HTML提供了几种列表模式
html
HTML提供了3种列表模式:1、有序列表,使用“
”和“
- ”标签创建,有序列表之间的内容有先后顺序之分;2、无序列表,使用“
”和“
- ”标签创建;3、定义列表,使用“
”、“
- ”和“
- ”标签创建。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML 列表(List)可以将若干条相关的内容整理起来,让内容看起来更加有条理。在列表内您可以放置文本、图像、链接等,也可以在一个列表中定义另一个列表(列表嵌套)。
HTML 为我们提供了三种不同形式的列表:
- 有序列表,使用
- +
- 标签
- 无序列表,使用
- +
- 标签
- 定义列表,使用
- +
- +
- 标签
1. 有序列表
在 HTML 中,
- 标签用来表示有序列表。有序列表之间的内容有先后顺序之分,例如菜谱中的一系列步骤,这些步骤需要按顺序完成,这时就可以使用有序列表。
- 标签:
- 是 order list 的简称,表示有序列表,它可以为列表的每一项进行编号,默认从数字 1 开始。
- 是 list item 的简称,表示列表的每一项,
- 中有多少个
- 就表示有多少条内容。列表项中可以包含文本、图片、链接等,甚至还可以是另外一个列表。
注意,
- 一般和
- 配合使用,不会单独出现,而且不建议在
- 中直接使用除
- 之外的其他标签。
2. 无序列表
HTML 使用
- 标签来表示无序列表。无序列表和有序列表类似,都是使用
- 标签来表示列表的每一项,但是无序列表之间的内容没有顺序。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。
我们来看一个简单的例子:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>登录后复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>登录后复制浏览器运行结果如图所示:

无序列表需要使用
- 和
- 标签:
- 是 unordered list 的简称,表示无序列表。
- 和
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
●符号表示。
- 中的
注意,
- 一般和
- 配合使用,不会单独出现,而且不建议在
- 中直接使用除
- 之外的其他标签。
3. 定义列表
在 HTML 中,
- 标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。
- 和
- 标签:
- 是 definition list 的简称,表示定义列表。
- 是 definition term 的简称,表示定义术语,也就是我们说的标题。
- 是 definition description 的简称,表示定义描述 。
可以认为
- 定义了一个概念(术语),
- 用来对概念(术语)进行解释。
注意,
- 和
- 是同级标签,它们都是
- 的子标签。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
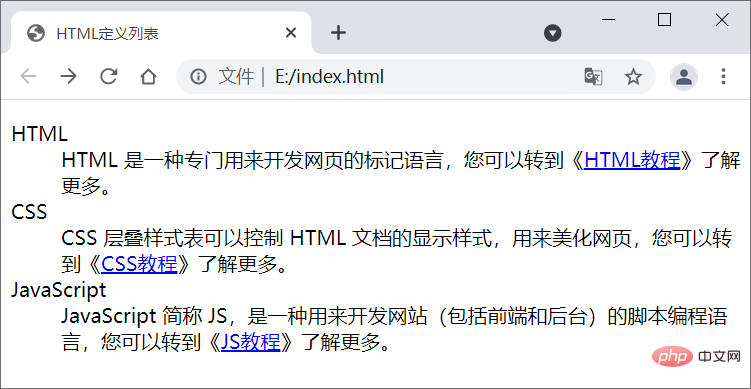
我们来看一个简单的例子:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML定义列表</title> </head> <body> <dl> <dt>HTML</dt> <dd>HTML 是一种专门用来开发网页的标记语言,您可以转到《<a href="http://www.php.cn/course/list/11.html" target="_blank">HTML教程</a>》了解更多。</dd> <dt>CSS</dt> <dd>CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页,您可以转到《<a href="https://www.php.cn/course/list/12.html" target="_blank">CSS教程</a>》了解更多。</dd> <dt>JavaScript</dt> <dd>JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言,您可以转到《<a href="https://www.php.cn/course/list/2.html" target="_blank">JS教程</a>》了解更多。</dd> </dl> </body> </html>登录后复制
- 和
- 虽然是同级标签,但是它们的默认样式不同,
- 带有一段缩进,而
- 顶格显示,这样层次更加分明。
4. 总结
列表分类 说明 有序列表 - 表示有序列表,
- 表示列表中的每一项,默认使用阿拉伯数字编号。
无序列表 - 表示无序列表,
- 表示列表中的每一项,默认使用
●符号作为作为每一项的标记。
定义列表 - 表示定义列表,
- 表示定义术语、
- 表示定义描述。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
推荐教程:《html视频教程》
以上是HTML提供了几种列表模式的详细内容。更多信息请关注PHP中文网其他相关文章!
定义列表具体语法格式如下:<dl> <dt>标题1<dt> <dd>描述文本2<dd> <dt>标题2<dt> <dd>描述文本2<dd> <dt>标题3<dt> <dd>描述文本3<dd> </dl>登录后复制定义列表需要使用
- 、
- 之外的其他标签。
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
- 标签:
- 标签来表示列表的每一项,但是无序列表之间的内容没有顺序。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。
- 之外的其他标签。
我们来看一个简单的实例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML有序列表</title> </head> <body> <p>煮米饭的步骤:</p> <ol> <li>将水煮沸</li> <li>加入一勺米</li> <li>搅拌均匀</li> <li>继续煮10分钟</li> </ol> </body> </html>登录后复制
有序列表需要使用
- 和
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)