试试开发一个VSCode插件,聚合一些常用的代码片段供团队使用
Nov 17, 2021 pm 06:50 PM本篇文章带大家一起来写vscode插件,为你的团队提供常用代码片段,当输入前缀的时候就会触发智能提示,希望对大家有所帮助!

VS Code 是前端开发者最佳的开发工具,你在开发中是否疲倦了从一个文件拷贝来新建一个文件呢?或者在你的团队内部是否有一些内部组件库,比如 Ant Design、 React hooks 等组件库,团队内部伴随开发的也一直打开组件相关文档?
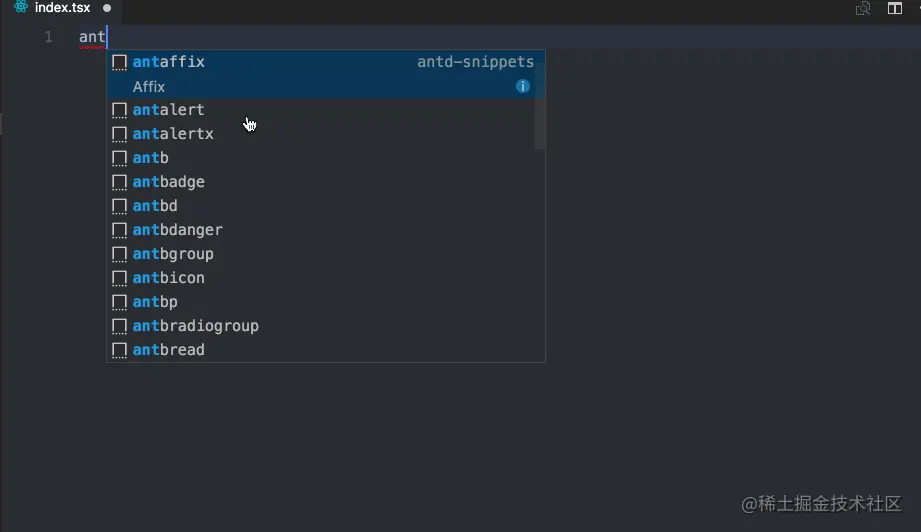
其实我们可以开发一些常用的代码片段(Snippets)供团队内部使用。当输入前缀的时候就会触发智能提示。

推荐
首先推荐几个前端常用 Snippets 插件
ES7 React/Redux/React-Native/JS snippets React 开发者常用
vetur vue 开发者推荐, 语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。VS Code 官方钦定Vue插件,Vue开发者必备。
一般常用的组件库在 VS Code 搜索就会得到。
最近 VS Code 发布了网页版 vscode.dev/ 当时上面的 snippets 在网页版中往往不支持,其实是上面的这些插件包含了其他一些非代码提示的功能,如果是纯 snippets 在网页版也是支持的。【推荐学习:《vscode入门教程》】
开发
接下来就要开发团队内部 VS Code 插件了,打开 VS Code API 的官网, 引入我们眼帘的是
npm install -g yo generator-code
首先全局安装脚手架,安装完成后,在命令行中输入
yo code

