小程序开发实践之浅析如何获取手机号码
小程序如何获取用户手机号码?下面本篇文章给大家介绍一下微信小程序开发中获取用户手机号码的方法,希望对大家有所帮助!

1、背景
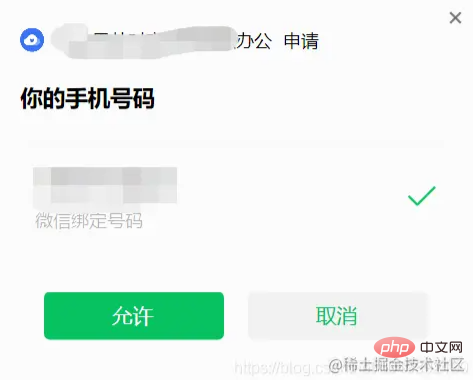
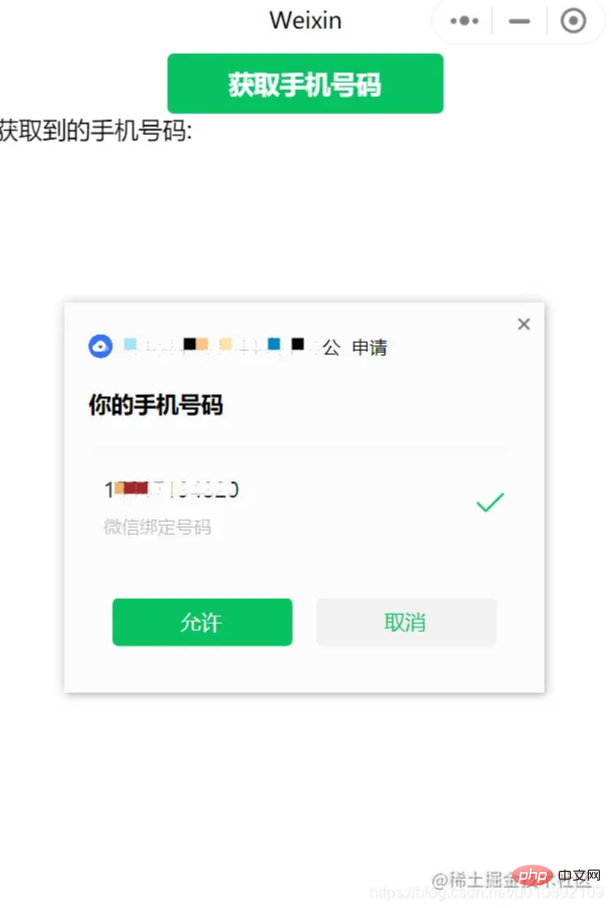
在平时使用第三方微信小程序时,经常会有需要获取微信手机号码的情况,如下图所示:

【相关学习推荐:小程序开发教程】
那这种是怎样实现的呢?下面记录下获取微信手机号码的方法。
**备注:**需要有一个微信小程序号,并且这个号是经过企业认证的。(获取手机号码的功能不对个人小程序号生效)
那下面我们就一起开始,获取手机号码的编程之旅了。
2、代码实现
2.1 新建工程
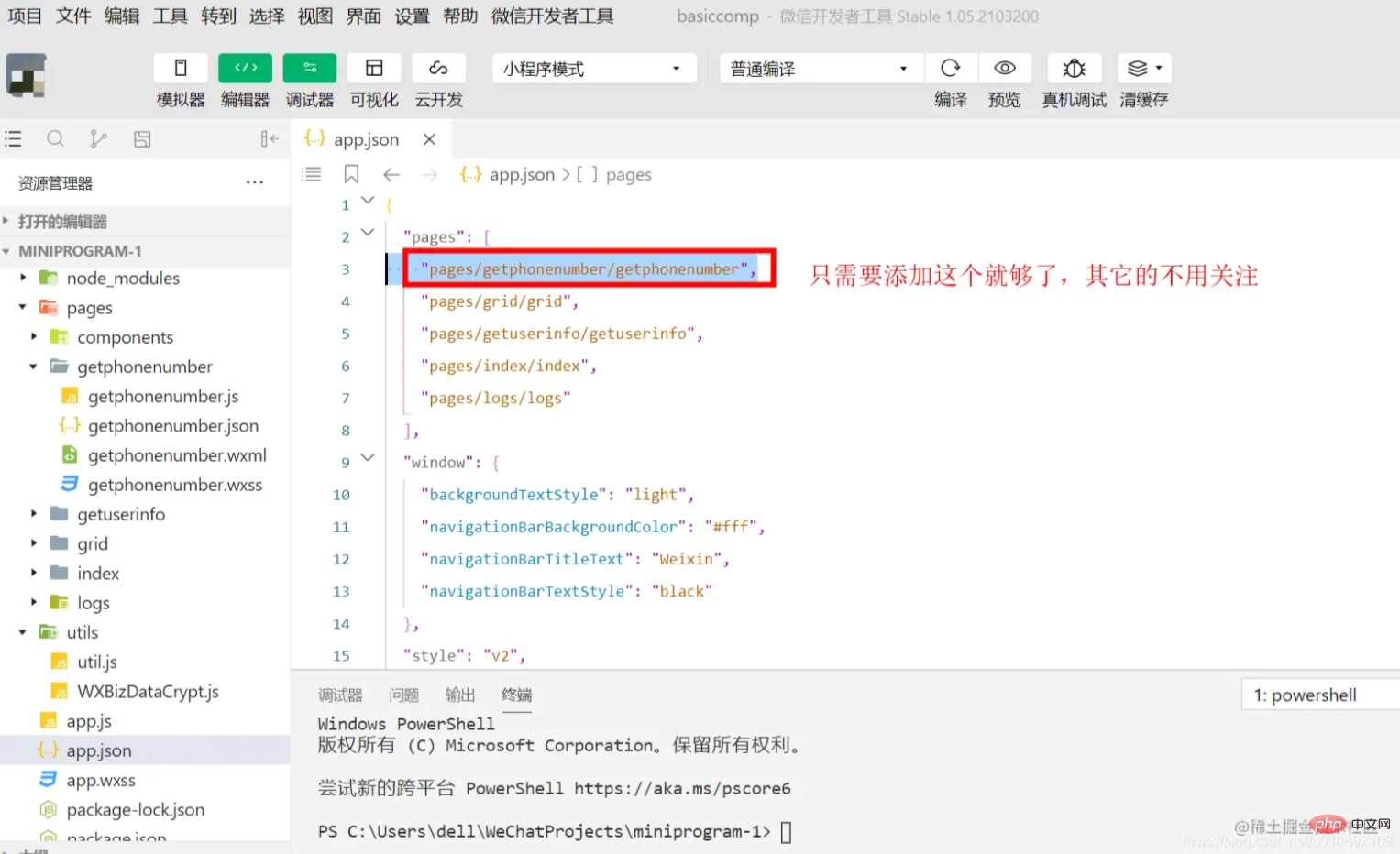
在app.json文件中新增 "pages/getphonenumber/getphonenumber", 如下图所示:

2.2 准备密文解析工具类
通过微信小程序提供的接口获取手机号码,返回的数据是加密的,所以需要对返回的加密数据进行解密。
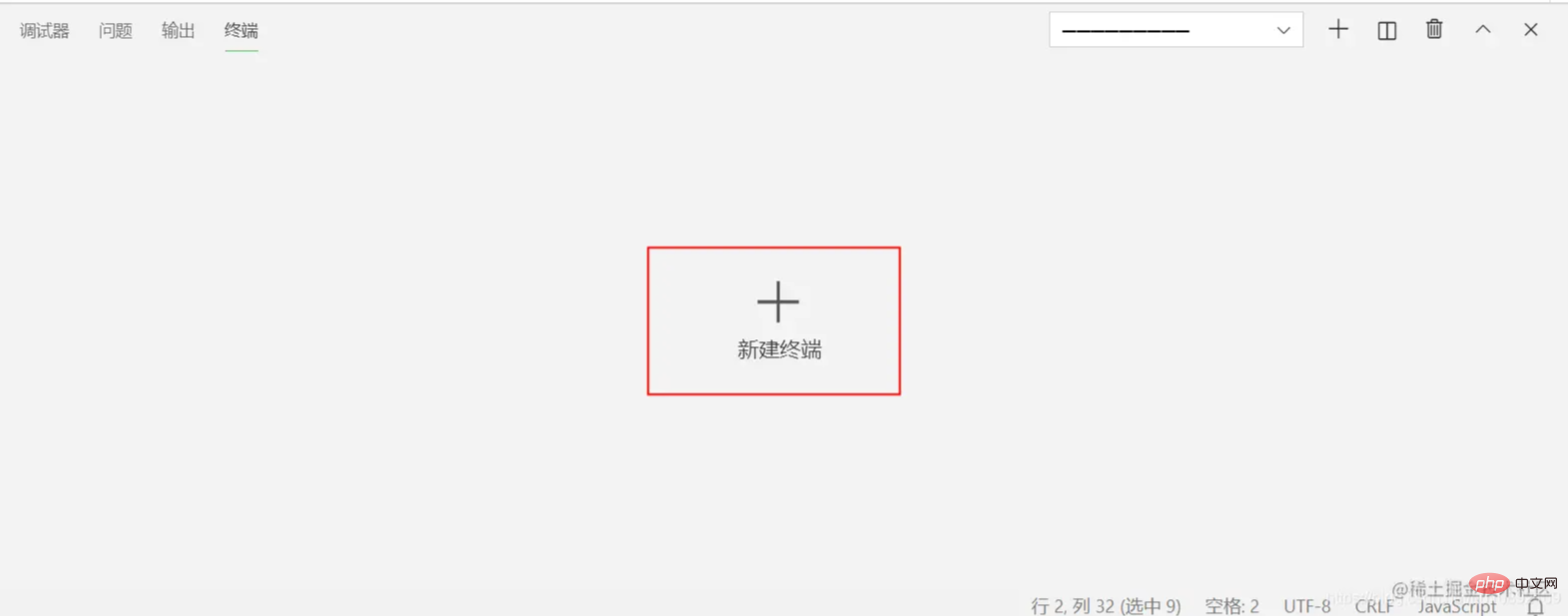
1) 新建终端
在微信开发者工具中,点击 "终端" -》 “新建终端” 如下图所示:

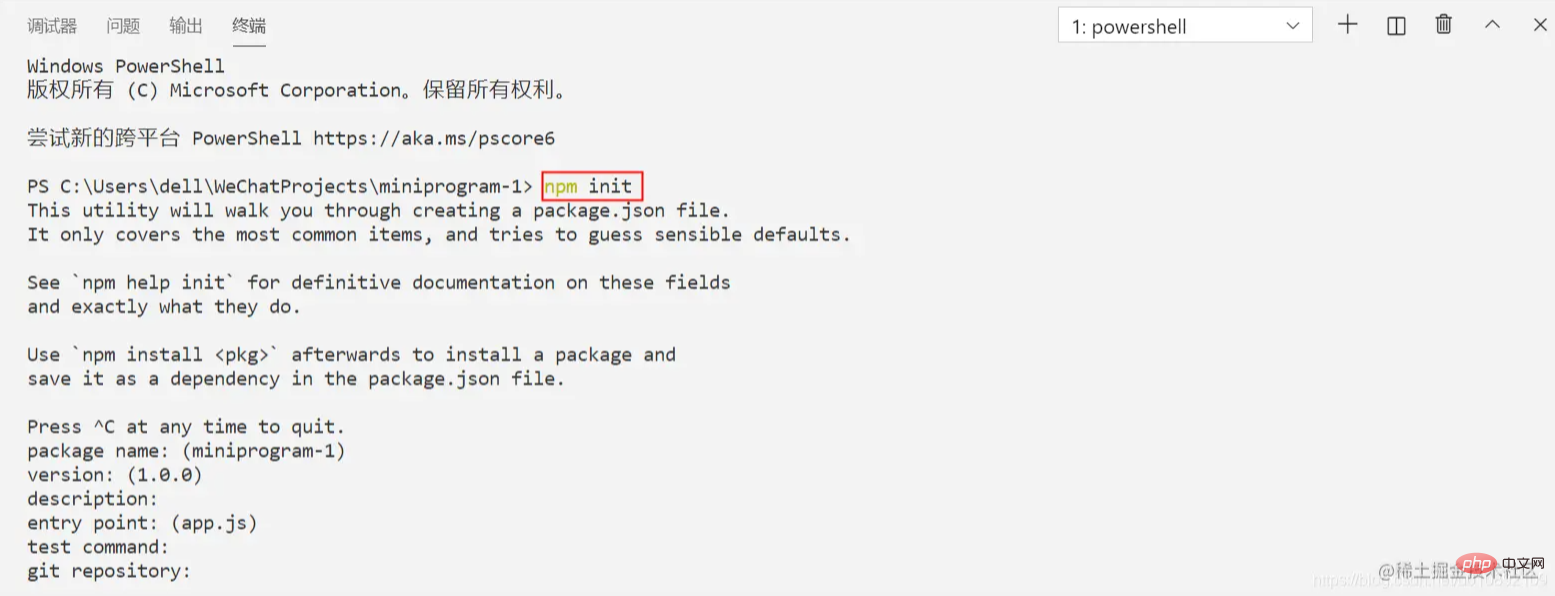
2) 执行 npm init 指令
//执行npm init后需要你输入一些信息,直接一直点击 “回车”键就好
