教你用宝塔快速部署前端项目(图文)
本文由宝塔面板教程栏目给大家介绍如何使用宝塔快速地部署前端项目,希望对需要的你有所帮助!
一、环境的安装
1、域名解析绑定自己服务器的
IP地址-
2、安装宝塔
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
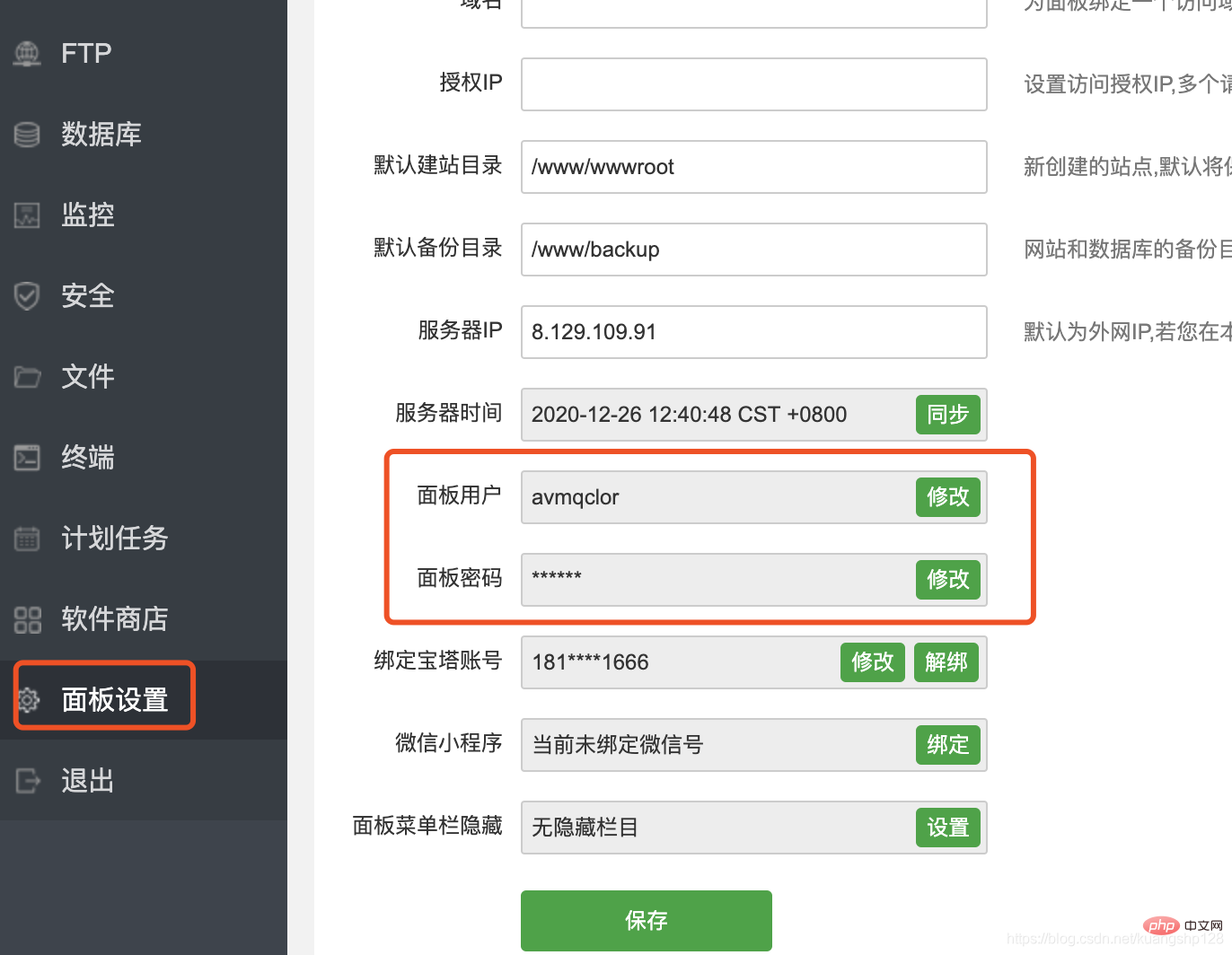