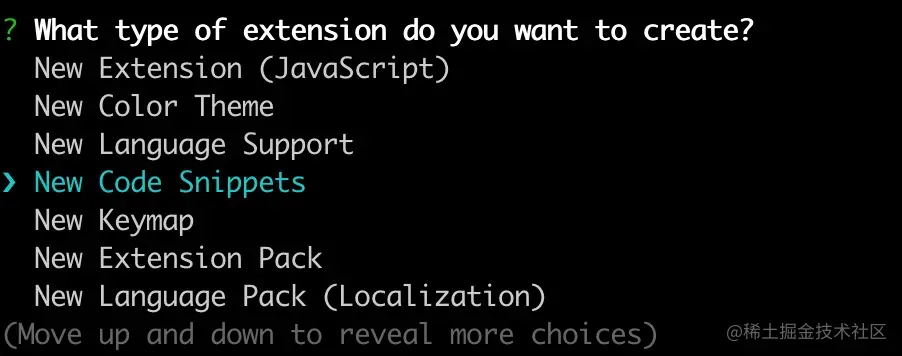
选择 New Code Snippets

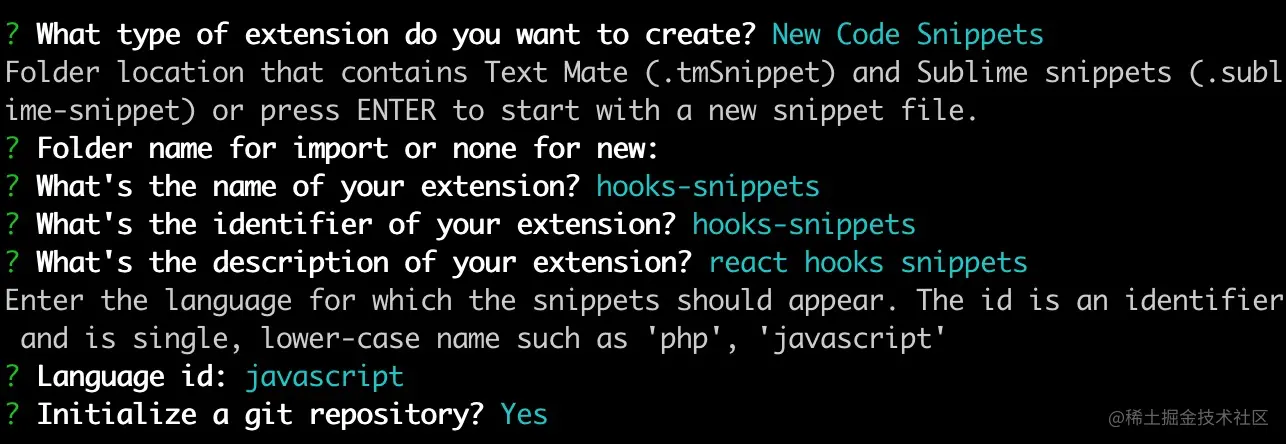
输入一些基础信息后项目就创建成功了。
创建代码片段
有一个网站可以帮助我们快速的创建 code snippetsnippet-generator.app/