如下图所示:

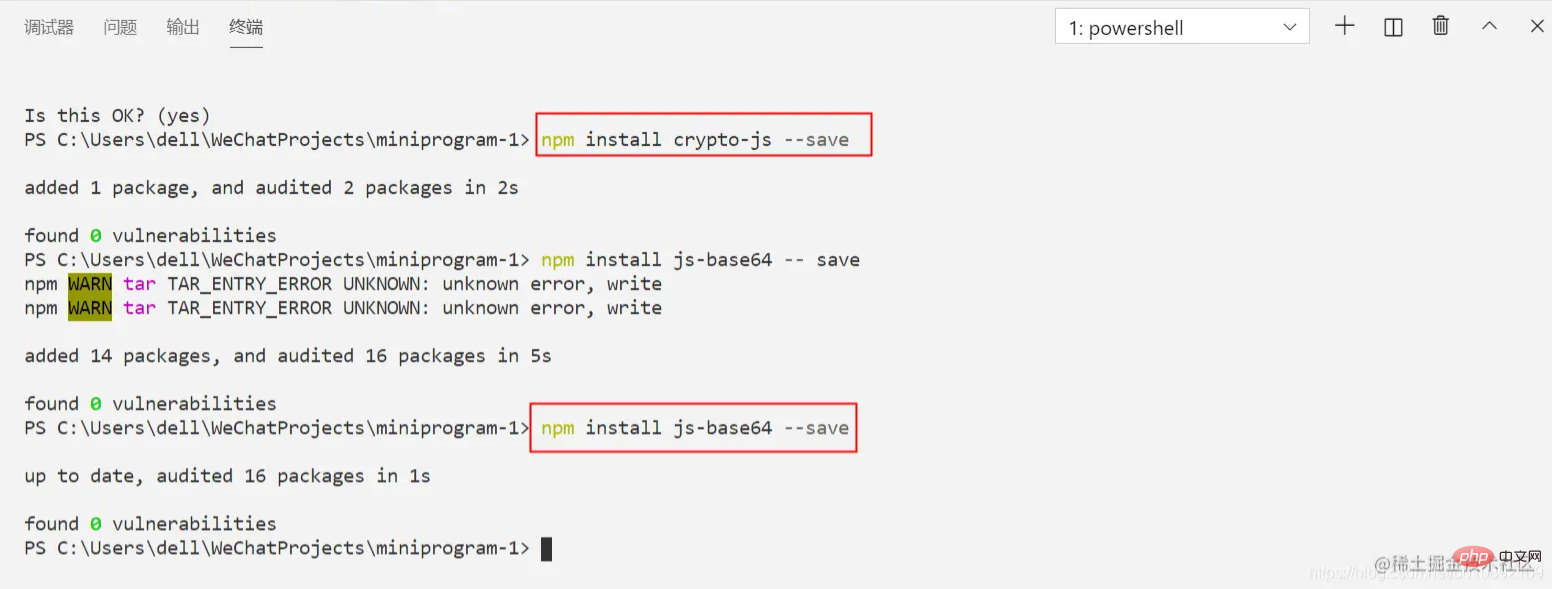
3) 依次执行 npm install crypto-js --save 、 npm install js-base64 --save
如下图所示:

4)构建npm
在微信开发工具的菜单栏 选择 “工具” -》 “构建npm” 构建完成即可。
2.3 解析类实现
在工程的utils文件夹下新建 WXBizDataCrypt.js文件,代码实现如下所示:
var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密数据
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}2.4 获取手机号码代码实现
2.4.1 getphonenumber.js的实现
注意: appId、secret需要替换为自己小程序的
// pages/getphonenumber/getphonenumber.js
const WXBizDataCrypt = require('../../utils/WXBizDataCrypt');
Page({
/**
* 页面的初始数据
*/
data: {
phoneNum:'',
sessionKey:'',
openId:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSessionKey();
},
getPhoneNumber: function(e){
