html lang属性有什么用
在html中,lang是一个全局属性,可规定元素内容的语言,语法“<element lang="language_code">”;一般用在“”标签中,可声明当前页面的语言类型。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html lang 属性规定元素内容的语言。
在 HTML5 中, lang 属性可用于任何的 HTML 元素 (即全局属性)。
语法:<element lang="language_code">
language_code 规定元素内容的语言代码。语言代码参考手册。 语言代码参考手册
lang属性一般在“”标签中使用,可声明当前页面的语言类型。
HTML中html元素的lang属性的说明
我在刚开始学习HTML的时候,关于基本的HTML格式中有一点不明白的地方,基本格式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>究竟html标签中的lang属性是干嘛的呢?为什么要指定它的值是”en”或者”zh-CN”呢?个人见解如下:
1、属性lang是英语language的缩写,意思是语言,”en”代表英语,”zh-CN”代表中文
2、在我自己的尝试下,发现,其实不写lang属性,整个HTML文档的显示是没有任何问题的
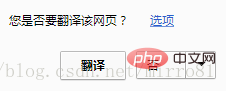
3、我们都知道,如果你在中国,本地浏览器的默认语言是中文,当我们打开一个外国网站时,浏览器会提示”是否将网页内容翻译成中文”,如下图 
检查一下该网页的源代码,发现lang=”en”
4、登录几个中国的本土网站,发现源码中并没有写lang属性,也没有翻译的提示
5、搜索引擎首先自己无法判断自己抓取的页面中的内容是什么语言,因为在它看来都是二进制文件,那么这时就需要我们告诉它这个页面中的内容是什么语言,进而它才能知道下一步该干嘛,也就是说,当你把lang设置为”en”时,无论你网页中是什么语言的内容,在它看来都是英语,如果本地浏览器的默认语言不是英语,就会提示上面的选项,问您是否需要翻译。这个在浏览器的设置中可以清楚地看到:

总结:
1、搜索引擎无法判断页面中的内容是什么语言,需要人们告诉它(这里也体现出语义化的特点,即机器本身什么都不懂,我们需要告诉它这是什么,并且当我们告诉它这是什么后,我们也必须按照这个规则去做,要不将lang设置为”en”,但是我们却在网页中使用中文语言内容,这很大程度上会对机器进行干扰,进而干扰到用户的正常体验,这样做就毫无意义。)
2、浏览器会将读取到的页面语言和本地语言进行比较判断,如果一致,不做处理,否则提示是否需要翻译(当然前提是用户勾选了这个功能,chrome默认勾选)
推荐教程:《html视频教程》
以上是html lang属性有什么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















