nodejs和浏览器的区别是什么
区别:1、全局环境下,node中this指向global,而浏览器中this指向window;2、浏览器中可直接或间接的操作DOM和BOM,而node中不会操作DOM和BOM;3、浏览器无法执行nodejs中的文件操作等功能。

本教程操作环境:windows7系统、nodejs 12.19.0版,DELL G3电脑。
正好最近有朋友咨询我这个问题,那就简单谈一下我理解的node环境和浏览器的区别,高手请略过。
一、全局环境下this的指向
在node中this指向global而在浏览器中this指向window,这就是为什么underscore中一上来就定义了一 root;
var root = typeof self == 'object' && self.self === self && self ||
typeof global == 'object' && global.global === global && global ||
this;而且在浏览器中的window下封装了不少的API 比如 alert 、document、location、history 等等还有很多。我门就不能在node环境中xxx();或window.xxx();了。因为这些API是浏览器级别的封装,存javascript中是没有的。当然node中也提供了不少node特有的API。
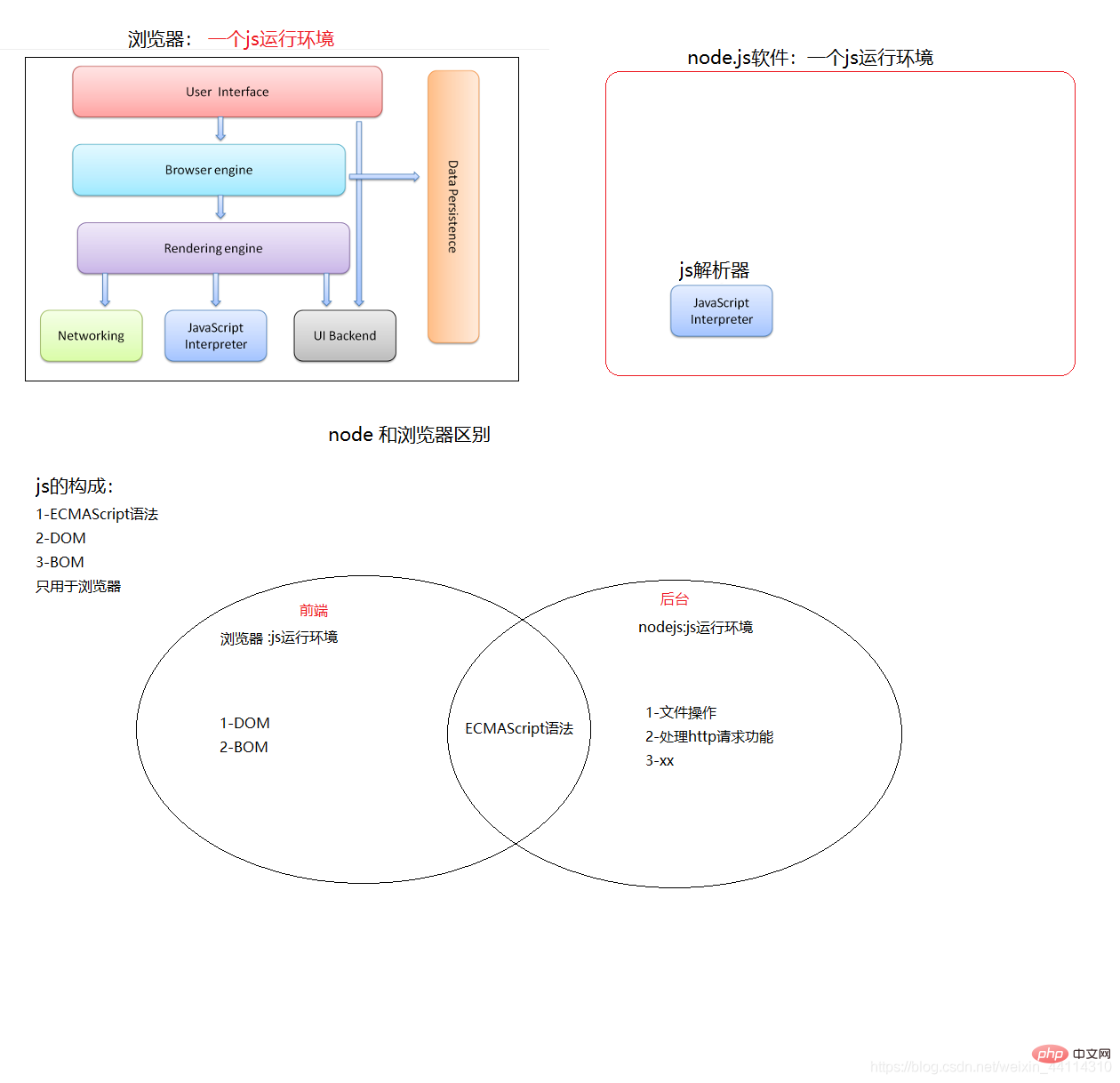
二、js引擎
在浏览器中不同的浏览器厂商提供了不同的浏览器内核,浏览器依赖这些内核解释折我们编写的js。但是考虑到不同内核的少量差异,我们需要对应兼容性好在有一些优秀的库帮助我们处理这个问题比如jquery、underscore等等。
nodejs是基于Chrome's JavaScript runtime,也就是说,实际上它是对GoogleV8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。
NodeJS并不是提供简单的封装,然后提供API调用,如果是这样的话那么它就不会有现在这么火了。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。
js引擎都固定了,还对应神马兼容性。
三、DOM操作
浏览器中的js大多数情况下是在直接或间接(一些虚拟DOM的库和框架)的操作DOM。因为浏览器中的代码主要是在表现层工作。但是node是一门服务端技术。没有一个前台页面,所以我门不会再node中操作DOM。

四、I/O读写
与浏览器不同,我们需要像其他服务端技术一样读写文件,nodejs提供了比较方便的组件。而浏览器(确保兼容性的)想在页面中直接打开一个本地的图片就麻烦了好多(别和我说这还不简单,相对路径。。。。。。试试就知道了要么找个库要么二进制流,要么上传上去有了网络地址在显示。不然人家为什么要搞一个js库呢),而这一切node都用一个组件搞定了。
五、模块加载
javascript有个特点,就是原生没提供包引用的API一次性把要加载的东西全执行一遍,这里就要看各位闭包的功力了。所用东西都在一起,没有分而治之,搞的特别没有逻辑性和复用性。如果页面简单或网站当然我们可以通过一些AMD、CMD的js库(比如requireJS 和 seaJS)搞定事实上很多大型网站都是这么干的。
