手把手教你在Dreamweaver中绑定GitHub仓库
Dreamweaver中怎么绑定GitHub仓库?下面本篇文章给大家详细介绍一下dreamweaver中绑定GitHub仓库的方法,希望对大家有所帮助。

Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
引用廖雪峰老师的话:“
Git是什么?
Git是目前世界上最先进的分布式版本控制系统(没有之一)。
Git有什么特点?简单来说就是:高端大气上档次!
那什么是版本控制系统?
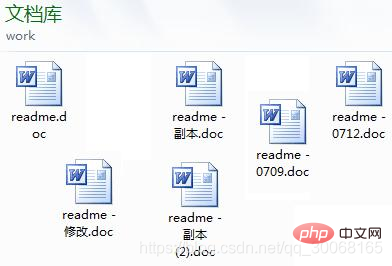
如果你用Microsoft Word写过长篇大论,那你一定有这样的经历:
想删除一个段落,又怕将来想恢复找不回来怎么办?有办法,先把当前文件“另存为……”一个新的Word文件,再接着改,改到一定程度,再“另存为……”一个新文件,这样一直改下去,最后你的Word文档变成了这样:

过了一周,你想找回被删除的文字,但是已经记不清删除前保存在哪个文件里了,只好一个一个文件去找,真麻烦。
看着一堆乱七八糟的文件,想保留最新的一个,然后把其他的删掉,又怕哪天会用上,还不敢删,真郁闷。
更要命的是,有些部分需要你的财务同事帮助填写,于是你把文件Copy到U盘里给她(也可能通过Email发送一份给她),然后,你继续修改Word文件。一天后,同事再把Word文件传给你,此时,你必须想想,发给她之后到你收到她的文件期间,你作了哪些改动,得把你的改动和她的部分合并,真困难。
于是你想,如果有一个软件,不但能自动帮我记录每次文件的改动,还可以让同事协作编辑,这样就不用自己管理一堆类似的文件了,也不需要把文件传来传去。如果想查看某次改动,只需要在软件里瞄一眼就可以,岂不是很方便?”
是的,这就是Git的好处。好的废话不多说,开整。
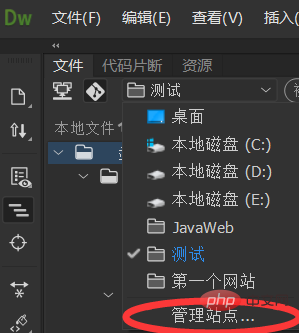
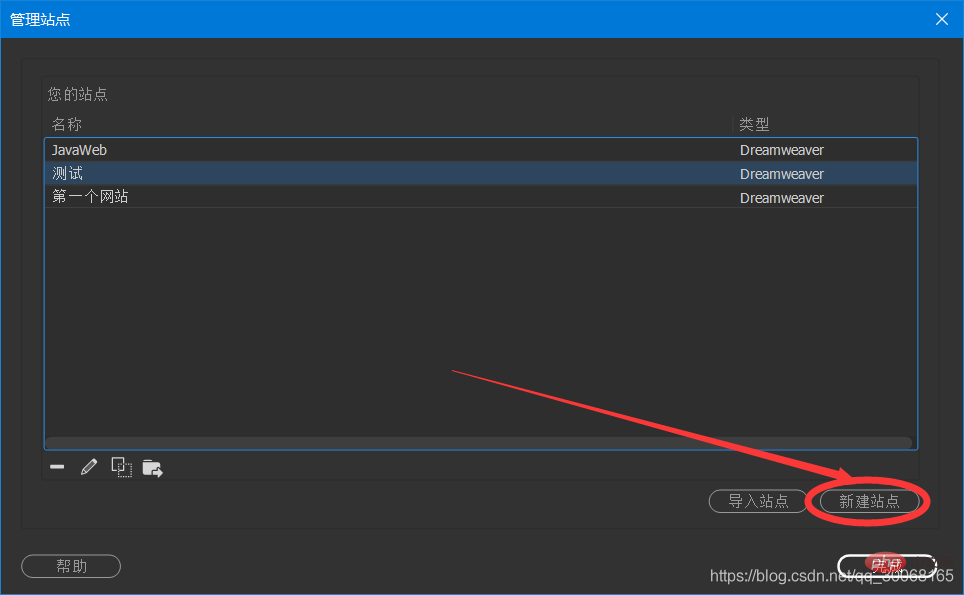
首先,我们打开Dreamweaver,我们在每有一个网站项目的时候,都需要新建一个站点,我们第一次绑定github仓库也是这样。【相关推荐:《dreamweaver教程》】


