什么是vitepress?怎么将vuepress升为vitepress?
什么是vitepress?本篇文章带大家了解一下vitepress的优势,介绍一下vuepress升级成vitepress的方法,希望对大家有所帮助!

在vue3之前相信大家都用过或者听过vuepress,它是一个基于vue的静态网站生成器,可以用来写文档的。具体内容可以看VuePress官网。
但是现在有了vue3,也有了vite,然后就有了一个建立在vite之上的vitepress。(vitepress产生的动机可以去看官网,有说明)。【相关推荐:《vue.js教程》】
vitepress的优势
- 基于vite而不是webpack,所有更快的启动时间,热重载等
- 使用vue3来减少js的有效负载
.vitepress/config.js
vitepress改进的地方
用了vue3
利用了vue3的改进的模板静态分析来尽可能字符串化静态内容
-
使用了vite
更快的dev服务启动
热更新更快
构建更快(使用了Rollup)
更轻量的页面
- vue 3 树摇 + Rollup 代码分离
- 不会把所有页面的元数据都在一个请求中发送出去。客户端导航时再一起获得新页面的组件及元数据
- 没有用vue-router
- (WIP)i18n本地化数据根据需要请求
不同点
- vitepress少的配置。vitepress目标是所减掉当前vuepress的复杂性并从极简主义的根源重新开始
- 是面向未来的:其目标浏览器是只支持原生ES模块导入的浏览器。鼓励使用原生的js而不是用转义以及使用css变量来主体化
升级过程
以下使用的vitepress是v0.20.0的版本
1、安装vitepress
npm install vitepress
原来在使用vuepress的时候肯定会有一个docs文件夹(如果没有的话就可以自己创建一个)。
2、更改入口文件为index.md
注意:vuepress的入口文件是docs/readme.md,而vitepress的入口文件是index.md,所以这个地方要改一下原来readme的名字如果index.md没有其他内容,可以添加一些简单内容
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3、配置vitepress信息
- 创建
.vitepress文件夹 - 在
.vitepress下创建配置文件config.js - 在
config.js中添加配置信息
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4、如果想要添加顶部的右侧导航,可以在themeConfig中添加
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}注意:nav中的导航链接需要跟链接的文件名字一致,区分大小写
5、添加左侧导航,也是在themeConfig中添加
需要注意
vuepress的链接children中是具体的链接,而显示的导航名称是每一个.md文件中的title
而vitepress的children中是一个对象数组,text表示导航名称,link才是真正的链接
如果有多个路由的话,一定要把默认的路由写在最后
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6、添加脚本到package.json中
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7、卸载vuepress
npm uninstall vuepress
升级中遇到的问题
多个路由切换的时候不生效
最初的时候把默认路由写在了最前面,发现切换路由的时候路由没有更新,还是默认的路由,后来发现需要把默认路由写在最后
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
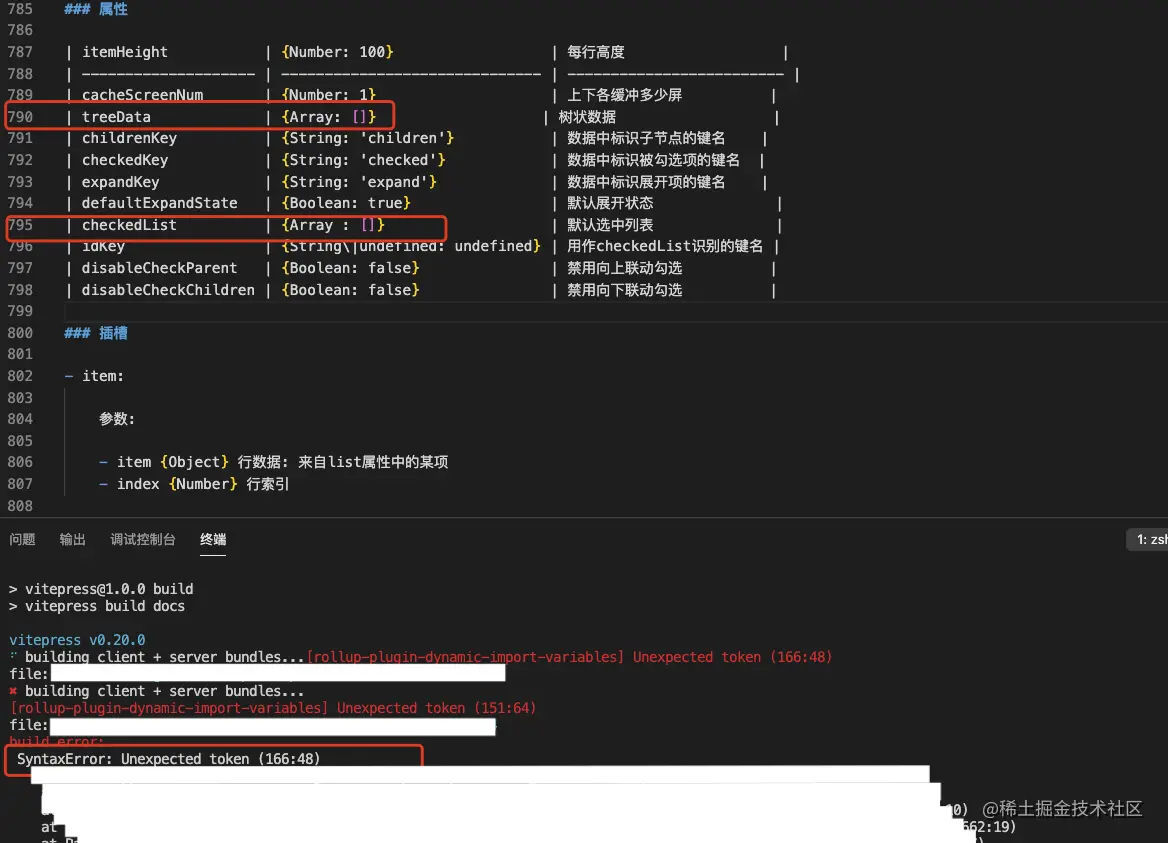
}markdown中table格式(build的时候会报错)
数据类型后不能要空格,报错的行数一点都对不上,导致找问题找了好久),具体如下图