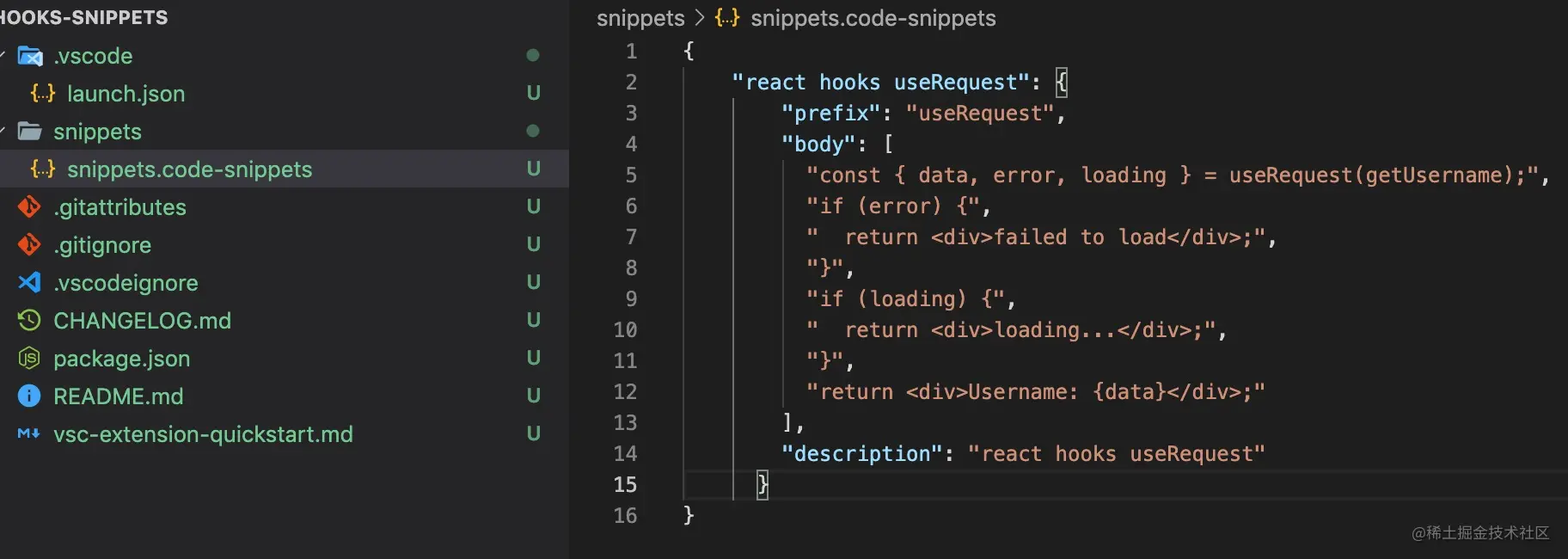
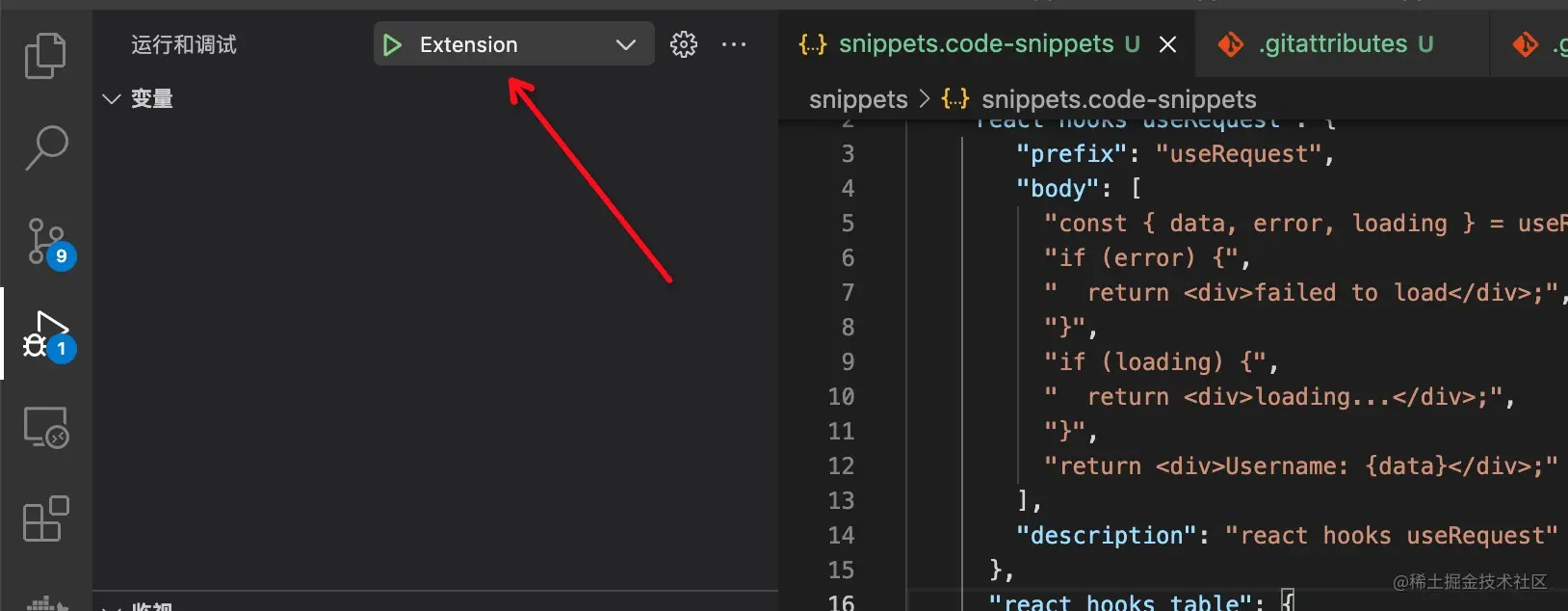
左边输入代码,右侧就会生成 snippet 模板,拷贝到项目中的 snippets.code-snippets 文件下的 JSON 对象中

