值得收藏的10个高级VSCode配置(分享)
本篇文章给大家分享10个高级VSCode settings.json配置,快来收藏吧,希望对大家有所帮助!

灵魂拷问:你 VS Code settings.json 文件有多少行了?
本瓜查了下有 60 多行,有一些看起来,却还比较陌生,不知道是配置用来干嘛的;╮(╯▽╰)╭
本篇带来 10 个 settings.json 高(装)阶(杯)配置项~
1. 隐藏活动栏
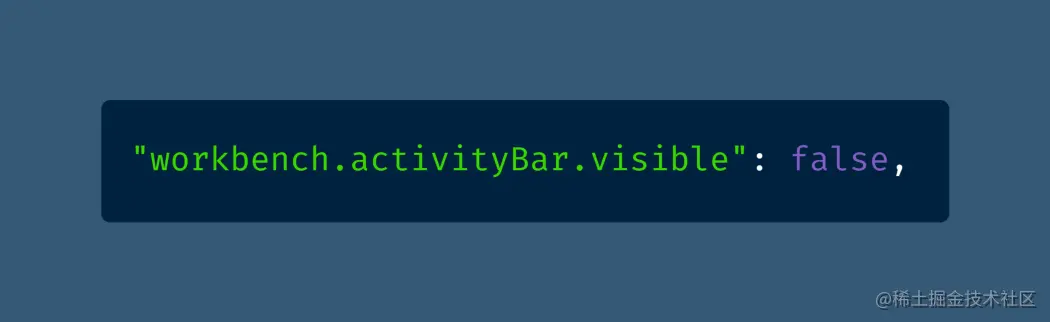
VS Code 左侧图标列表是“活动栏”,我们可以点击图标跳转到各个模块,我们可以通过配置 workbench.activityBar.visible 来控制活动栏的显示。【推荐学习:《vscode教程》】

如果你想恢复显示,可以自定义快捷键来再次显示这块空间;

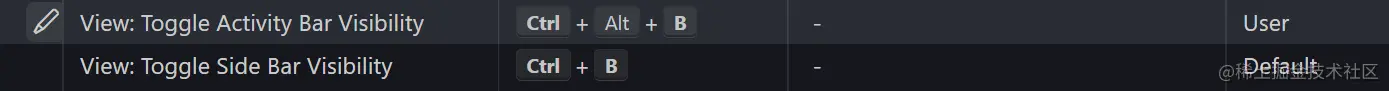
如何设置快捷键:keybindings
我们可以用 Ctrl+B 来隐藏/显示文件资源管理器,用 Ctrl+Alt+B 来隐藏/显示活动栏;
虽然,你也可以在命令面板 Ctrl+Shift+P 中搜索,不过使用快捷键就更有装杯效果~
活动栏在隐藏状态下,我们也可以通过快捷键跳转到不同的工作空间,比如 Ctrl+Shift+E(跳转到文件资源管理器)、Ctrl+Shift+X(跳转到扩展)、Ctrl+Shift+H(搜索和替换)等
2. AI 编码
GitHub Copilot 是 VS Code 的一个扩展,可在你编写代码时生成片段代码;
由于它是人工智能、机器学习,有可能会产生一些你不喜欢的代码,但是请别仇视它,毕竟 AI 编码是未来趋势!

处于隐私考虑,建议不要在工作中使用 Copilot,但是可以在个人项目中使用它,有趣又有用,尤其是对于单元测试;
可以在 settings.json 中配置 Copilot;
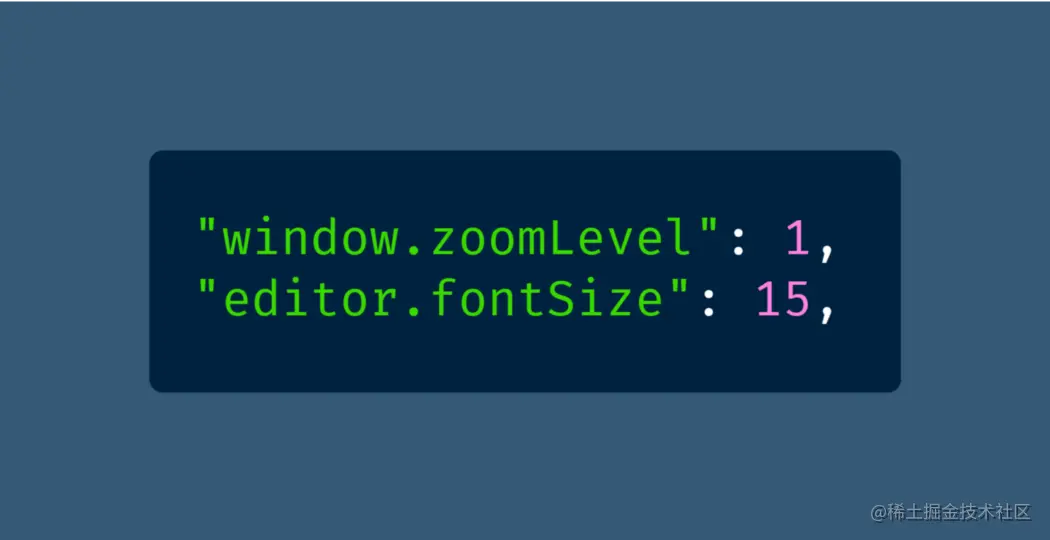
3. 字体与缩放
这个不多做解释,根据自己的需求进行文字大小及缩放比例的配置;