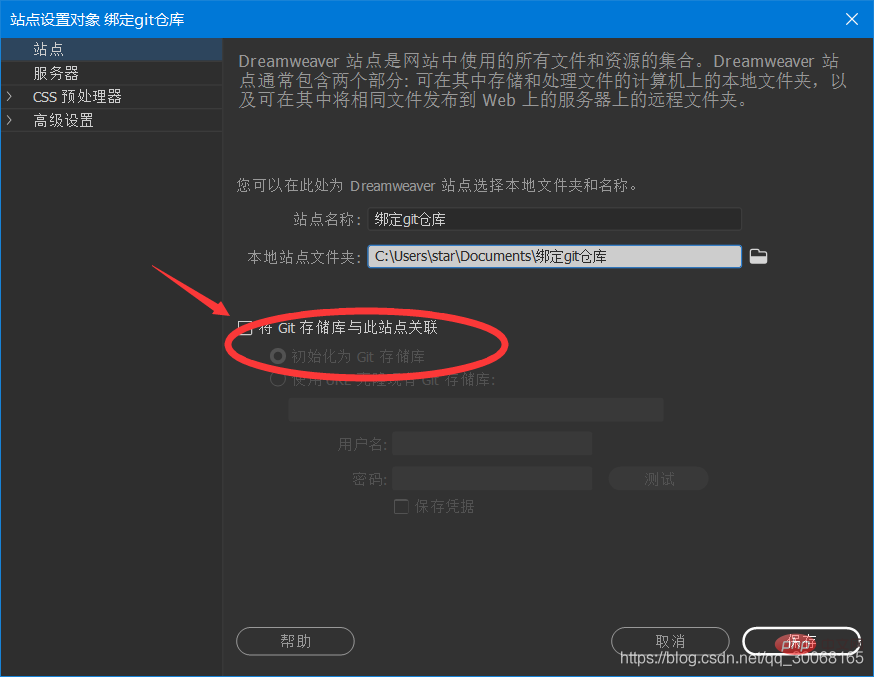
这里勾上Github仓库与站点关联,下面勾上初始化为git仓库。

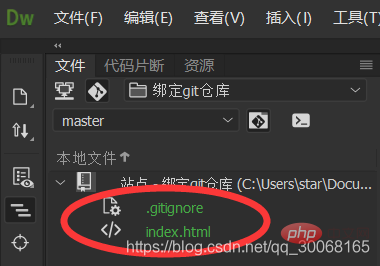
好的,我们看到文件夹下多了个.gitgnore文件,并且该文件为绿色,说明git检测到这是个新文件,新改动。

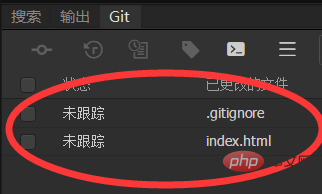
这时代码编辑区下方的任务框内多了个git选项,这里是提交暂存库、Pull(上传)、push(下传)任务的地方。这些文件显示未跟踪是因为没有提交到暂存库。

