html5本地存储有哪些
html5
本地存储
html5本地存储有:1、localStorage,它的生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在;2、sessionStorage,它仅在当前会话下有效,关闭页面或浏览器后被清除。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML5 Web 存储是本地存储,存储在客户端,包括localStorage和sessionStorage。HTML5 Web 存储是以键/值对的形式存储的,通常以字符串存储。
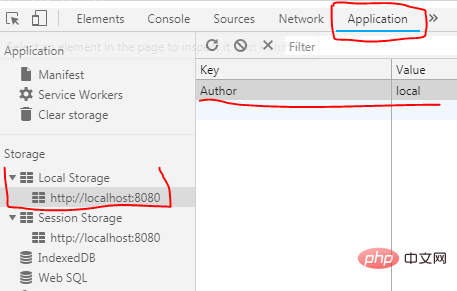
localStorage
localStorage生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
localStorage.setItem('Author', 'local');
// 2、从本地存储获取数据
localStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
localStorage.removeItem('Author');
// 4、清除所有保存的数据
localStorage.clear();登录后复制

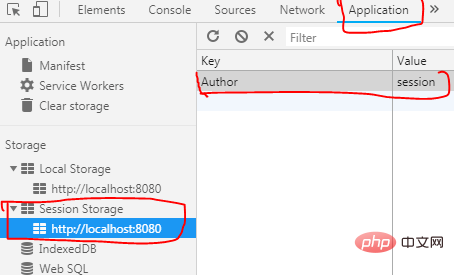
sessionStorage
sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
sessionStorage.setItem('Author', 'session');
// 2、从本地存储获取数据
sessionStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
sessionStorage.removeItem('Author');
// 4、清除所有保存的数据
sessionStorage.clear();登录后复制

复杂数据存储
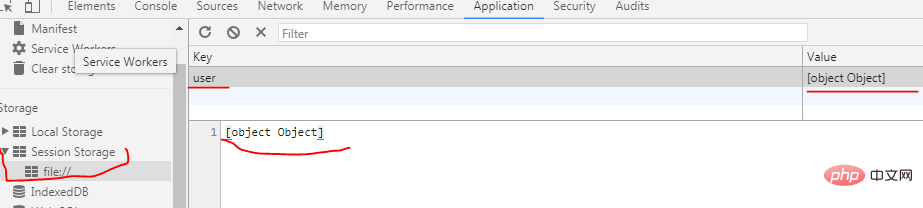
上面都是对于简单的数据类型的存储,但当要存储的数据是一个对象或是数组的时候,直接存储是不行的
错误的存储:
var user = {
username: 'liu',
password: '123456'
};
sessionStorage.setItem('user', user);
console.log(sessionStorage.getItem('user'));登录后复制

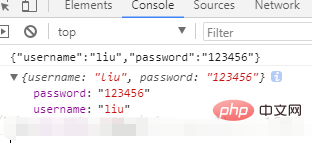
这个时候,就需要转换数据格式。
存储数据前:利用JSON.stringify将对象转换成字符串
获取数据后:利用JSON.parse将字符串转换成对象
var user = {
username: 'liu',
password: '123456'
};
user = JSON.stringify(user);
sessionStorage.setItem('user', user);
var account = sessionStorage.getItem('user');
console.log(account);
account = JSON.parse(account)
console.log(account);登录后复制


推荐教程:《html视频教程》
以上是html5本地存储有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
1 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