当然,你不一定要在 settings.json 中去编写这个配置,也可以在可选项及输入配置窗口进行配置。
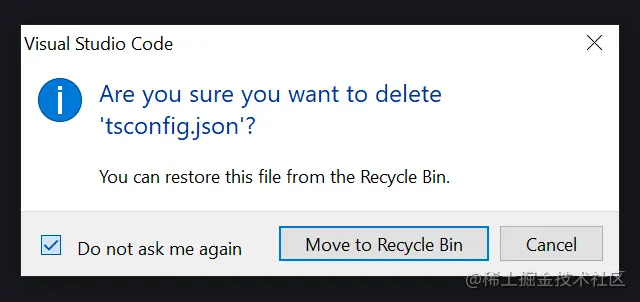
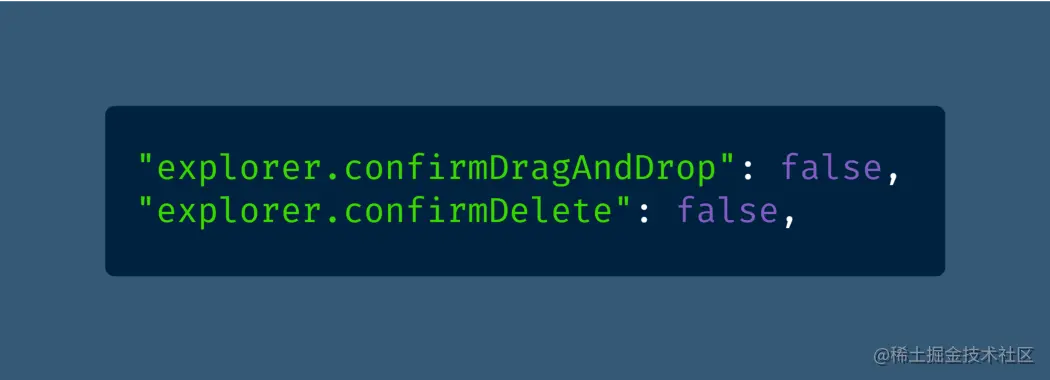
4. 无拖拽/删除确认
如果你对自己的编程技能足够自信,或者对 VS Code 的 Ctrl+Z 足够自信,你可以配置取消删除确认;因为拖拽/删除确认有时也会干扰思路~


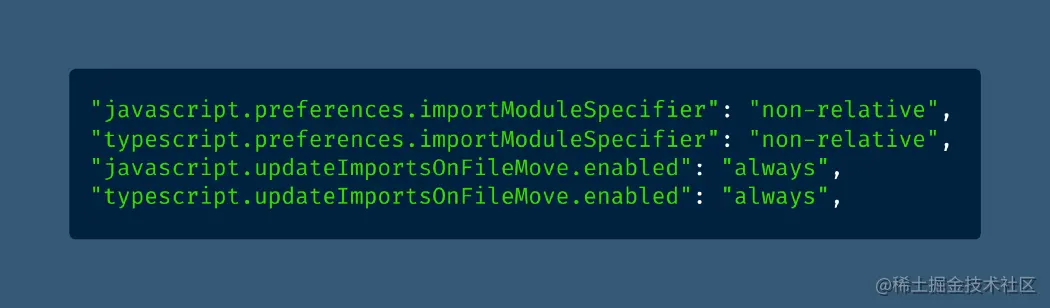
5. 自更新绝对路径
VS Code 的最佳功能之一是它的文件导入很友善,使用绝对路径,例如:@/components/Button 比 ../../Button 更让人舒适;
当移动文件重新组织目录时,希望 VS Code 能自动更新文件的路径?你可以配置它们:

