教你如何给wordpress添加双因素身份验证
下面由WordPress教程栏目给大家介绍如何给wordpress添加双因素身份验证,希望对需要的朋友有所帮助!
如何为WordPress网站添加双因素身份验证
不管你是使用 WordPress建站, Magento 建站,在网站上线后,都不可避免的会受到各种恶意软件来登录你的网站后台,是不是有些提心吊胆呢?
每天,恶意程序都会攻击数以千计的 WordPress 网站,并将访问者暴露给恶意软件,被感染的网站会被搜索引擎除名,托管服务提供商可能会阻止对该网站的访问。这意味着网站开始失去流量。你所有的努力都化为乌有。
如果不想上述的事情发生在你的身上,那么就给你的网站增加一层保护伞吧,本文晓得博客为你讲解如何为 WordPress 站点添加双因素身份验证。
什么是(两)双因素身份验证?
密码可能会被破解,尤其是通过暴力攻击,添加双因素身份验证有助于增加网站的安全性,而不仅仅是使用简单的密码来保护。

(两)双因素身份验证是执行此操作的一种方法。事实上,许多网站(例如 Facebook、Gmail、PayPal 、晓得博客等)使用双因素身份验证来最大程度地减少安全漏洞,以防攻击者窃取用户凭据。
那么究竟什么是两(双)因素身份验证(简称 2FA)?可以将输入验证码称为最简单形式的两因素身份验证。或者,您可能需要输入额外的 PIN 码。某些网站需要您在登录前识别模式。双因素身份验证本质上意味着用户必须使用他们拥有的某些设备来确认他们的身份,而不是密码。
该技术不会取代密码;它增加了一个额外的步骤,只有合法的管理员才能访问。
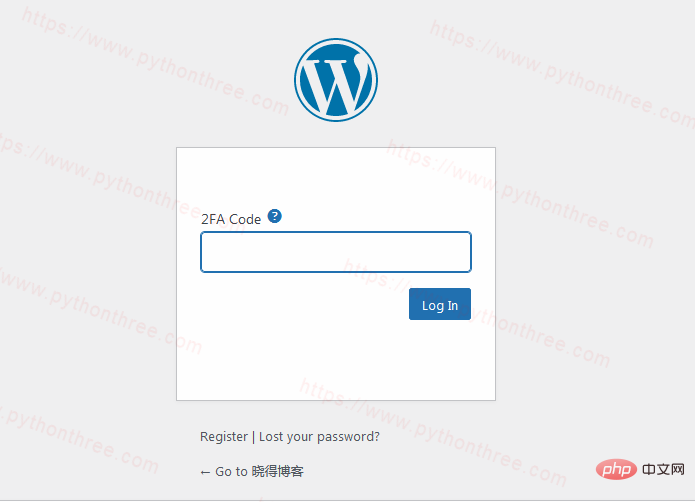
在此过程中,您将像往常一样登录,但之后您需要输入将发送到您的手机或任何其他设备的代码。2FA 提供了额外的安全层,因此即使您的密码被破解,黑客也无法在没有额外代码的情况下访问您的网站。此代码将发送到您注册的电话号码、电子邮件、应用程序等。它通常被称为一次性密码或 OTP,只有输入此密码才能访问网站。
怎么给WordPress网站添加双因素身份验证
WordPress网站 启用双因素身份验证 (2FA) 的最简单方法是通过 Google Authenticator 的插件。
首先,登录到您的 WordPress 仪表板 并安装插件。如果你是新手,可以参考安装WordPress插件3种方法
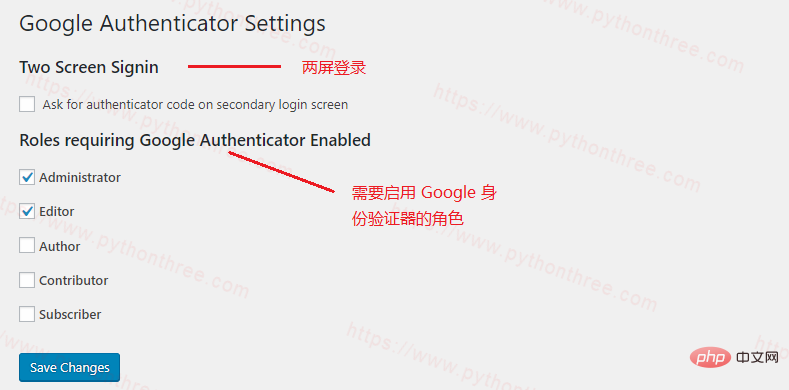
安装并激活插件后,您需要执行一些操作来设置它,在 WordPress 仪表盘中,点击“ 设置 ”-> “ Google Authenticator ”,根据需要更改设置。在此示例中,我们为站点的管理员和编辑器启用了 2FA 双因素身份验证。

