javascript怎样设置表格高度
html
javascript
前端
javascript设置表格高度的方法:1、通过“document.getElementById('Id');”语句根据id值获得表格对象;2、通过“表格对象.style.height="表格高度";”语句为表格设置指定高度即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置表格高度的方法:
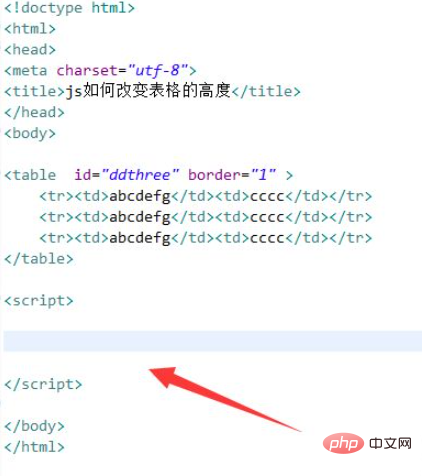
1、新建一个html文件,命名为test.html,用于讲解js如何改变表格的高度。

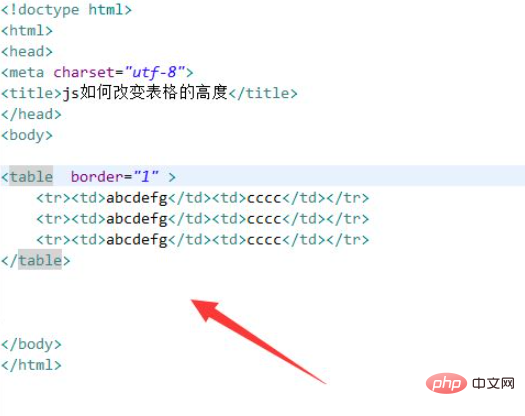
2、在test.html文件内,使用table标签创建一个表格,用于测试。

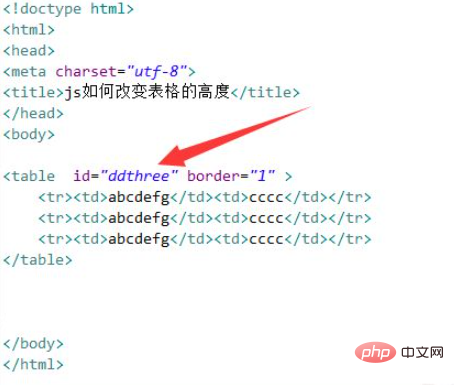
3、在test.html文件内,设置table标签的id为ddthree。

4、在test.html文件内,创建script标签,用于编写js代码。

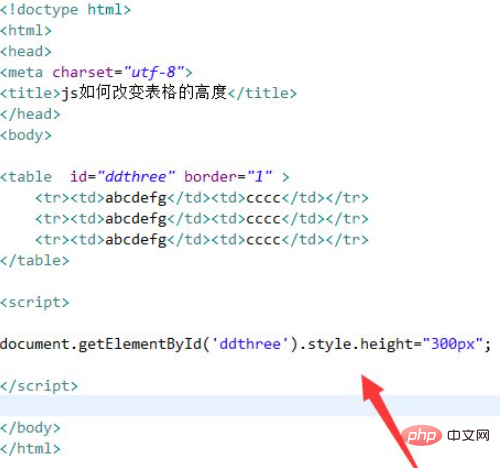
5、在js标签内,通过id获得table表格对象,使用height属性将表格的高度设置为300px。

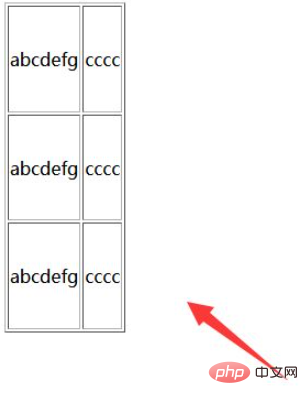
6、在浏览器打开test.html文件,查看结果。

总结:
1、使用table标签创建一个表格,设置table标签的id为ddthree。
2、在js标签内,通过id获得table表格对象,使用height属性将表格的高度设置为300px。
3、在浏览器打开test.html文件,查看结果。
推荐学习:javascript视频教程
以上是javascript怎样设置表格高度的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