if (e.detail.errMsg == "getPhoneNumber:fail user deny") {
wx.showToast({
title: '拒绝授权,无法获取用户手机号码!',
})
return;
}
//解密数据获取手机号码
this.decryptData(this.data.sessionKey,e.detail.iv,e.detail.encryptedData);
},
//获取SessionKey
getSessionKey: function(){
wx.login({
success:res =>{
console.log('code:'+res.code);
var data = {
'appid':'***********',//注意appId、secret需要替换为自身小程序的
'secret':'**************************',
'js_code':res.code,
'grant_type':'authorization_code'
};
wx.request({
url:'https://api.weixin.qq.com/sns/jscode2session',
data:data,
method:'GET',
success:res =>{
console.log("jscode2session result: ",res);
this.setData({
sessionKey:res.data.session_key,
openId: res.data.openId
})
},
fail:function(res){
console.log("获取jscodeSession fail: ",res);
}
})
}
})
},
//解密数据
decryptData: function(key,iv,encryptedData){
var processData = WXBizDataCrypt.decode(key,iv,encryptedData);
console.log("解密数据: ",processData);
var jsonObj = JSON.parse(processData);
this.setData({
phoneNum: jsonObj['phoneNumber']
})
},
})2.4.2 getphonenumber.wxml 实现
<!--pages/getphonenumber/getphonenumber.wxml-->
<button type="primary" bindgetphonenumber="getPhoneNumber" open-type='getPhoneNumber'>获取手机号码</button>
<text>获取到的手机号码:{{phoneNum}}</text>到这里,编码过程已经完成了。 备注:一般情况下 获取jscode2session 是放到服务器端去实现的,这里我把获取sessionKey全都放在小程序端去实现了。 参考小程序官网链接:
3、运行效果图
点击获取手机号码:

更多编程相关知识,请访问:编程视频!!
