聊聊小程序中怎么同步或异步操作本地存储
本篇文章带大家了解一下微信小程序中的同步异步存储,介绍一下同步操作本地存储和异步操作本地存储的方法,希望对大家有所帮助!

一.同步操作本地存储
除非必要时候,尽量使用同步方法,特别是新手,建议使用同步方法,除非同步方法解决不了问题考虑使用异步方法。【相关学习推荐:小程序开发教程】
wx.setStorageSync同步存:
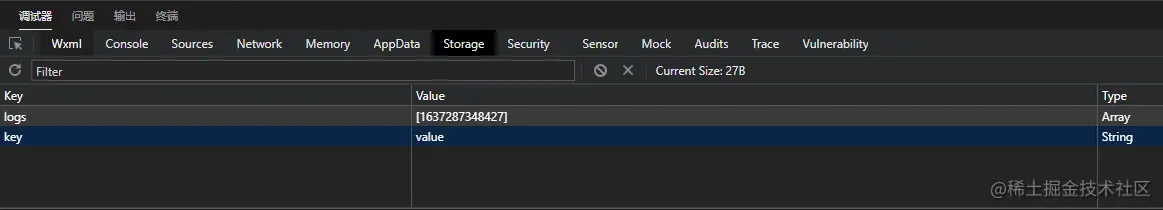
wx.setStorageSync('key', 'value')
效果可以在微信小程序调试器中看如下

wx.getStorageSync同步获取:
wx.getStorageSync('key') console.log(wx.getStorageSync('key'))//value
wx.getStorageInfoSync()当前 storage 中的信息
const res = wx.getStorageInfoSync() console.log(res.keys)//["logs", "key"] //res.keys当前 storage 中所有的 key console.log(res.currentSize)//1 //res.currentSize当前占用的空间大小, 单位 KB console.log(res.limitSize)//10240 //res.limitSize限制的空间大小,单位 KB
wx.removeStorageSync同步移除某一个:
wx.removeStorageSync('key')
移除之后叫做key的storage就会消失不见

wx.clearStorageSync同步清除所有:
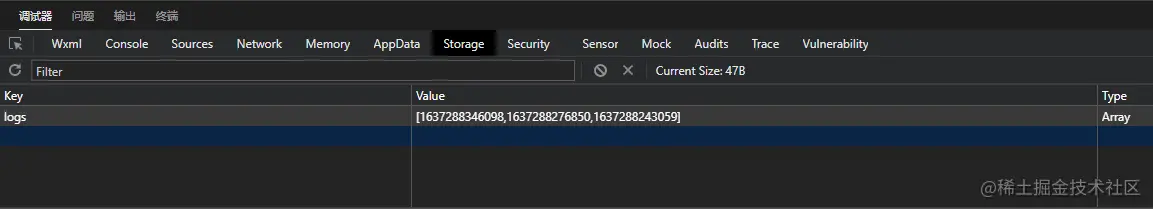
wx.clearStorageSync()
如下使用clearStorageSync连同之前的logs都会清除掉

二.异步操作本地存储
1.wx.setStorage异步存储值;
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
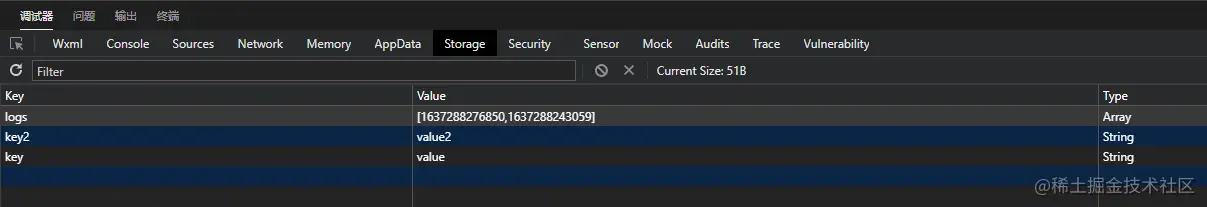
wx.setStorage({
key:"key2",
data:"value2"
})当我们存储了值之后就可以在微信小程序的调试栏器中看到效果了,同步跟异步除了存取执行的操作不一样之外,结果是一样的,都是存,拿值,结果是一样的,只是同步是顺序执行,而异步则是不会让界面停滞,但是这种几乎可以忽略不记,所以建议大家没有必要的话就使用同步了。

2.wx.removeStorage()移除指定的值
从本地缓存中移除指定 key。
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})3.wx.getStorage(); 获取值
从本地缓存中异步获取指定 key 的内容。
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})4.wx.getStorageInfo获取当前 storage 中的信息
wx.getStorageInfo({
success (res) {
console.log(res.keys)//["logs", "key"]
//当前 storage 中所有的 key
console.log(res.currentSize)//1
//当前占用的空间大小, 单位 KB
console.log(res.limitSize)//10240
//限制的空间大小,单位 KB
}})5.wx.clearStorage(); 清除所有的key
wx.clearStorage()
更多编程相关知识,请访问:编程入门!!
以上是聊聊小程序中怎么同步或异步操作本地存储的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。
 微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
1、打开微信小程序,进入对应的小程序页面。2、在小程序页面中查找会员相关入口,通常会员入口在底部导航栏或个人中心等位置。3、点击会员入口,进入会员申请页面。4、在会员申请页面,填写相关信息,如手机号码、姓名等,完成信息填写后,提交申请。5、小程序方会对会员申请进行审核,审核通过后,用户即可成为微信小程序会员。6、作为会员,用户将享有更多的会员权益,如积分、优惠券、会员专属活动等






