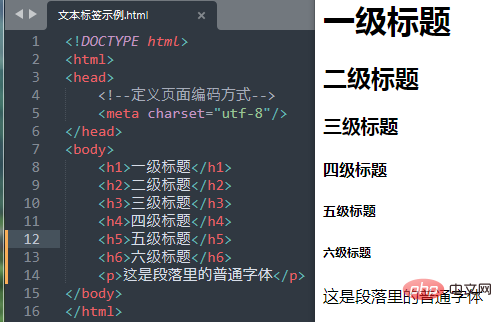
一、h1~h6标题标签
单词缩写: head 头部. 标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
~,代表六个级别的标题,代表最大的标题,代表最小的标题。
代表最大的标题,代表最小的标题。
标题标签语义: 作为标题使用,并且依据重要性递减。
注意: h1 标签因为重要,尽量少用

二、p段落标签
单词缩写: paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,类似于平常写文章一样,整个网页也可以分为若干个段落。
Tips:p是一个文本级的标签,p里面只能放文字、图片、表单元素。
段落标签是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
<p>这是一个段落。。。</p>
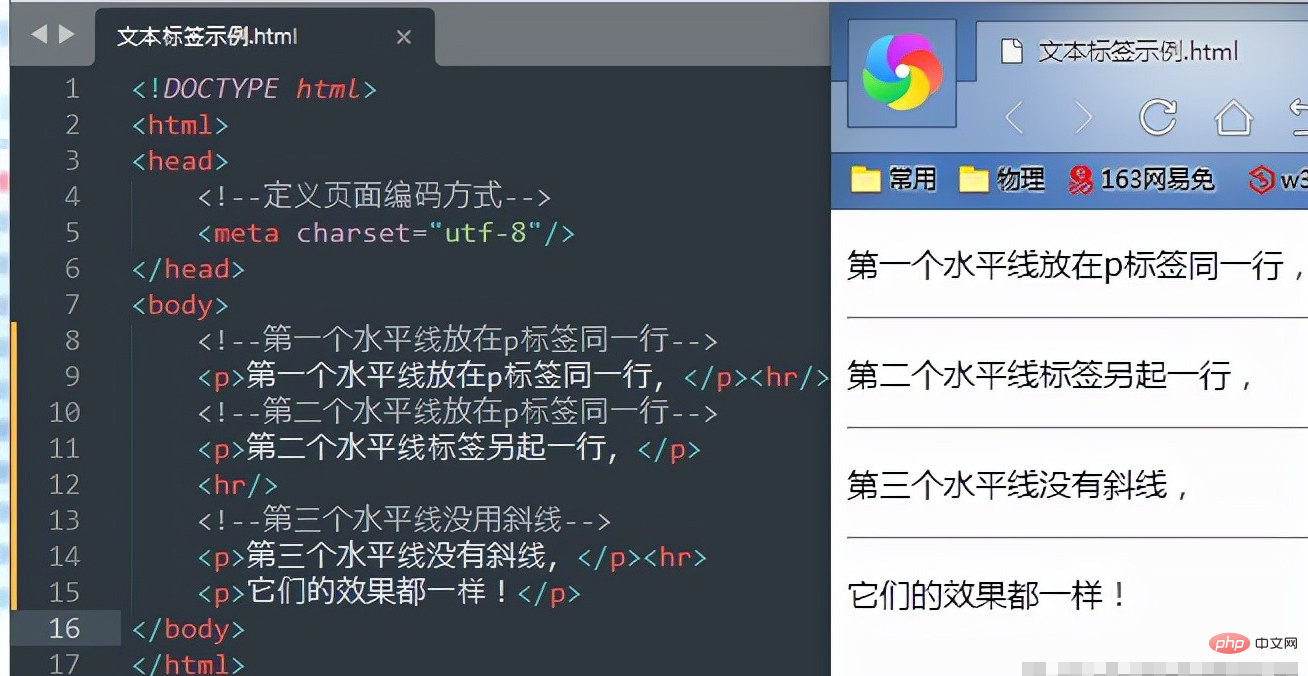
三、hr水平线标签(单标签)
单词缩写: horizontal 横线。
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。

