html表格单元格的边框不显示怎么办
html
表格单元格边框不显示的解决方法:使用border属性给表格单元格标签“
”添加边框样式,语法“ ... ”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html表格单元格的边框不显示解决方法:
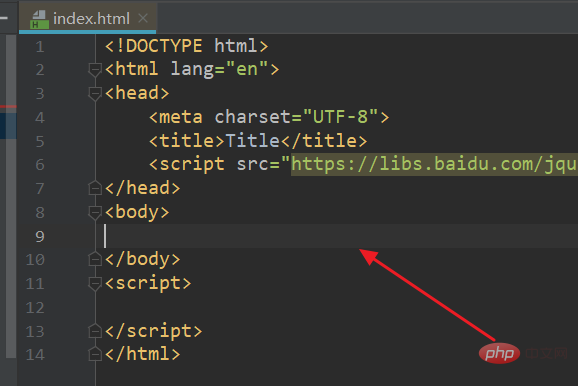
1、首先,打开html编辑器,新建html文件,例如:index.html。

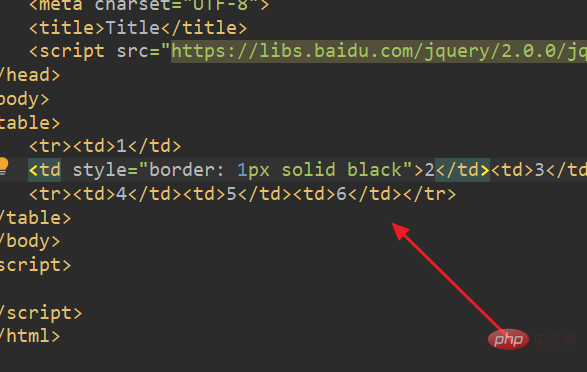
2、在index.html中的
标签中,输入html代码:<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
登录后复制
在HTML中,要使表格的边框不显示出来需要设置的属性是border。
表格边框是表格项目周围的直线,用于分开行、列和单元。默认情况下,是显示无边框表格的。
border=n,指定表格边框宽度的像素值,数字越大则越宽,0表示无边框。

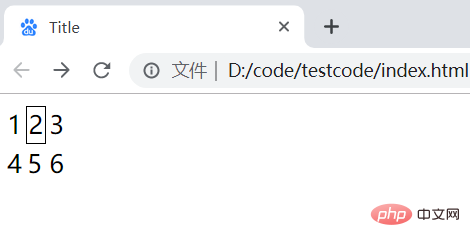
3、浏览器运行index.html页面,此时表格内只有第2个单元格有线框显示。

更多编程相关知识,请访问:编程视频!!
以上是html表格单元格的边框不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