在nodeJS中提供了CMD的模块加载的API,如果你用过seaJS,那么应该上手很快。
node还提供了npm 这种包管理工具,能更有效方便的管理我们饮用的库
当然浏览器这边ES6也有这方面的补充,相信未来会更好。。。
当然,关于node和浏览器的区别还有很多,我会随时补充上。
【推荐学习:《nodejs 教程》】
以上是nodejs和浏览器的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 apache服务器是什么 apache服务器是干嘛的
Apr 13, 2025 am 11:57 AM
apache服务器是什么 apache服务器是干嘛的
Apr 13, 2025 am 11:57 AM
Apache服务器是强大的Web服务器软件,充当浏览器与网站服务器间的桥梁。1. 它处理HTTP请求,根据请求返回网页内容;2. 模块化设计允许扩展功能,例如支持SSL加密和动态网页;3. 配置文件(如虚拟主机配置)需谨慎设置,避免安全漏洞,并需优化性能参数,例如线程数和超时时间,才能构建高性能、安全的Web应用。
 HDFS文件系统在CentOS上的使用技巧
Apr 14, 2025 pm 07:30 PM
HDFS文件系统在CentOS上的使用技巧
Apr 14, 2025 pm 07:30 PM
CentOS系统下HDFS文件系统的安装、配置及优化指南本文将指导您如何在CentOS系统上安装、配置和优化Hadoop分布式文件系统(HDFS)。HDFS安装与配置Java环境安装:首先,确保已安装合适的Java环境。编辑/etc/profile文件,添加以下内容,并将/usr/lib/java-1.8.0/jdk1.8.0_144替换为您的实际Java安装路径:exportJAVA_HOME=/usr/lib/java-1.8.0/jdk1.8.0_144exportPATH=$J
 解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解决 Craft CMS 中的缓存问题:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS开发网站时,常常会遇到资源文件缓存的问题,特别是当你频繁更新CSS和JavaScript文件时,旧版本的文件可能仍然被浏览器缓存,导致用户无法及时看到最新的更改。这个问题不仅影响用户体验,还会增加开发和调试的难度。最近,我在项目中遇到了类似的困扰,经过一番探索,我找到了wiejeben/craft-laravel-mix这个插件,它完美地解决了我的缓存问题。
 Nginx性能监控与故障排查工具使用
Apr 13, 2025 pm 10:00 PM
Nginx性能监控与故障排查工具使用
Apr 13, 2025 pm 10:00 PM