请注意,您需要在 .tsconfig/.jsconfig 文件中配置路径才能使用绝对路径导入。
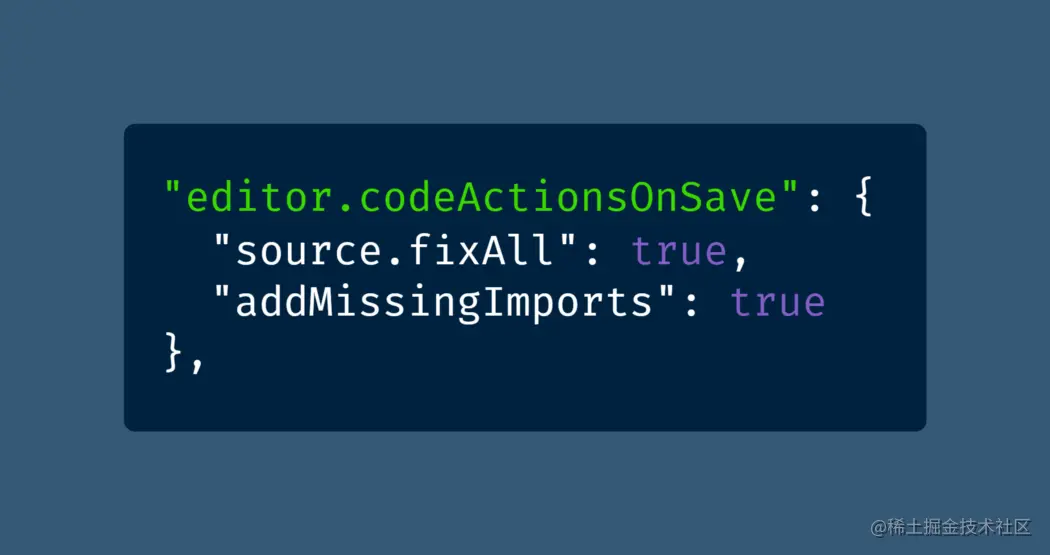
6. 保存执行
配置过 ESLint 保存修正的应该都知道这个配置。这个非常强大,出了 fixAll,还能 addMissingImports 补充缺少的 Imports,或者其它你想在保存后执行的行为;

这个配置就像是编程魔法~
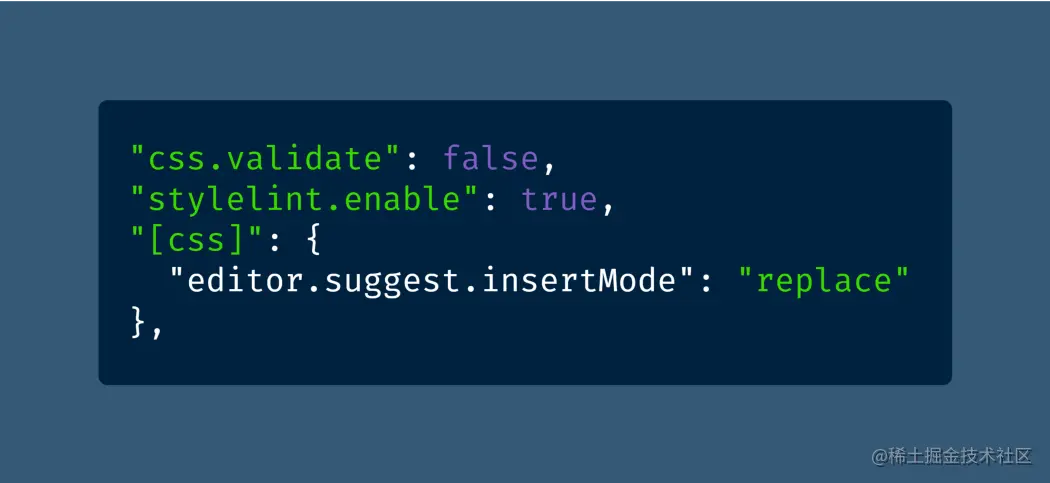
7. CSS 格式化
你可能已经在使用 Stylelint 了,如果没有,请在配置中设置它!

