增加方法:1、使用“父节点.append(子节点)”语句;2、使用“父节点.prepend(子节点)”语句;3、使用“子节点.appendTo(父节点)”语句;4、使用“$(子节点).prependTo(父节点)”语句。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,想要在父节点中增加子节点,有多种方法:
append():向所选元素内部的“末尾处”插入内容。
appendTo():向所选元素内部的“末尾处”插入内容。
prepend():向所选元素内部的“开始处”插入内容。
prependTo():向所选元素内部的“开始处”插入内容。
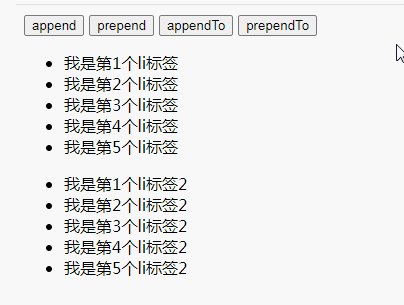
示例:
<script>
$(function () {
//1.append();
//父节点.append(子节点); //作为最后一个子元素添加.
$('#btnAppend').click(function () {
//1.1 新创建一个li标签,追加到ul1中
// var $newLi = $('<li>我是新创建的li标签</li>');
// $('#ul1').append($newLi);
//1.2 获取ul1中的某一个li标签,追加到ul1中.
//剪切过来作为最后一个子元素添加.
// var $li3 = $('#li3');
// $('#ul1').append($li3);
//1.3 获取ul2中的某一个li标签,追加到ul1中.
//剪切过来作为最后一个子元素添加.
var $li32 = $('#li32');
$('#ul1').append($li32);
});
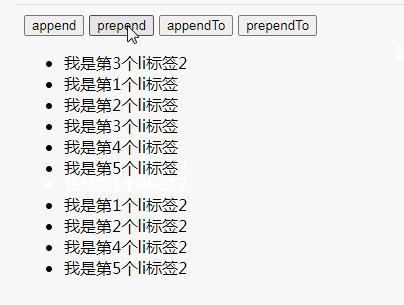
//2.prepend()
//父节点.prepend(子节点); //作为第一个子元素添加.
$('#btnPrepend').click(function () {
//2.1 新创建一个li标签,追加到ul1中
// var $newLi = $('<li>我是新创建的li标签</li>');
// $('#ul1').prepend($newLi);
//2.2 获取ul1中的某一个li标签,追加到ul1中.
//剪切过来作为最后一个子元素添加.
// var $li3 = $('#li3');
// $('#ul1').prepend($li3);
//2.3 获取ul2中的某一个li标签,追加到ul1中.
//剪切过来作为最后一个子元素添加.
var $li32 = $('#li32');
$('#ul1').prepend($li32);
});
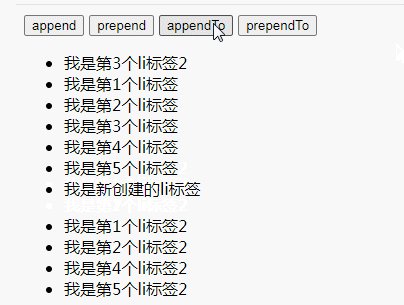
//3.appendTo();
//子节点.appendTo(父节点); //作为最后一个子元素添加.
$('#btnAppendTo').click(function () {
//1.1 新创建一个li标签,追加到ul1中
var $newLi = $('<li>我是新创建的li标签</li>');
$newLi.appendTo($('#ul1'));
});
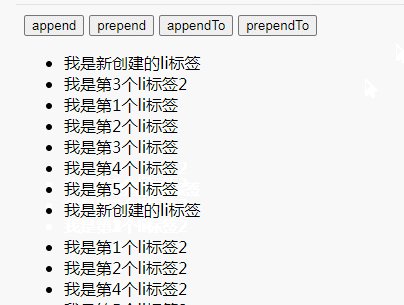
//4.prependTo()
//子节点.prependTo(父节点); //作为第一个子元素添加.
$('#btnPrependTo').click(function () {
//1.1 新创建一个li标签,追加到ul1中
var $newLi = $('<li>我是新创建的li标签</li>');
$newLi.prependTo($('#ul1'));
});
});
</script>
<body>
<input type="button" value="append" id="btnAppend"/>
<input type="button" value="prepend" id="btnPrepend"/>
<input type="button" value="appendTo" id="btnAppendTo"/>
<input type="button" value="prependTo" id="btnPrependTo"/>
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li id="li3">我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
</ul>
<ul id="ul2">
<li>我是第1个li标签2</li>
<li>我是第2个li标签2</li>
<li id="li32">我是第3个li标签2</li>
<li>我是第4个li标签2</li>
<li>我是第5个li标签2</li>
</ul>
</body>
相关教程推荐:jQuery视频教程
以上是jquery中怎么增加子节点的详细内容。更多信息请关注PHP中文网其他相关文章!




