css modules是什么意思
css modules指的是所有的类名和动画名称默认都有各自作用域的CSS文件,是在构建步骤中对CSS类名和选择器限定作用域的一种方式(类似于命名空间)。通过CSS Modules可以保证单个组件的所有样式集中在同一个地方、只应用于该组件。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
什么是CSS Modules?
根据CSS Modules在Gihub上的项目,它被解释为:
所有的类名和动画名称默认都有各自的作用域的CSS文件。
所以CSS Modules既不是官方标准,也不是浏览器的特性,而是在构建步骤(例如使用Webpack或Browserify)中对CSS类名和选择器限定作用域的一种方式(类似于命名空间)。
我们还是先看一个具体的例子来解释清楚它到底是什么,以及为什么要使用CSS Modules吧。我们通常给HTML加一个CSS的类名来控制它的样式:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
CSS样式像下面这样:
.title {
background-color: red;
}只要把CSS文件加载到HTML文件中,这里的
标签背景就会被设置成红色。我们不需要对HTML或CSS做什么特殊的处理,浏览器本来就支持这种最基本的文件类型。
而CSS Modules的使用方式就不一样了,我们需要把所有的标签写到JS文件里。下面是一个简单的示例:
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;在JS中你可以通过类似styles.title的方式访问CSS文件中的.title类。然后在构建过程中,我们的构建工具会搜索我们用import语句载入的名为styles.css的文件,之后把源文件解析成新的HTML和CSS文件,类名会被特定的格式替换:
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
类属型的.title完全被新生成的命名替换掉了,CSS的源文件也不会被载入。
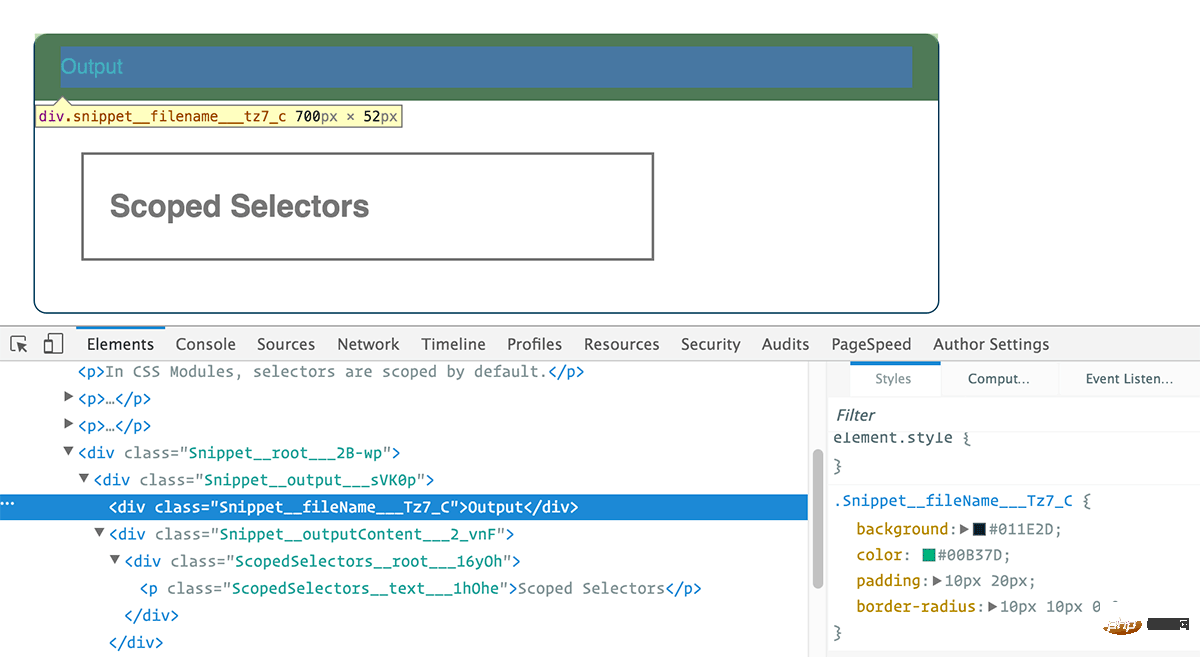
在使用CSS模块时,类名是动态生成的,唯一的,并准确对应到源文件中的各个类的样式。
这也是实现样式作用域的原理。它们被限定在特定的模板里。例如我们在buttons.js里引入buttons.css文件,并使用.btn的样式,在其他诸如forms.js里是不会被.btn影响的,除非它也引入了buttons.css.
可我们是出于什么目的把CSS和HTML文件搞得这么零碎呢?我们为什么要使用CSS模块呢?
为什么要使用CSS Modules?
通过CSS Modules,我们可以保证单个组件的所有样式:
集中在同一个地方
只应用于该组件
另外,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;通过这样的方式可以解决CSS全局作用域的问题。
你一定经历过着急着赶工想要尽快写完CSS,而根本没有考虑过你的代码会造成什么不良影响吧。
你也一定干过在某个样式文件的结尾加上随意命名的乱七八糟的样式之类吧。
你肯定也见过那些你不知道有什么效果,甚至到底有没有被使用的样式吧。
你难道不想安全地写出不影响其他样式的CSS么?担心样式是独立或者依赖别的什么东西么?或者可能会覆盖别的地方的样式?
诸如此类的问题都足够让人头疼了。而且随着项目的扩张,会越来越令人绝望。
但使用CSS Modules就可以避免这些问题。除非你在某个模块中载入一个CSS样式,其他情况下这个样式都不会影响别的HTML.
(学习视频分享:css视频教程)
以上是css modules是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解释了React的对帐算法,该算法通过比较虚拟DOM树有效地更新DOM。它讨论了性能优势,优化技术以及对用户体验的影响。
 咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
本文讨论了JavaScript中的咖喱,这是一种将多重题材函数转换为单词汇函数序列的技术。它探讨了咖喱的实施,诸如部分应用和实际用途之类的好处,增强代码阅读
 JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能通过抽象,常见模式和优化技术增强代码简洁性,可重复性,模块化和性能。
 什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。







