css行内框和块框的区别是什么
区别:1、行内框不遵守严格的盒模型,而块框遵守。2、块框在浏览器中所占空间由元素大小,内边距,边框和外边距构成;而行内框由元素大小决定。3、行内框无法设置高度,块框可以。4、行内框中浏览器会忽视padding和margin的设置,块框不会。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
大家都知道DOM元素在css样式的定义下分为内联元素和块元素。由于浏览器的盒模型我们可以把元素看成一个个框,所以这两种分类又叫做行内框和块框。本篇文章旨在介绍浏览器对这两种框不同的呈现模式。
块框(块元素)
严格遵守盒模型—-某个元素在浏览器中所占空间由元素大小,内边距,边框和外边距构成,还服从外边距叠加原则。所谓外边距叠加原则准确的来说并不是求和原则而是求最大原则。例如:
(1)上下两个紧挨着的div元素,上面的div元素设置了margin-bottom,下面的div元素设置了margin-top,加入给这两个div都加上一个border,那么这时候这两个div在浏览器中呈现出来的效果并不是两个边框之前相距margin-botton + margin-top的和,而是相距两个值中的最大的那个。
(2)不仅对于不同且相邻的块元素由margin叠加原则,对于同一个元素相邻的margin也有叠加规则。想想空元素,它的外上边距和外下边距不就是直接相邻的吗?
行内框(内联元素)
行内元素不遵守严格的盒模型。它在浏览器中垂直占据的位置只由元素的大小决定并且无法用css为行内框设置高度,且浏览器会忽视padding和margin的设置 。
对于margin我们无论设置什么值都没有效果,但是对于行内框有一个padding陷进。
举例来说,如果在页面写一个span,为它加上border线,然后改变padding的值,这时边界框就会变高,表面上看起来padding的值撑起了行内框的高度,整个框的高度由元素高和上下内边距组成,但是如果你在该span下面写一个div,那么问题来了。
div并不会和span隔pandding那么宽,而是直接在span元素行高结束的地方另起一行。
这就说明了浏览器对于span盒子的解释和块框完全不同,垂直方向的padding,margin并不会为该元素在浏览器中占据空间行内框的高度只由行内框的内容自动撑起,因为这种方式所以唯一改变行内框高度的方法就是为行内元素设置行高。
说明:
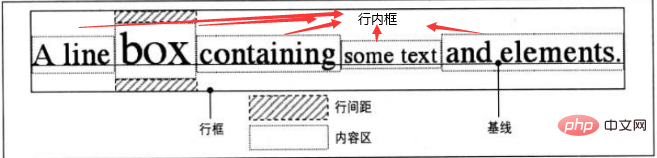
行内框的高度=文字高度+行间距
行框高度= 最高的行内框顶部-最低行内框底部
存在最高和最低的区分是因为同一行内可能有大小不同的字体,上下位置不同的字体,因此存在不同的行内框高度。
从大的层面理解,行内框针对个体,行框针对一个整体。
如下图,box所在的框,是整行的最高点和最低点,行框由它撑起来。
所以行框=box的行内框。
其他小框就是各个文字自己的行内框了。

(学习视频分享:css视频教程)
以上是css行内框和块框的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。






