在css中,可以通过opacity属性来让导航栏变透明,只需要给导航栏元素添加“opacity: 透明度值;”样式即可;透明度值的范围是从0到1,数值越小透明度越高。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让导航栏变透明的方法:
在css里面加个opacity参数来设置不透明度,css的opacity:x,x的取值从 0 到 1。
如opacity: 0.8如opacity: 0.5表示半透明。数值越小,透明度越高。
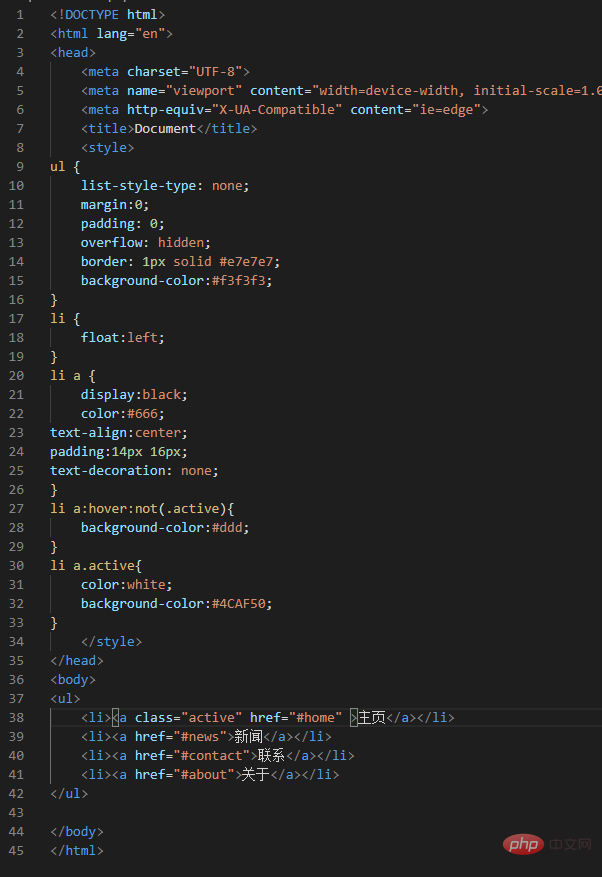
参考下面代码

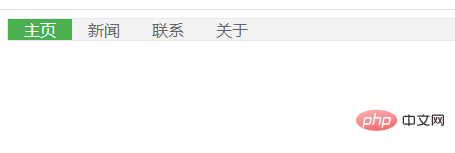
这是透明度正常的一个导航栏

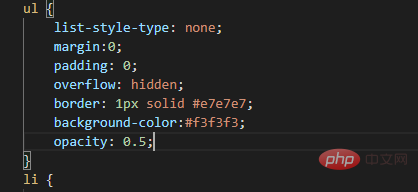
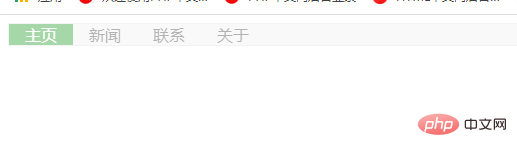
当添加opacity属性之后:

输出结果:

更多编程相关知识,请访问:编程视频!!
以上是css如何让导航栏变透明的详细内容。更多信息请关注PHP中文网其他相关文章!