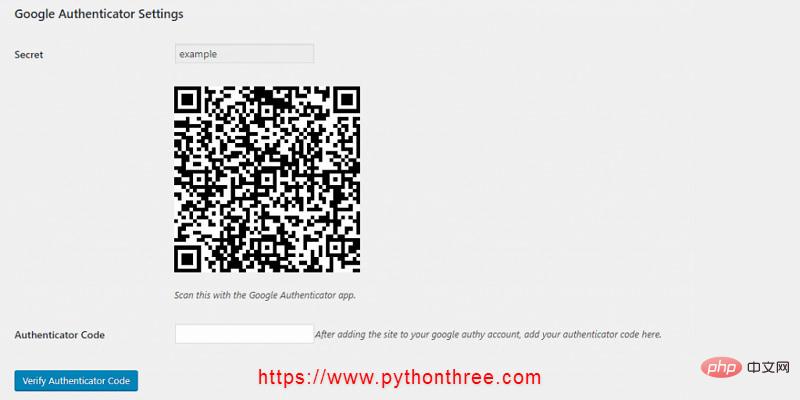
设置完成后,点击“Save Changes”保存,然后返回安装插件。您将通过二维码扫描重定向到另一个设置页面。

在手机上下载Google Authenticator应用程序并扫描二维码,将生成的代码插入您手机上的“Authenticator Code验证器代码”字段中并进行验证。
就是这样!您已成功为您的站点启用 WordPress 双重身份验证。下次登录 WordPress 网站时,系统会要求您在手机上提供代码。
注意:请记住,移动应用程序上的代码每 30 秒更改一次,因此我们强烈建议您安装该应用程序。
如何禁用WordPress双因素身份验证
如果您丢失了手机或无法通过其他方式访问 WordPress 仪表板,您可以使用 文件管理器 或 FTP客户端 轻松禁用该插件。
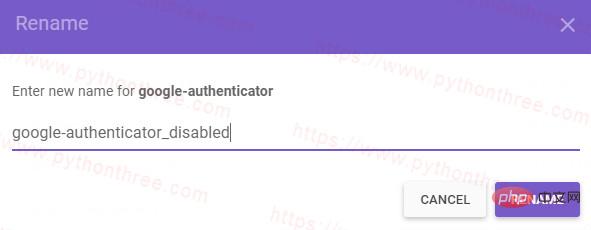
您需要导航到wp-content -> plugins,并通过重命名插件文件夹来禁用双因素验证插件。

给插件文件夹名称后面加"_disabled",它会立即停用您的 WordPress 帐户的插件。如果要重新激活它,请将名称设置为原始值,它会再次起作用。
结论
以上是怎么给 wordpress网站添加双因素身份验证的方法,您已经了解了如何使用免费的 Google 身份验证器插件为您的 WordPress 站点启用双重身份验证。现在,即使有人掌握了您的密码,您也无需担心。
有很多不同的地方可以提高站点的安全性,这是一种使您的 WordPress 登录更安全并保护其免受暴力攻击的简单方法。
以上是教你如何给wordpress添加双因素身份验证的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件选择至关重要。可考虑以下类型:基于 .htaccess:高效,但操作复杂;数据库操作:灵活,但效率较低;基于防火墙:安全性能高,但配置复杂;自行编写:最高控制权,但需要更多技术水平。
 wordpress出现错误怎么办
Apr 20, 2025 am 11:57 AM
wordpress出现错误怎么办
Apr 20, 2025 am 11:57 AM
WordPress 错误解决指南:500 内部服务器错误:禁用插件或检查服务器错误日志。404 未找到页面:检查 permalink 并确保页面链接正确。白屏死机:增加服务器 PHP 内存限制。数据库连接错误:检查数据库服务器状态和 WordPress 配置。其他技巧:启用调试模式、检查错误日志和寻求支持。预防错误:定期更新 WordPress、仅安装必要插件、定期备份网站和优化网站性能。
 wordpress怎么写页头
Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头
Apr 20, 2025 pm 12:09 PM
在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress网站账号登录
Apr 20, 2025 am 09:06 AM
wordpress网站账号登录
Apr 20, 2025 am 09:06 AM
登录 WordPress 网站账号的步骤:访问登录页面:输入网站网址加上 "/wp-login.php"。输入用户名和密码。点击“登录”。验证两步验证(可选)。成功登录后,您将看到网站仪表盘。
 wordpress评论怎么显示
Apr 20, 2025 pm 12:06 PM
wordpress评论怎么显示
Apr 20, 2025 pm 12:06 PM
WordPress 网站中启用评论功能:1. 登录管理面板,转到 "设置"-"讨论",勾选 "允许评论";2. 选择显示评论的位置;3. 自定义评论表单;4. 管理评论,批准、拒绝或删除;5. 使用 <?php comments_template(); ?> 标签显示评论;6. 启用嵌套评论;7. 调整评论外形;8. 使用插件和验证码防止垃圾评论;9. 鼓励用户使用 Gravatar 头像;10. 创建评论指
 wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
wordpress主题头部图片如何更换
Apr 20, 2025 am 10:00 AM
更换 WordPress 主题头部图片的分步指南:登录 WordPress 仪表盘,导航至“外观”>“主题”。选择要编辑的主题,然后单击“自定义”。打开“主题选项”面板并寻找“网站标头”或“头部图片”选项。单击“选择图像”按钮并上传新的头部图片。裁剪图像并单击“保存并裁剪”。单击“保存并发布”按钮以更新更改。
 wordpress编辑日期怎么取消
Apr 20, 2025 am 10:54 AM
wordpress编辑日期怎么取消
Apr 20, 2025 am 10:54 AM
WordPress 编辑日期可以通过三种方法取消:1. 安装 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代码;3. 手动编辑 wp_posts 表中的 post_modified 列。