登录后复制 3、等待几分钟,安装完成后,页面上会出现登录账户和密码(先复制出来,登录进去后可以修改)

4、在阿里云服务器上安全组上将
8888端口开放出来5、使用上面的账号和密码登录到你的宝塔界面中修改用户名和密码【主要是为了方便记住账号和密码】

三、使用宝塔部署静态项目
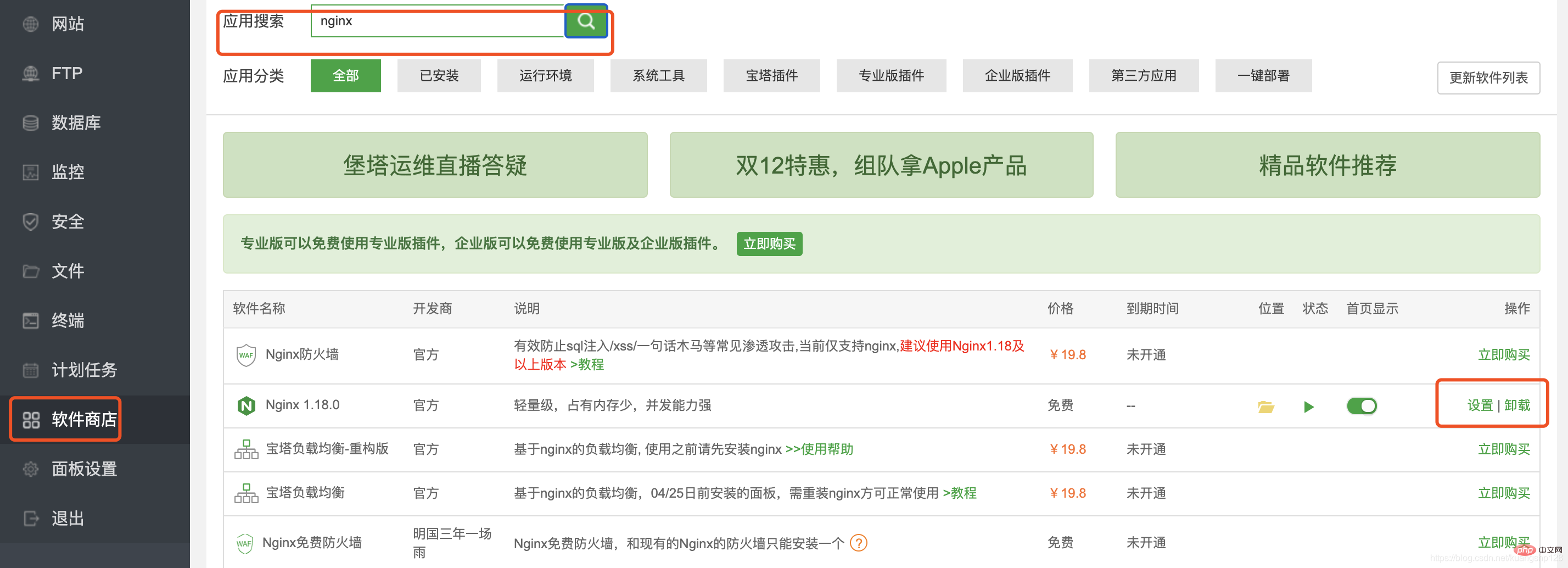
1、安装
nginx软件
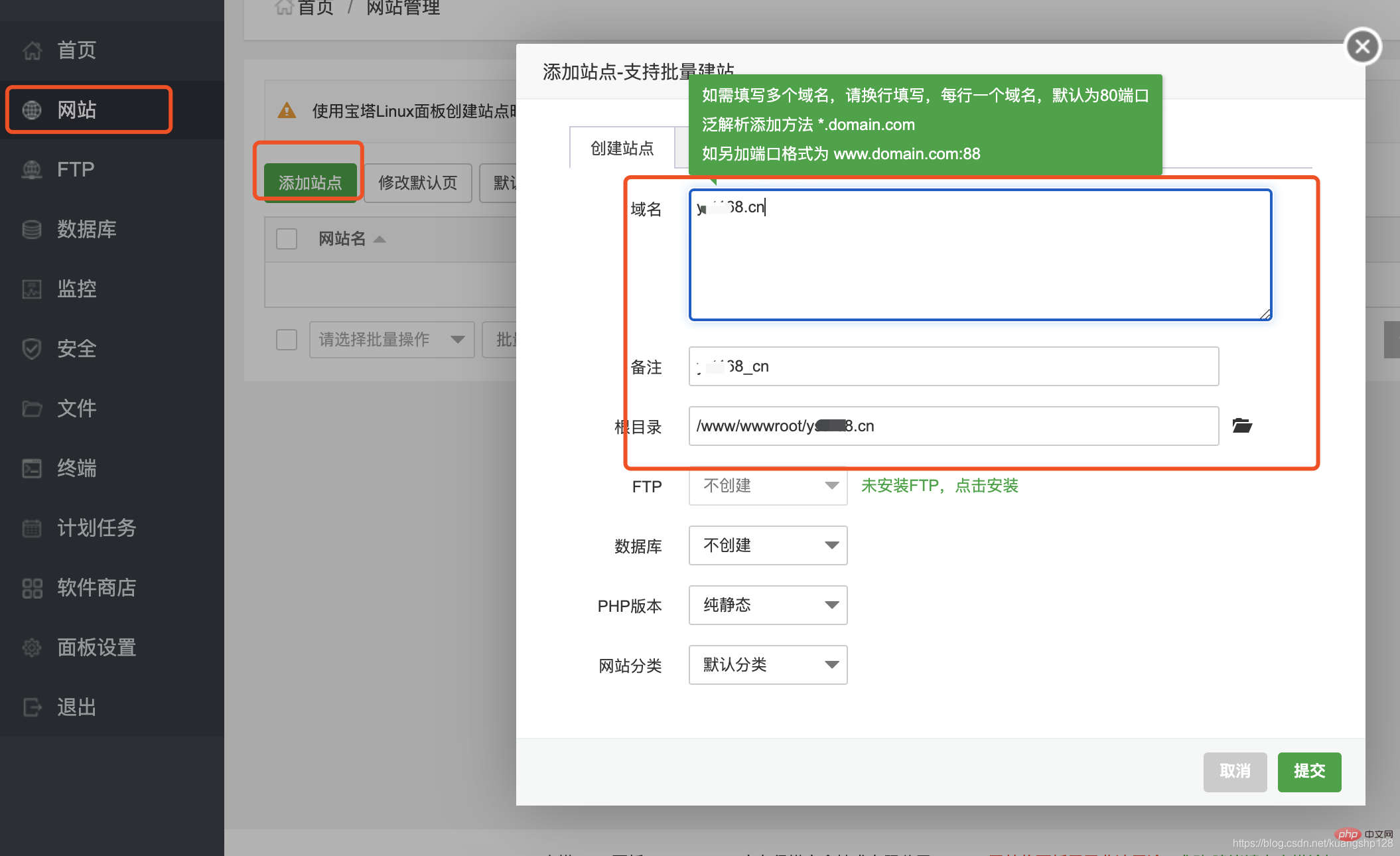