Nginx性能监控与故障排查主要通过以下步骤进行:1.使用nginx-V查看版本信息,并启用stub_status模块监控活跃连接数、请求数和缓存命中率;2.利用top命令监控系统资源占用,iostat和vmstat分别监控磁盘I/O和内存使用情况;3.使用tcpdump抓包分析网络流量,排查网络连接问题;4.合理配置worker进程数,避免并发处理能力不足或进程上下文切换开销过大;5.正确配置Nginx缓存,避免缓存大小设置不当;6.通过分析Nginx日志,例如使用awk和grep命令或ELK
 Debian OpenSSL如何配置HTTPS服务器
Apr 13, 2025 am 11:03 AM
Debian OpenSSL如何配置HTTPS服务器
Apr 13, 2025 am 11:03 AM
在Debian系统上配置HTTPS服务器涉及几个步骤,包括安装必要的软件、生成SSL证书、配置Web服务器(如Apache或Nginx)以使用SSL证书。以下是一个基本的指南,假设你使用的是ApacheWeb服务器。1.安装必要的软件首先,确保你的系统是最新的,并安装Apache和OpenSSL:sudoaptupdatesudoaptupgradesudoaptinsta
 如何在CentOS上监控HDFS状态
Apr 14, 2025 pm 07:33 PM
如何在CentOS上监控HDFS状态
Apr 14, 2025 pm 07:33 PM
在CentOS系统上监控HDFS(Hadoop分布式文件系统)状态有多种途径。本文将介绍几种常用方法,助您选择最合适的方案。1.利用Hadoop自带的WebUIHadoop自带的Web界面提供集群状态监控功能。步骤:确保Hadoop集群已启动并运行。访问WebUI:在浏览器中输入http://:50070(Hadoop2.x)或http://:9870(Hadoop3.x)。默认用户名和密码通常为hdfs/hdfs。2.命令行工具监控Hadoop提供一系列命令行工具,方便监
 Nginx服务器安装与快速配置指南
Apr 13, 2025 pm 10:18 PM
Nginx服务器安装与快速配置指南
Apr 13, 2025 pm 10:18 PM
本文介绍了Nginx的搭建和配置方法。1.安装Nginx:在CentOS上使用sudoyuminstallnginx,在Ubuntu上使用sudoapt-getinstallnginx,安装完成后使用sudosystemctlstartnginx启动。2.基本配置:修改/etc/nginx/nginx.conf文件,主要修改server块中的listen(端口)和root(网站根目录)指令,修改后使用sudosystemctlrestartnginx重启生效。3.虚拟主机配置:在nginx.co
 Tomcat日志中如何查看线程状态
Apr 13, 2025 am 08:36 AM
Tomcat日志中如何查看线程状态
Apr 13, 2025 am 08:36 AM
要查看Tomcat日志中的线程状态,您可以采用以下几种方法:TomcatManagerWeb界面:在浏览器中输入Tomcat的管理地址(通常为http://localhost:8080/manager),登录后即可查看线程池的状态。JMX监控:使用JMX监控工具(如JConsole)连接到Tomcat的MBean服务器,查看Tomcat线程池的状态。在JConsole中选择