其他 hooks 可以继续添加到 JSON 对象中,
如果想在让 typescript javascriptreact 也支持,可以在package.json 中的 contributes 字段指定4份 snippets;
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.json"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
},
{
"language": "typescript",
"path": "./snippets/snippets.json"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.json"
}
]点击调试就可以在本地调试了

到此已经开发结束,如果不发布的话可以把 snippets 直接指定到本地目录下,打开 user snippets 配置面版,将 json 拷贝进去 就可以在 vscode 中使用了,也可以在网页版 vscode.dev/ 使用

发布
1、第一步先安装 vsce
npm install vsce -g
2、第二步创建账号
首先访问 login.live.com/ 登录你的Microsoft账号,没有的先注册一个,然后访问: aka.ms/SignupAzure… ,如果你从来没有使用过Azure,那么就要先创建一个Azure DevOps 组织,默认会创建一个以邮箱前缀为名的组织。

3、第三步进入组织创建令牌

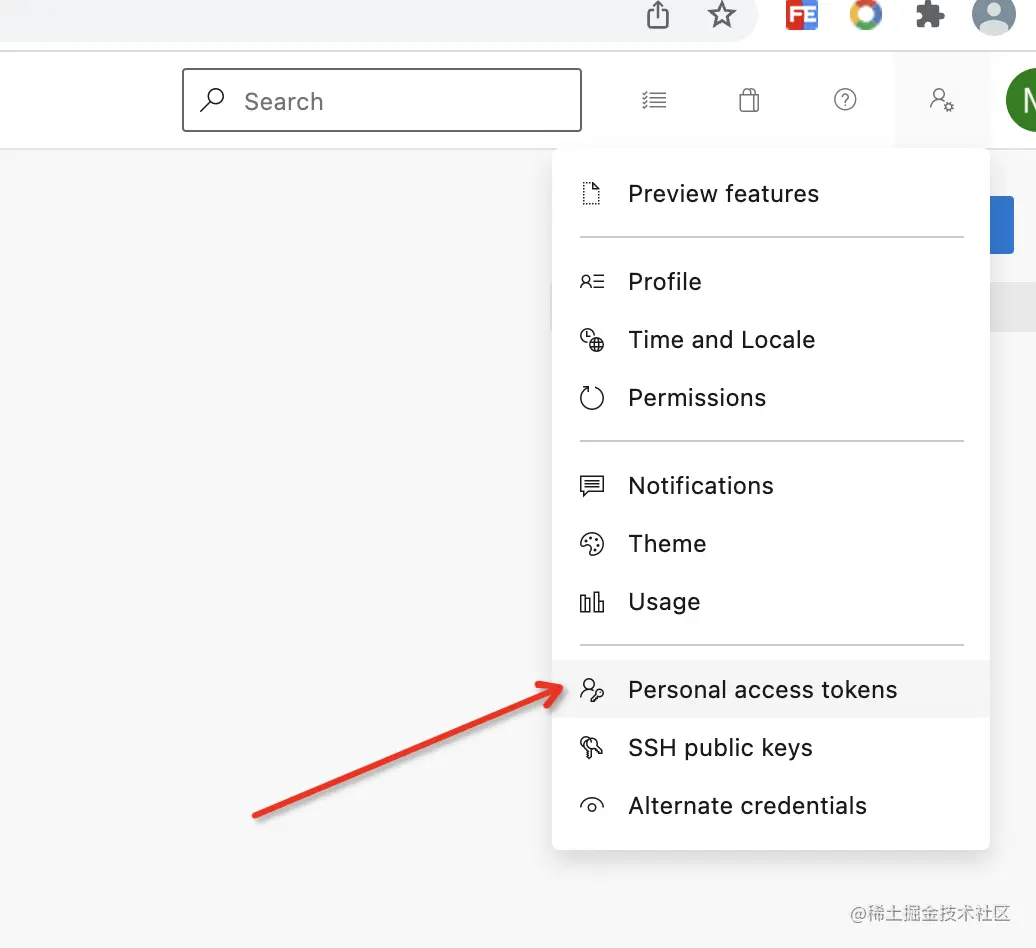
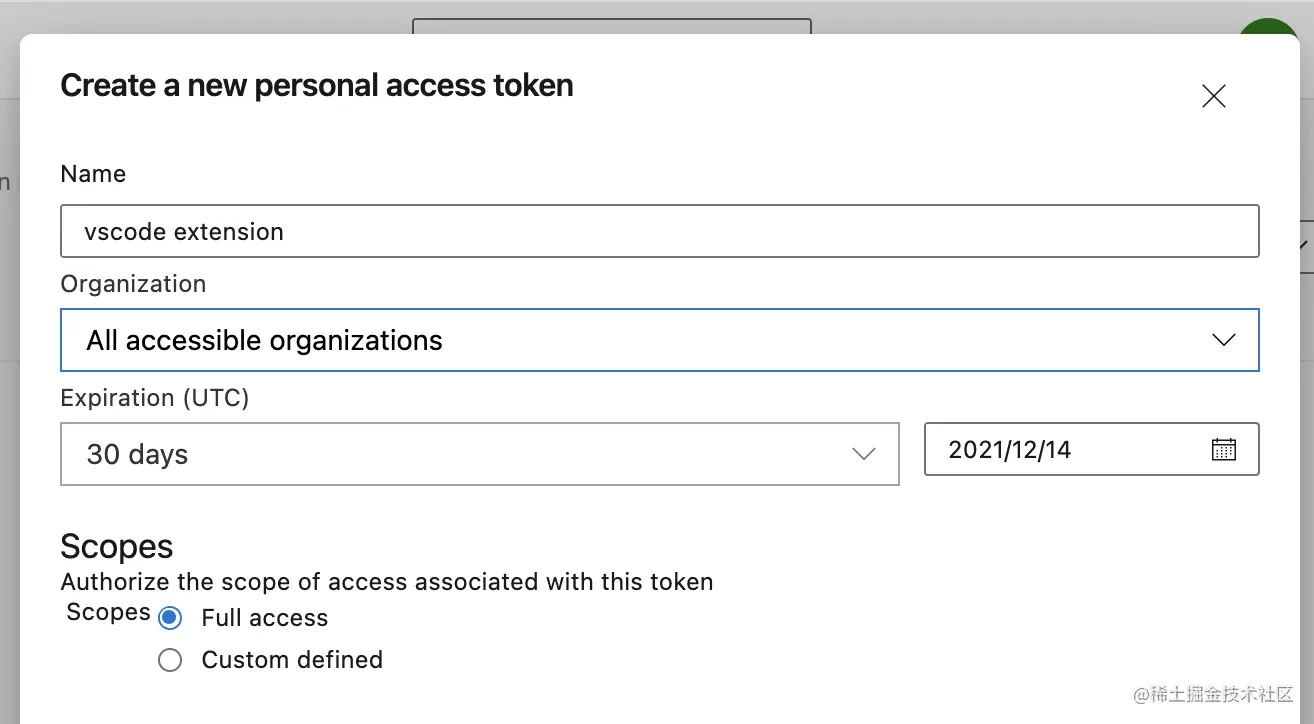
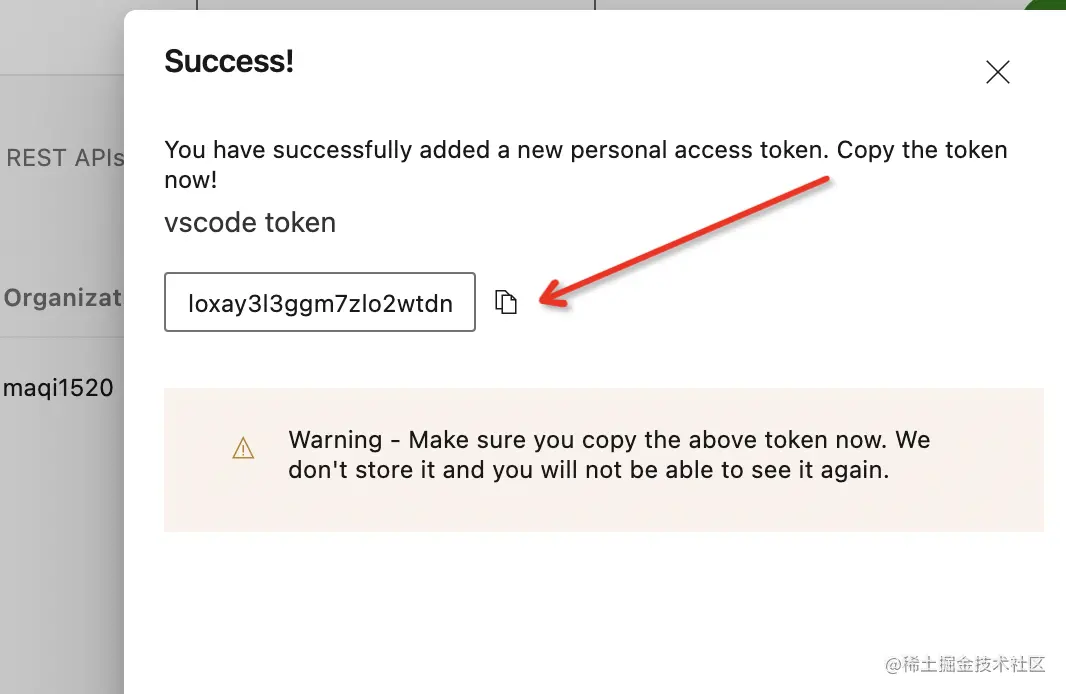
点击右上角的用户设置,点击创建新的个人访问令牌

注意 这里的 organizations 必须要选择 all accessible organizations,Scopes 要选择 full access,否则后面发布会失败。

创建 token 成功后你需要本地记下来,因为网站是不会帮你保存的!!!
4、第四步 创建一个发布者
发布者是 visualstudio 代码市场的扩展的唯一身份标识。每个插件都需要在 package.json 文件中指定一个 publisher 字段。
你可以通过 visualstudio 插件市场发布者管理页面创建一个新发布者,
然后使用 vsce login <publisher name> , 输入刚才的 token,登陆成功。

5、第五步发布插件
vsce publish
发布成功后可能需要一两分钟,才可以在 VS Code 中搜索到,可以直接通过 url 访问
marketplace.visualstudio.com/items?itemN….
也可以使用以下命令 取消发布
vsce unpublish (publisher name).(extension name)
最后
本文对于开发者来说没什么技术难度,主要从一个 code Snippets 的角度出发来帮助团队,从而提高效率,主要是熟悉一下发布一个 VS Code 插件的流程,后续我会从一个实例的角度介绍下如何开发一个 VS Code 插件。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是试试开发一个VSCode插件,聚合一些常用的代码片段供团队使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热门文章

热门文章

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化