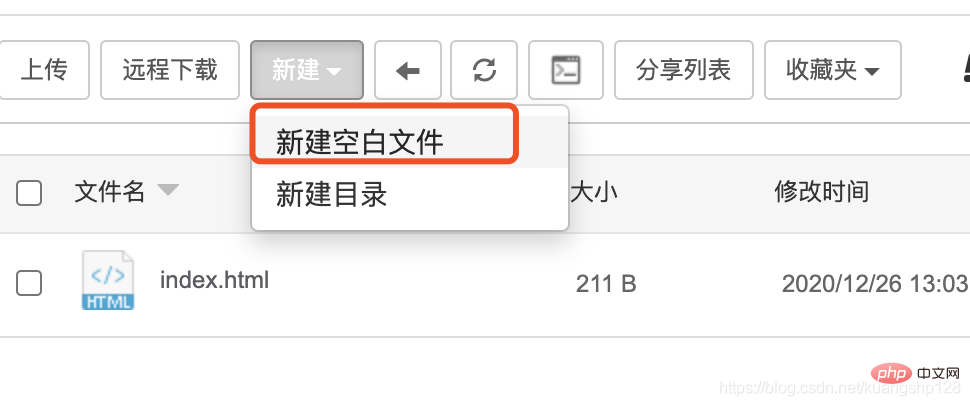
2、部署静态项目

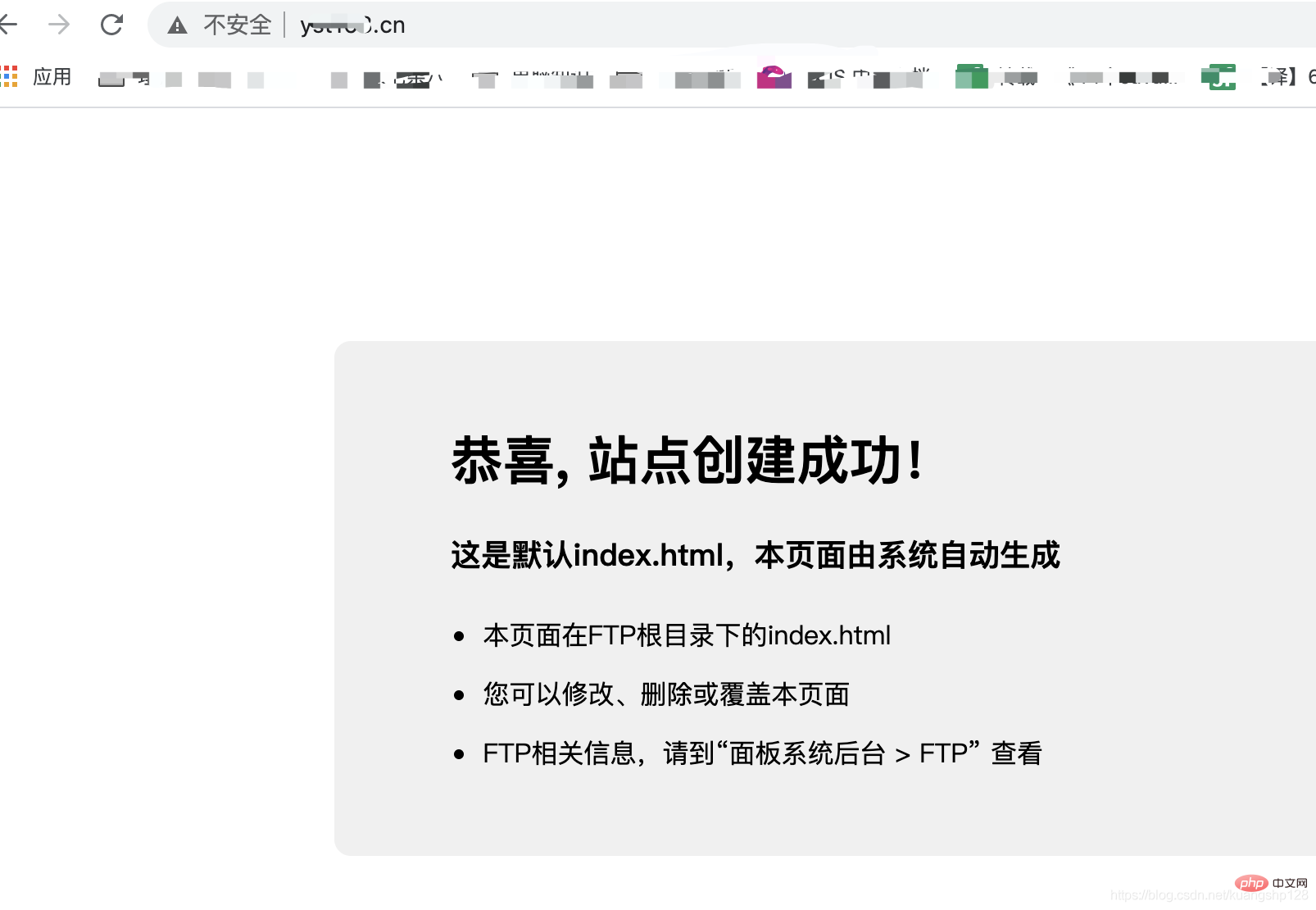
3、直接在浏览器上访问(输入自己的域名)

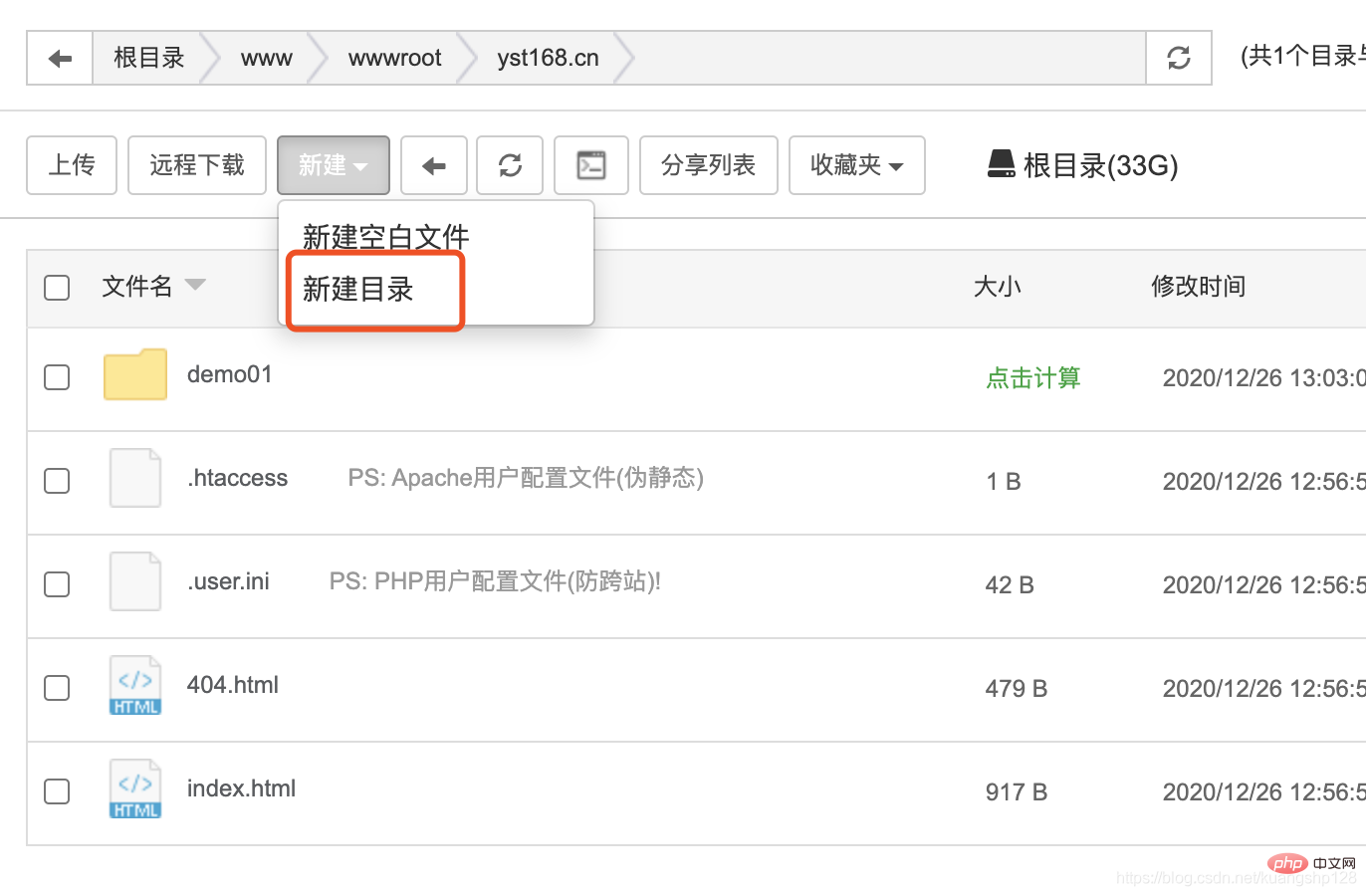
4、如果要创建别的静态项目


5、在浏览器输入
域名/文件夹名访问刚刚的静态项目
四、使用PM2部署node项目
1、在软件商店安装
