带你搭建并配置好Node.js环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 nodejs和vuejs区别
Apr 21, 2024 am 04:17 AM
nodejs和vuejs区别
Apr 21, 2024 am 04:17 AM
Node.js 是一种服务器端 JavaScript 运行时,而 Vue.js 是一个客户端 JavaScript 框架,用于创建交互式用户界面。Node.js 用于服务器端开发,如后端服务 API 开发和数据处理,而 Vue.js 用于客户端开发,如单页面应用程序和响应式用户界面。
 nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
要连接 MySQL 数据库,需要遵循以下步骤:安装 mysql2 驱动程序。使用 mysql2.createConnection() 创建连接对象,其中包含主机地址、端口、用户名、密码和数据库名称。使用 connection.query() 执行查询。最后使用 connection.end() 结束连接。
 nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
Node.js 安装目录中有两个与 npm 相关的文件:npm 和 npm.cmd,区别如下:扩展名不同:npm 是可执行文件,npm.cmd 是命令窗口快捷方式。Windows 用户:npm.cmd 可以在命令提示符下使用,npm 只能从命令行运行。兼容性:npm.cmd 特定于 Windows 系统,npm 跨平台可用。使用建议:Windows 用户使用 npm.cmd,其他操作系统使用 npm。
 nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全局变量:全局对象:global核心模块:process、console、require运行时环境变量:__dirname、__filename、__line、__column常量:undefined、null、NaN、Infinity、-Infinity
 nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差异在于设计和特性:事件驱动与线程驱动:Node.js 基于事件驱动,Java 基于线程驱动。单线程与多线程:Node.js 使用单线程事件循环,Java 使用多线程架构。运行时环境:Node.js 在 V8 JavaScript 引擎上运行,而 Java 在 JVM 上运行。语法:Node.js 使用 JavaScript 语法,而 Java 使用 Java 语法。用途:Node.js 适用于 I/O 密集型任务,而 Java 适用于大型企业应用程序。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程