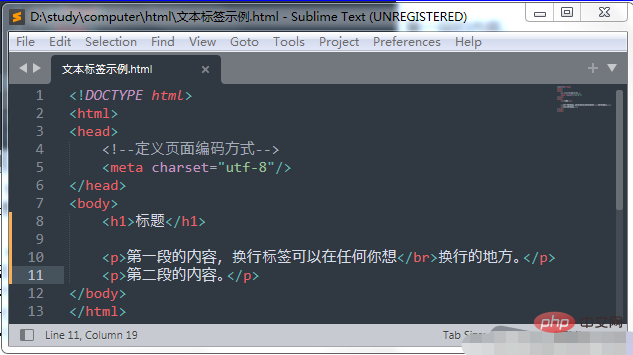
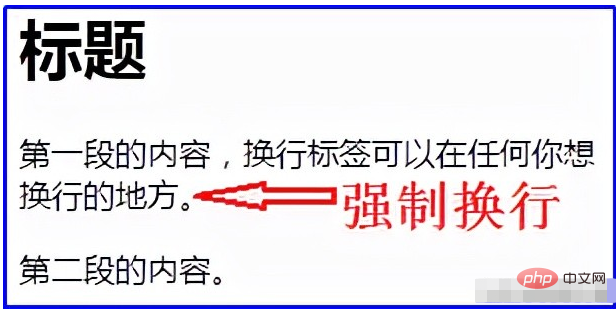
四、br换行标签(单标签)
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签


五、引用标签
标签定义短的引用,浏览器经常在引用的内容周围添加引号;
定义块引用,其包含的文本都会从常规文本中分离出来,左、右两侧会缩进显示,有时显示为斜体。<q>细节决定成败</q> <blockquote> <p>生命在于折腾啊!</p> </blockquote>登录后复制Tips:一段文本不可以直接放在 blockquote 元素中,应包含在一个块元素中,如 p 元素。
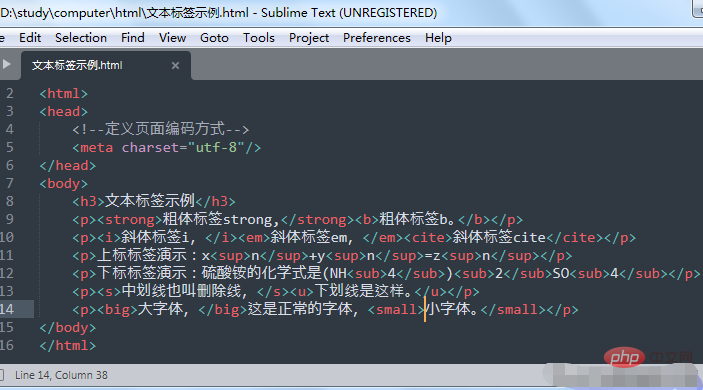
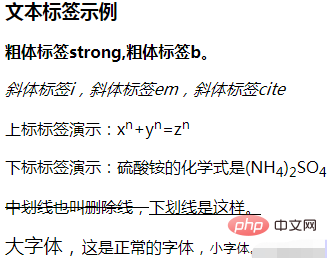
六、文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签 显示效果 和 文字以粗体方式显示(XHTML推荐使用 strong) 和 文字以斜体方式显示(XHTML推荐使用em) 和文字以加删除线方式显示(XHTML推荐使用del) 和 文字以加下划线方式显示(XHTML不赞成使用u) 定义小号字体,标签包含的文本比周围小一号,下限1号文本 定义大号字体,标签包含的文字比周围大一号,上限7号文本 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips: 、标签,在数学公式、科学符号和化学公式中非常有用。
七、输出文本
HTML元素提供了如下输出信息的标签:
标签 说明 表示代码字体,显示源代码 Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。
九、文本方向
使用 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。
<bdo dir="rtl">床前明月光</bdo>登录后复制推荐教程:《html视频教程》
以上是html中文本标签有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)2 周前 By 尊渡假赌尊渡假赌尊渡假赌仓库:如何复兴队友1 个月前 By 尊渡假赌尊渡假赌尊渡假赌Hello Kitty Island冒险:如何获得巨型种子4 周前 By 尊渡假赌尊渡假赌尊渡假赌击败分裂小说需要多长时间?3 周前 By DDDR.E.P.O.保存文件位置:在哪里以及如何保护它?3 周前 By DDD
热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
See all articles您如何在PHP中解析和处理HTML/XML? Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储