pm2工具2、在
pm2的管理界面切换node版本3、在站点的目录下创建一个文件夹
express_demo-
4、安装
express的脚手架npm install express-generator
登录后复制 -
5、在
express_demo目录下生成项目文件express -enpm install
登录后复制 -
6、开发端口【非常重要】
在宝塔中开放端口

如果是使用的阿里云服务器,需要在服务器端继续开放端口
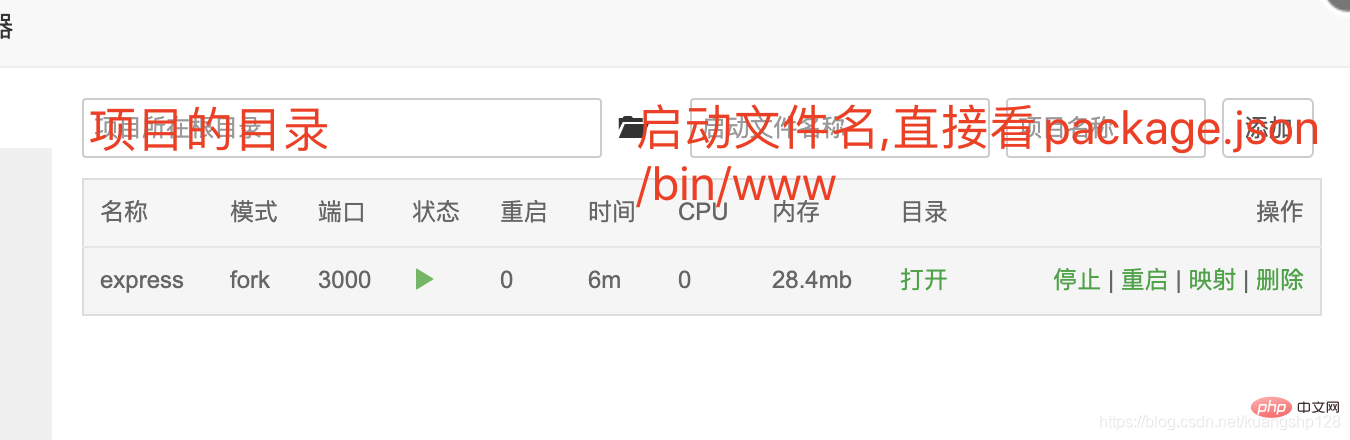
7、在
PM2的面板中添加express_demo项目启动
8、浏览器输入域名或者
IP带上3000端口
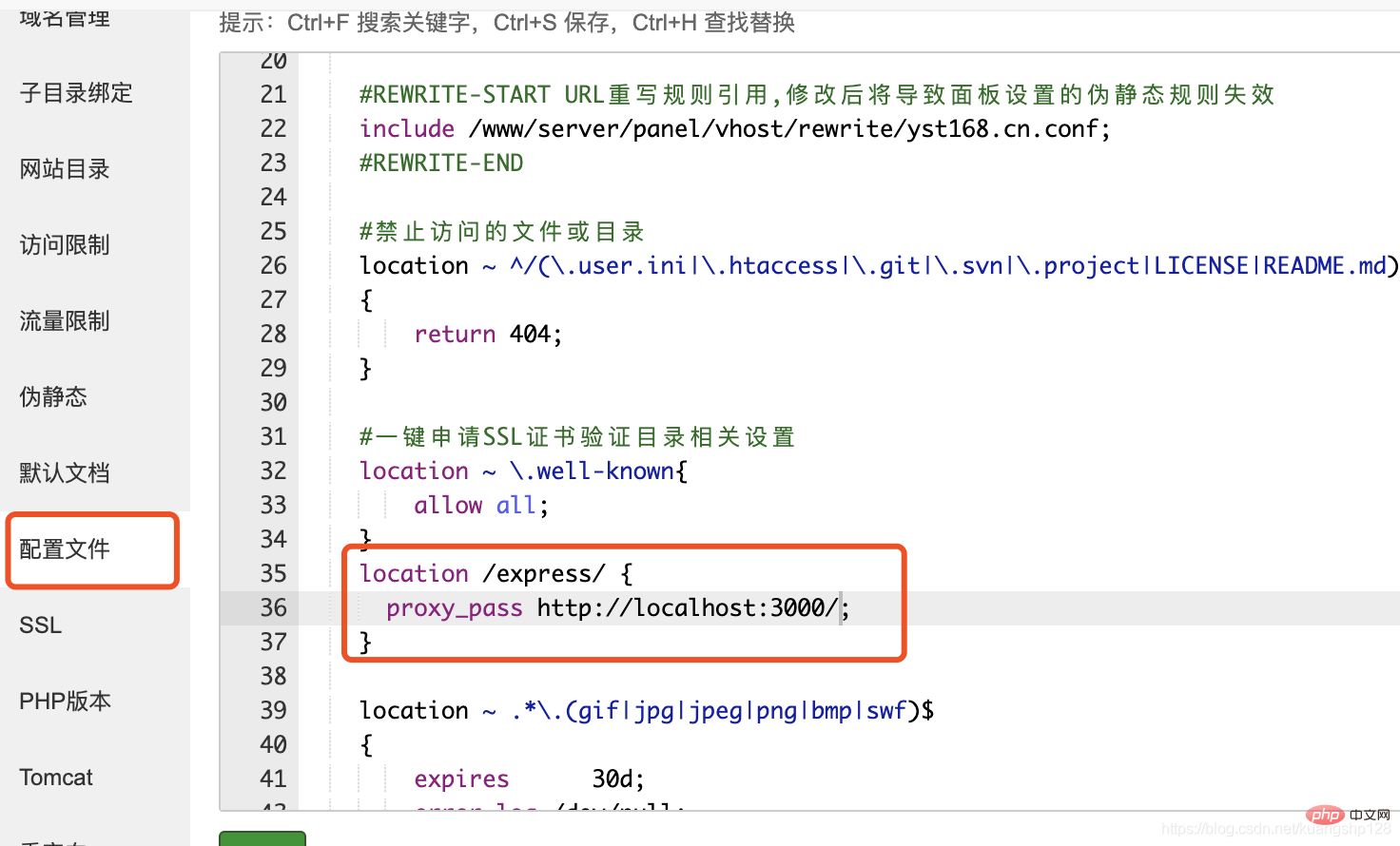
五、修改nginx的配置文件,反向代理到node项目
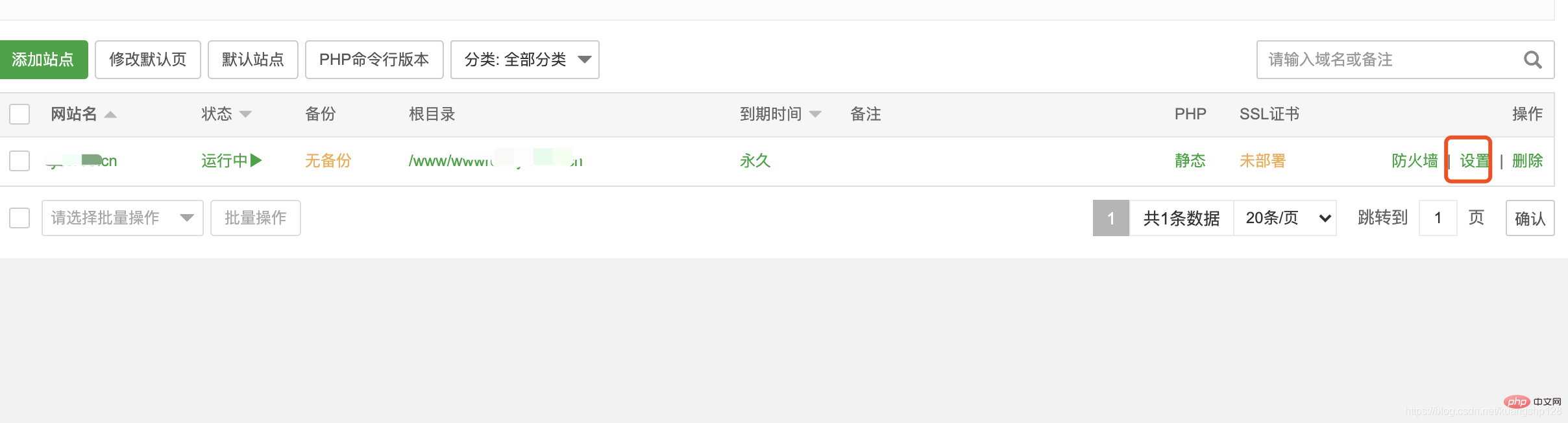
1、点击网站的设置

2、修改
nginx的配置文件
3、测试,浏览器上直接输入
域名/express
以上是教你用宝塔快速部署前端项目(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何通过宝塔面板进行网站性能压测和调优
Jun 21, 2023 pm 01:31 PM
如何通过宝塔面板进行网站性能压测和调优
Jun 21, 2023 pm 01:31 PM
随着互联网的快速发展,网站性能对于用户体验和SEO排名的影响越来越大。为了提高自己的网站性能,我们需要进行性能压测和调优来定位问题并进行优化。而宝塔面板作为一个广受欢迎的服务管理面板,提供了方便简单的性能压测和调优工具。下面将介绍如何通过宝塔面板进行网站性能压测和调优。一、性能压测性能压测是通过模拟用户访问来测试网站的负载能力和响应速度。在宝塔面板中,我们可
 宝塔面板能否部署Go语言项目?
Mar 23, 2024 pm 06:54 PM
宝塔面板能否部署Go语言项目?
