隐藏td标签的方法:1、给td标签设置hidden属性,语法“
”;2、使用style属性给td标签添加“display:none”样式,语法“ ”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
有这么一个表格:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>登录后复制
想要在html中隐藏td标签,怎么做?下面给大家介绍一下方法:
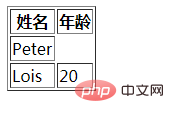
方法1:给td标签设置hidden属性
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td hidden="hidden">20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>登录后复制
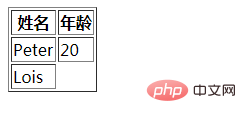
方法2:使用style属性给td标签添加“display:none;”样式
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td style="display: none;">20</td> </tr> </table>登录后复制
推荐教程:《html视频教程》
以上是html怎么隐藏td标签的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案3 周前 By DDDWindows 11 KB5054979中的新功能以及如何解决更新问题2 周前 By DDD在哪里可以找到原子中的起重机控制钥匙卡3 周前 By DDD<🎜>:死铁路 - 如何完成所有挑战4 周前 By DDDAtomfall指南:项目位置,任务指南和技巧4 周前 By DDD
热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
gmail邮箱登陆入口在哪里7651
15
CakePHP 教程1392
52
steam的账户名称是什么格式91
11
win11激活密钥永久73
19
NYT迷你填字游戏答案36
110