但是我们还没有连接github仓库,所以我们要建立远程连接。

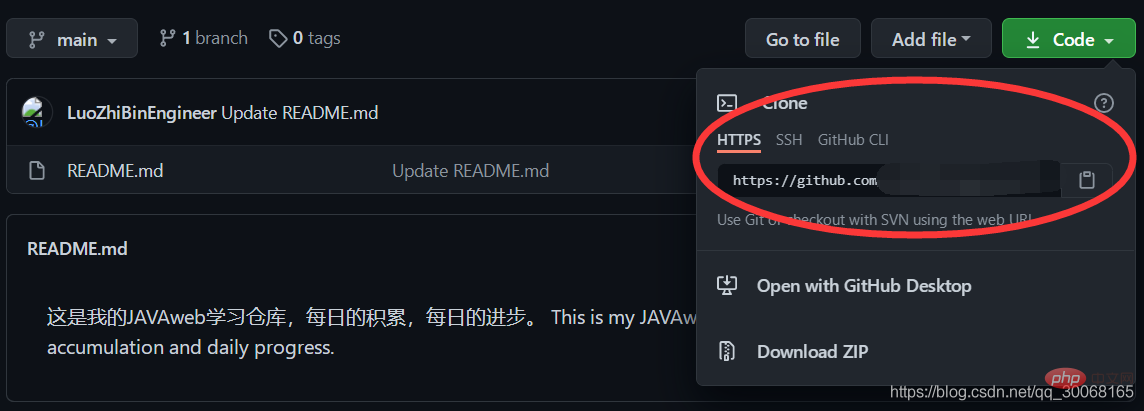
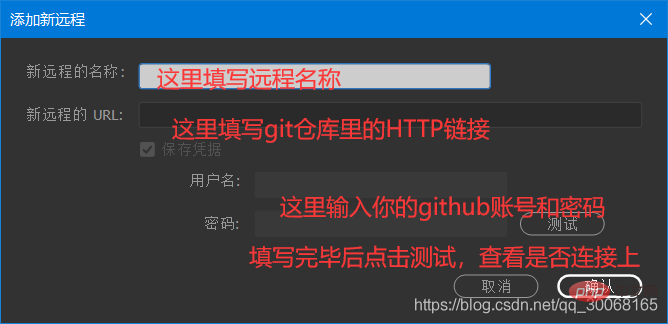
现在我们打开git创建好的仓库,获取远程链接。提醒:一般选择HTTP链接,因为SSH的支持还不稳定。

填写好。

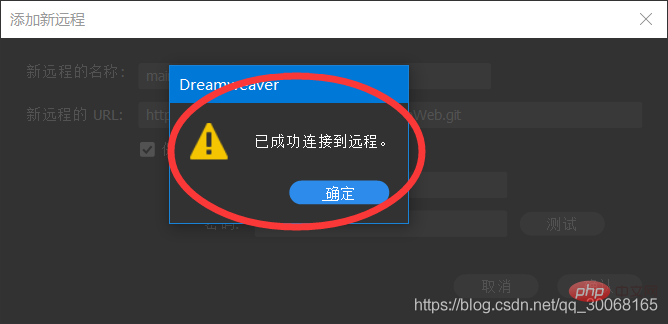
连接成功就说明你离成功更进一步了!