文件内部链接路径一定是.md或者省略,不能是其他文件类型(build的时候会报错)
vitepress会把路径的最后一级路径转换为*.html(如果是以/结尾的话,回去找文件夹下的index.md),如果是其他文件类型,如果*.txt,会导致找不到文件
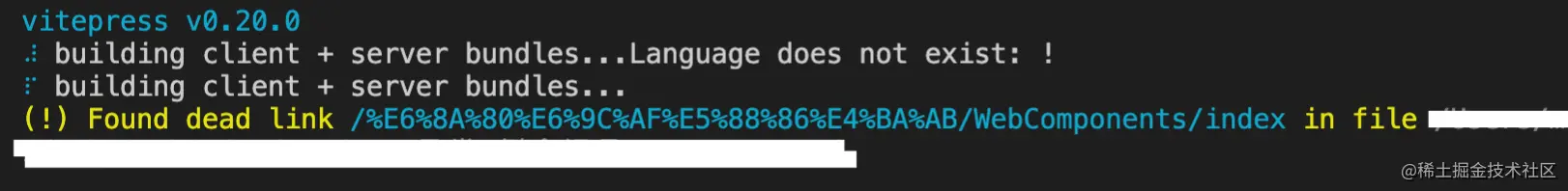
markdown内部的链接不能包含有中文(build的时候会报错)
如果在markdown中有这样的链接格式[技术分享](/技术分享/WebComponents/),在npm run build的时候是会报错的,报错信息如下图,此时改用<a href="">标签链接就行

markdown中的链接需要http协议(build的时候会报错)
如果没有http协议同样会报错
更多编程相关知识,请访问:编程入门!!
以上是什么是vitepress?怎么将vuepress升为vitepress?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
组件化和模块化的区别:模块化是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个每个功能模块的职能一致。组件化是从UI界面的角度进行规划;前端的组件化,方便UI组件的重用。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的开发中,reactive是提供实现响应式数据的方法。日常开发这个是使用频率很高的api。这篇文章笔者就来探索其内部运行机制。
 Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。
 解析Vue2实现composition API的原理
Jan 13, 2023 am 08:30 AM
解析Vue2实现composition API的原理
Jan 13, 2023 am 08:30 AM
自从 Vue3 发布之后,composition API 这个词走入写 Vue 同学的视野之中,相信大家也一直听到 composition API 比之前的 options API 有多好多强,如今由于 @vue/composition-api 插件的发布,Vue2 的同学也可以上车咯,接下来我们主要以响应式的 ref 和 reactive 来深入分析一下,这个插件是怎么实现此