以上是小程序开发实践之浅析如何获取手机号码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
本文提供国内安全下载欧易OKX App的详细指南。由于国内应用商店限制,建议用户通过欧易OKX官方网站下载App,或使用官网提供的二维码扫描下载。下载过程中,务必核实官网地址,检查应用权限,安装后进行安全扫描,并启用双重验证。 使用过程中,请遵守当地法律法规,使用安全网络环境,保护账户安全,警惕诈骗,理性投资。 本文仅供参考,不构成投资建议,数字资产交易风险自负。
 H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要区别在于:技术架构:H5基于网页技术,小程序和APP为独立应用程序。体验和功能:H5轻便易用,功能受限;小程序轻量级,交互性好;APP功能强大,体验流畅。兼容性:H5跨平台兼容,小程序和APP受平台限制。开发成本:H5开发成本低,小程序中等,APP最高。适用场景:H5适合信息展示,小程序适合轻量化应用,APP适合复杂功能应用。
 公司安全软件与应用冲突怎么办?HUES安全软件导致常用软件无法打开如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全软件与应用冲突怎么办?HUES安全软件导致常用软件无法打开如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全软件与应用兼容性问题及排查方法许多企业为了保障内网安全,会安装安全软件。然而,安全软件有时...
 H5和小程序如何选择
Apr 06, 2025 am 10:51 AM
H5和小程序如何选择
Apr 06, 2025 am 10:51 AM
H5和小程序的选择取决于需求。对于跨平台、快速开发和高扩展性的应用,选择H5;对于原生体验、丰富功能和平台依附性的应用,选择小程序。
 币安虚拟币怎么买进卖出详细教程
Mar 18, 2025 pm 01:36 PM
币安虚拟币怎么买进卖出详细教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的币安虚拟货币买卖简明指南,详细讲解了在币安平台上进行虚拟货币交易的操作步骤。指南涵盖了法币购买USDT、币币交易购买其他币种(如BTC)以及卖出操作,包括市价交易和限价交易两种方式。 此外,指南还特别提示了法币交易的支付安全和网络选择等关键风险,帮助用户安全、高效地进行币安交易。 通过本文,您可以快速掌握在币安平台上买卖虚拟货币的技巧,降低交易风险。
 全国首个双核文旅数智人!腾讯云助力花果山景区接入DeepSeek 让'齐天大圣”更智能、更有温度
Mar 12, 2025 pm 12:57 PM
全国首个双核文旅数智人!腾讯云助力花果山景区接入DeepSeek 让'齐天大圣”更智能、更有温度
Mar 12, 2025 pm 12:57 PM
连云港花果山景区携手腾讯云,推出文旅行业首个“双核大脑”数智人——齐天大圣!3月1日,景区正式将齐天大圣接入DeepSeek平台,使其同时具备腾讯混元和DeepSeek两大AI模型能力,为游客带来更智能、更贴心的服务体验。花果山景区此前已基于腾讯混元大模型推出了数智人齐天大圣。此次腾讯云进一步利用大模型知识引擎等技术,为其接入DeepSeek,实现“双核”升级。这使得齐天大圣的互动能力更上一层楼,响应速度更快,理解能力更强,也更具温度。齐天大圣拥有强大的自然语言处理能力,能够理解游客各种提问方式








