html怎样设置table字体
html
设置table字体的方法:可以通过table标签的style属性设置字体样式,语法“
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html设置table字体的方法:
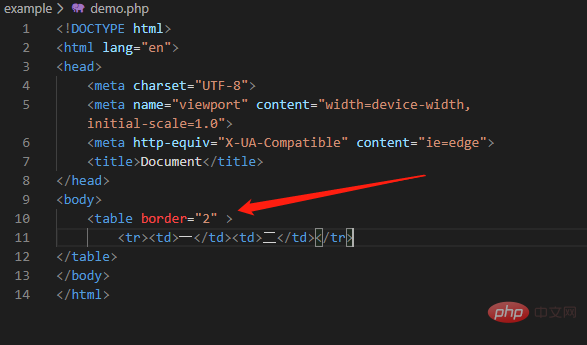
1、打开html编辑器,新建html文件,例如:index.html,编写问题基础代码,如下图所示。
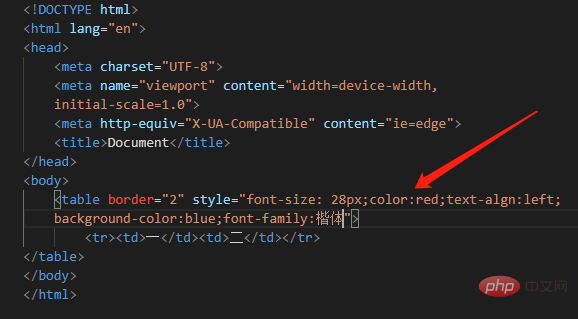
2、在index.html中的
标签中输入样式代码:style="font-size: 28px;"color:字体颜色;font-size:字体大小;font-family:字体(黑体,粗体,楷体);text-algn:对齐方式(center,left,right);background-color:背景颜色,如下图所示。
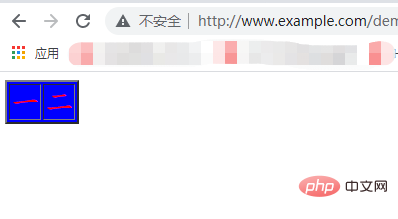
3、浏览器运行index.html页面,此时整个表格的字体大小被统一为了28px、红色字体,向左对齐、蓝色背景和楷体,如下图所示。
更多编程相关知识,请访问:编程视频!!
以上是html怎样设置table字体的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)3 周前 By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最佳图形设置3 周前 By 尊渡假赌尊渡假赌尊渡假赌刺客信条阴影:贝壳谜语解决方案1 周前 By DDDR.E.P.O.如果您听不到任何人,如何修复音频3 周前 By 尊渡假赌尊渡假赌尊渡假赌在哪里可以找到原子中的起重机控制钥匙卡1 周前 By DDD
热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
See all articles您如何在PHP中解析和处理HTML/XML? Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储