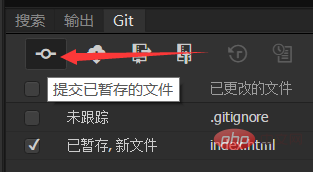
这时我们勾上需要上传的文件,点击第一个按钮提交到暂存区。


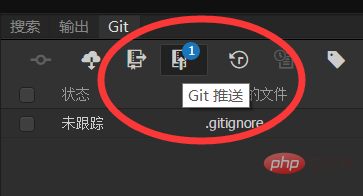
提交完成后你会发现上传按钮多了个小圈圈①

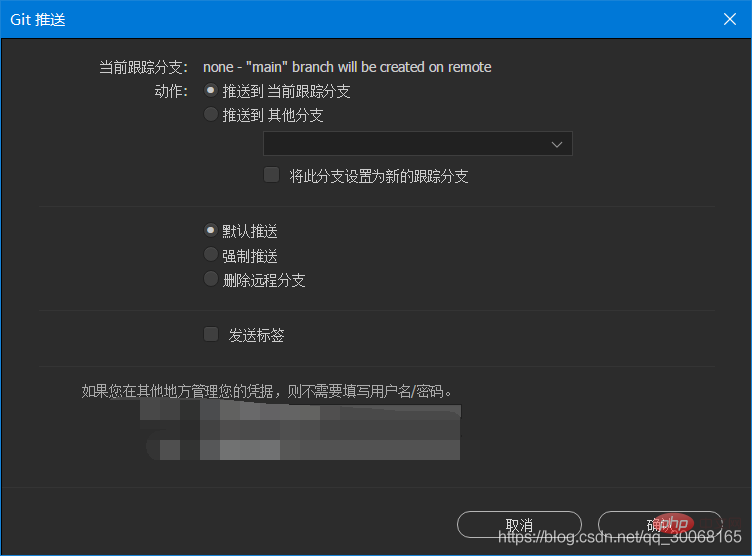
点击后会打开一个推送窗口,然后查看分支是否与自己的仓库名一致,否则git就会创建一个新的分支,仓库默认为main,创建新的一般为master。

点击确认就完成啦!
更多编程相关知识,请访问:编程教学!!
以上是手把手教你在Dreamweaver中绑定GitHub仓库的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中调整文本位置可以通过以下步骤完成:选择文本,使用文本位置调整器进行水平调整:左对齐、右对齐、居中对齐;2. 进行垂直调整:上对齐、下对齐、垂直居中;3. 按 Shift 键并使用方向键微调位置;4. 使用快捷键快速对齐:左对齐(Ctrl/Cmd + L)、右对齐(Ctrl/Cmd + R)、居中对齐(Ctrl/Cmd + C)。
 dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入视频:插入视频元素。选择并上传视频文件。设置视频类型、URL、尺寸、自动播放和控件。插入视频。可选:自定义视频外观。
 dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中调整行间距分四步进行:选择文本、打开“段落”面板、调整“行距”选项,最后单击“确定”应用更改。
 dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入图片,请单击“插入”菜单并选择“图像”,然后导航到图片文件并选择它。其他方法包括:拖放文件或直接插入 HTML 代码。调整属性包括更改大小、对齐、添加边框和输入替代文本。
 dreamweaver网页制作后怎么导出
Apr 09, 2024 am 01:27 AM
dreamweaver网页制作后怎么导出
Apr 09, 2024 am 01:27 AM
在 Dreamweaver 中导出网页包括以下步骤:导出 HTML 文件:在“文件”菜单中选择“导出”,选择“HTML”,选择文件名和位置,点击“保存”。导出 CSS 和 JavaScript 文件:在“文件”菜单中选择“导出”,选择“CSS”或“JavaScript”,选择文件名和位置,点击“保存”。导出图像:右键单击图像,选择“导出”,选择图像格式和文件名,点击“保存”。
 dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中通过以下方式设置字体:使用“属性”面板选择字体、字号、颜色。使用 CSS 设置整个网站或特定元素的字体。在 HTML 代码中直接使用“font”标签设置字体。
 网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
要将 Dreamweaver 设置为中文,请按以下步骤操作:打开 Dreamweaver;在首选项中将“用户界面语言”更改为“简体中文”或“繁体中文”;重新启动 Dreamweaver;检查“帮助”菜单中的“关于 Dreamweaver”项以验证语言设置。
 dreamweaver怎么设置文字大小
Apr 09, 2024 am 02:18 AM
dreamweaver怎么设置文字大小
Apr 09, 2024 am 02:18 AM
在 Dreamweaver 中设置文字大小,只需:选择文本进入“文本”菜单选择“字体大小”选择所需大小按 Enter 保存