另一个设置是 editor.suggest.insertMode,当设置为“replace”时,意味着——当你选择一个提示并按 Tab 或 Enter 时,将替换整个文本为提示,这非常有用。
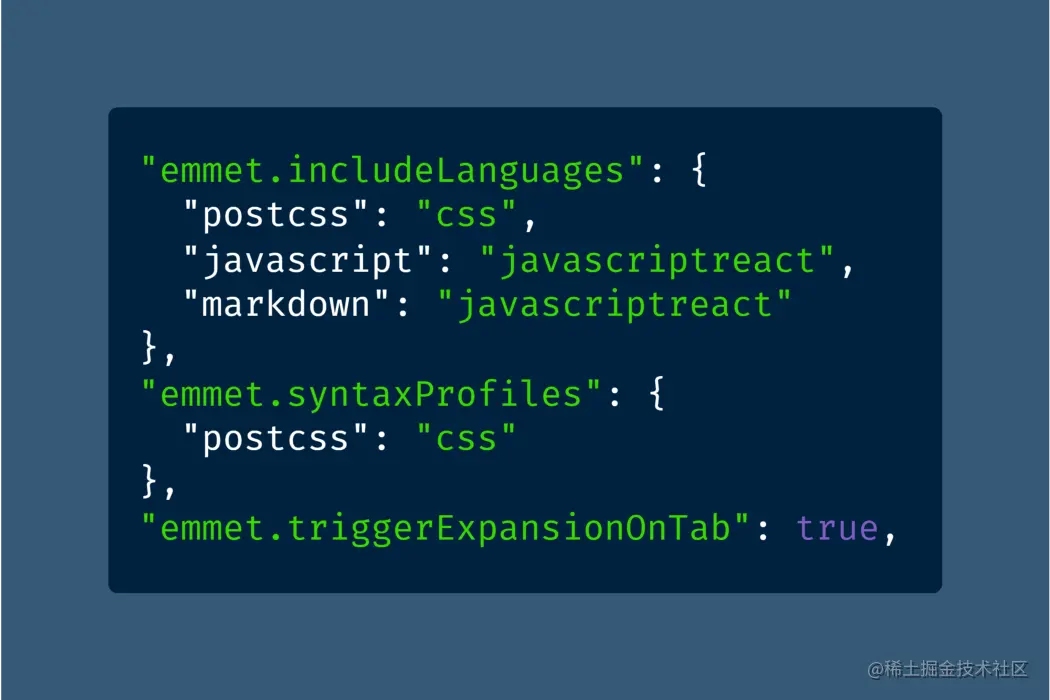
8. 开启 Emmet
你可能熟悉 Emmet —— Web 开发人员必备工具包,如果没有,请设置它;虽然它内置于 VS Code,但必须手动配置启用;

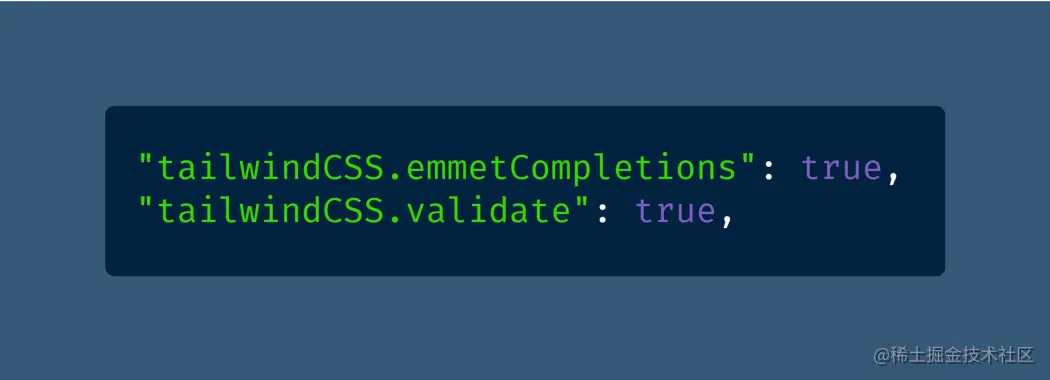
9. Tailwind CSS
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
虽然它目前尚未内置在 VS Code 中,但可作为免费的 VS Code 扩展进行安装使用,还可以配置附加设置增强它的功能!

10. 单击打开文件
VS Code 默认用户界面,有个奇怪的现象,它需要双击才能从文件资源管理器中打开文件。
单击一下得到的是奇怪的“预览”模式,当你单击下一个文件时,第一个文件就会消失。这就像只有一个标签。

需要进行这个配置,关闭后,单击将在新选项卡中打开文件。问题解决了~
将配置用 Settings Sync 进行同步,去哪都能个性化、自定义!酷的!

更多编程相关知识,请访问:编程入门!!
以上是值得收藏的10个高级VSCode配置(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。






