JavaScript循环有哪三种方法
js的三种循环方法:1、while循环,语法“while(条件表达式){语句块}”;2、“do-while”循环,语法“do{语句块}while(条件表达式)”;3、for循环,语法“for(变量初始化;条件表达式;变量更新){语句块}”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
我们在使用JavaScript时经常会遇到需要一遍一遍地运行相同代码,而这样不经浪费时间,还效率低下,使用循环是个明智的选择,大大提高了效率,也减少了代码量。
JS中循环有三种:
1、while循环
2、do-while循环
3、for循环
一、while循环
1、while循环的语法结构:
while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
}2、while循环的应用
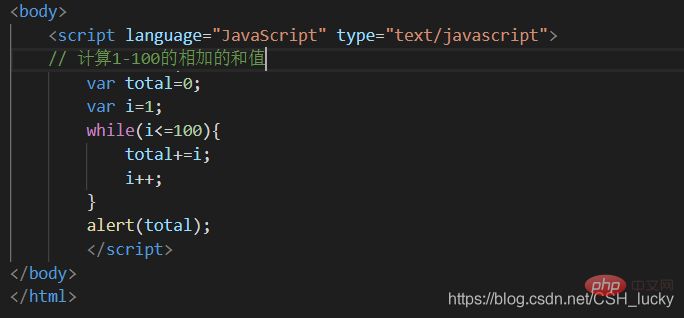
while循环常用于那种不知道循环次数是多少的情况,比如让用户循环输入一个整数,直到输入某个特殊的字符为止,你根本没法直到这个循环会进行的次数。例如:


二、do…while
1、do…while的语法结构:
do{
条件表达式为true时执行的语句块
}while(条件表达式)2、do… while的应用
do-while与while循环的不同之处在于:它先执行循环中的语句,然后再判断表达式是否为真, 如果为真则继续循环;如果为假, 则终止循环。因此, do-while循环至少要执行一次循环语句。如下:

三、for 循环
1、for循环的语法结构:
for(变量初始化;条件表达式; 变量更新){
条件表达式为true时执行语句块
}2、for循环的应用
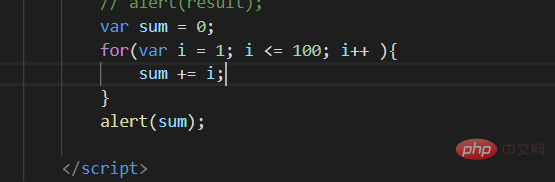
for循环多用于循环次数比较明确的情况,就是那种一眼就能看出来要循环几次,比较直观,for循环的第一句包含变量的初始化 结束循环的条件以及每次更新的值,循环体内部才执行真正要做的事情。比如for(n=1;n<10;n++),一般用于遍历,是一种比较使用的循环方式。如下:

3、for循环的变形
for-in---循环遍历对象的属性
forEach---ES5引入新循环
for-of---ES6新引入循环
四、比较三者的区别
1、while是先判断条件,后执行循环主体,如果初始条件不满足,while循环主体不执行(先判断后执行)
2、do-while是先执行循环主体后判断条件,不管条件满不满足都先执行循环主体一次。(先执行后判断)
3、for是先判断条件,后执行循环主体,大体上和while相似,在循环次数确定的情况上用for。
【推荐学习:javascript高级教程】
以上是JavaScript循环有哪三种方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 lambda表达式跳出循环
Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环
Feb 20, 2024 am 08:47 AM
lambda表达式跳出循环,需要具体代码示例在编程中,循环结构是经常使用的一种重要语法。然而,在特定的情况下,我们可能希望在循环体内满足某个条件时,跳出整个循环,而不是仅仅终止当前的循环迭代。在这个时候,lambda表达式的特性可以帮助我们实现跳出循环的目标。lambda表达式是一种匿名函数的声明方式,它可以在内部定义简单的函数逻辑。它与普通的函数声明不同,
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