Mar 23, 2024 pm 06:54 PM
标题:宝塔面板如何部署Go语言项目?在当今的互联网时代,Go语言作为一种高效、简洁、并发性能强大的编程语言,受到了越来越多开发者的青睐。而宝塔面板作为一款功能强大的服务器管理工具,提供了便捷的界面操作和各种自动化部署功能。那么,宝塔面板是否能够部署Go语言项目呢?答案是肯定的,接下来将详细讲解如何在宝塔面板上部署Go语言项目,并提供具体的代码示例。首先,我们
 宝塔PHP版本切换:详细操作步骤解读
Mar 04, 2024 pm 05:48 PM
宝塔PHP版本切换:详细操作步骤解读
Mar 04, 2024 pm 05:48 PM
宝塔PHP版本切换:详细操作步骤解读,需要具体代码示例随着互联网技术的不断发展,网站开发中常常会涉及到使用不同版本的PHP。宝塔面板是一款简单易用的服务器管理软件,可以帮助用户快速搭建和管理服务器环境。在网站开发过程中,有时需要切换PHP版本以适应不同的需求,本文将详细解读如何在宝塔面板中进行PHP版本切换,并给出具体的操作步骤和代码示例。步骤一:登录宝塔面
 宝塔Linux必读:PHP5.2.0版本安装技巧
Mar 07, 2024 pm 12:33 PM
宝塔Linux必读:PHP5.2.0版本安装技巧
Mar 07, 2024 pm 12:33 PM
宝塔Linux必读:PHP5.2.0版本安装技巧在使用宝塔Linux面板搭建网站的过程中,一些旧版本的PHP环境可能会被需求所需,比如PHP5.2.0版本。本文将介绍如何在宝塔Linux面板上安装PHP5.2.0版本,并提供具体的代码示例,帮助读者快速完成安装过程。一、安装PHP5.2.0版本步骤一:进入宝塔Linux面板首先,在浏览器中输入你的服务器IP地
 宝塔安装php怎么切换使用各版本
Jun 19, 2023 am 11:18 AM
宝塔安装php怎么切换使用各版本
Jun 19, 2023 am 11:18 AM
宝塔安装php切换使用各版本的方法是:1、在宝塔面板首页点击“我的网站”;2、找到对应的网站,点击右侧的“设置”按钮;3、点击左侧的“Apache/Nginx”选项卡,可以看到当前使用的PHP版本;4、点击PHP版本后面的“切换”按钮,选择需要切换的版本;5、重新启动相关服务即可。
 宝塔Linux教程:安装PHP5.2.0详细步骤
Mar 06, 2024 pm 02:27 PM
宝塔Linux教程:安装PHP5.2.0详细步骤
Mar 06, 2024 pm 02:27 PM
在这篇文章中,我会为大家详细介绍如何在宝塔面板上安装PHP5.2.0版本的步骤,包括具体的代码示例。PHP5.2.0虽然已经比较老旧,但仍然有一些特殊需求的项目会需要使用这个版本。希望这篇教程对大家有所帮助。在使用宝塔Linux面板的过程中,有时候我们会遇到需要安装PHP5.2.0的情况。在这篇教程中,我将为大家详细介绍如何在宝塔面板上安装PHP5.
 一键搞定!宝塔Linux上安装PHP5.2.0指南
Mar 06, 2024 pm 04:33 PM
一键搞定!宝塔Linux上安装PHP5.2.0指南
Mar 06, 2024 pm 04:33 PM
标题:一键搞定!宝塔Linux上安装PHP5.2.0指南在当前互联网时代,网站开发离不开PHP。PHP5.2.0版本相比较于现在的版本已经过时了,但有时候我们仍然需要在宝塔面板上安装PHP5.2.0版本,可能是为了兼容一些旧的项目或者需求。在这篇文章中,我们将介绍如何在宝塔Linux上一键搞定安装PHP5.2.0的过程,希望能对你有所帮助。步骤一
 宝塔一键安装PHP,轻松切换各版本
Mar 04, 2024 pm 03:12 PM
宝塔一键安装PHP,轻松切换各版本
Mar 04, 2024 pm 03:12 PM
宝塔一键安装PHP,轻松切换各版本宝塔是一款网络服务器管理软件,提供了一键安装和管理各种服务器环境的功能,包括PHP、MySQL、Nginx等。本文将介绍如何通过宝塔一键安装PHP,并且演示如何轻松切换各个PHP版本。一、安装宝塔面板首先,我们需要在服务器上安装宝塔面板。可以通过以下命令进行安装:wget-Oinstall.shhttp://downl