jquery禁止手机滚动的实现方法:1、新建一个HTML文档;2、创建JS脚本,使用“.scroll()”方法监听页面滚动;3、当页面发生滚动,则执行函数即可。

本文操作环境:windows7系统、jquery3.0.0版、DELL G3电脑
jquery 怎么禁止手机滚动?
jquery 禁止手机滚动:
1、jquery 监听页面滚动使用的方法:.scroll()。

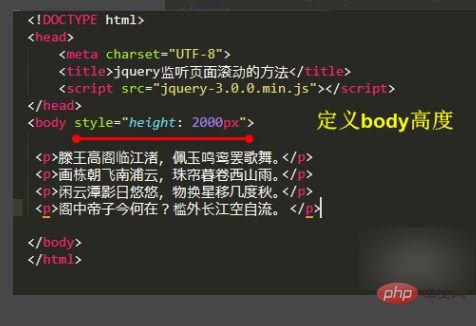
2、新建一个HTML文档,定义
的高度。
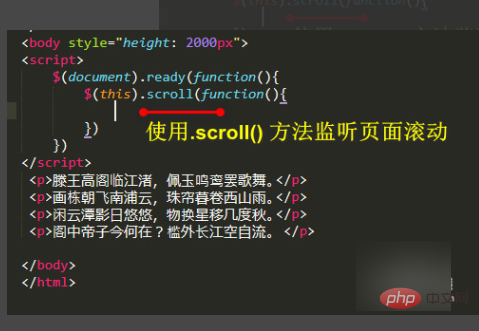
3、创建JS脚本,使用.scroll() 方法监听页面滚动。

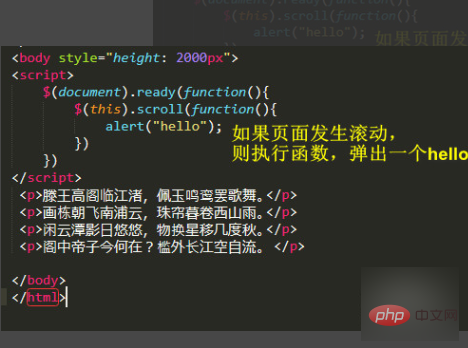
4、如果页面发生滚动,则执行函数,弹出一个hello。

5、保存文件,查看.scroll()监听页面滚动的效果。

推荐学习:《jquery视频教程》
以上是jquery 怎么禁止手机滚动的详细内容。更多信息请关注PHP中文网其他相关文章!


