方法:1、利用“:nth-child”选择器和“$(元素)”语句来获取想要隐藏的某列元素对象,语法为“$(元素:nth-child(n))”;2、利用hide()方法将获取的元素对象隐藏,语法为“元素对象.hide()”。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery怎样隐藏某列元素
y在jquery中,可以通过“td:nth-child(2)”对象选择器获得指定列对象,使用hide()方法实现隐藏。下面举例讲解jquery怎样隐藏表格里的列。
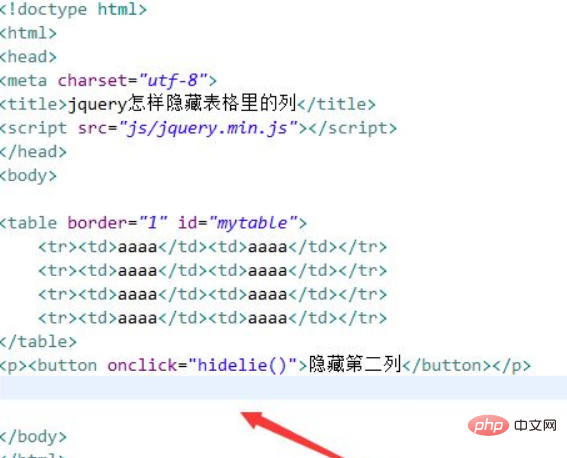
1、新建一个html文件,命名为test.html,用于讲解jquery怎样隐藏表格里的列。使用table标签创建一个四行两列的表格,并设置其边框为1px。给table表格添加一个id属性mytable,用于下面获得table对象。
在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行hidelie()函数。

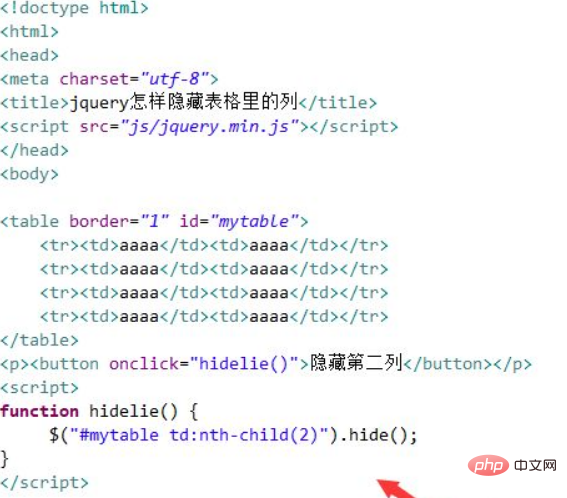
2、在js标签内,创建hidelie()函数,在函数内,通过“td:nth-child(2)”对象选择器获得第二列对象,使用hide()方法实现隐藏。

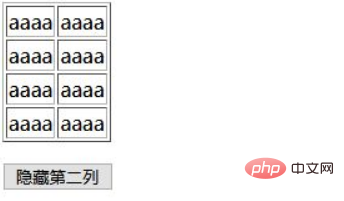
在浏览器打开test.html文件,点击按钮,查看实现的效果。

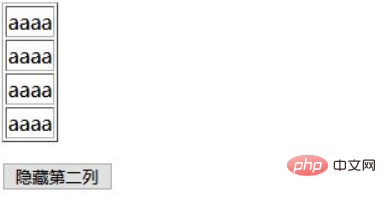
点击按钮后:

总结:
1、使用table标签创建一个四行两列的表格。
2、在js中,通过“td:nth-child(2)”对象选择器获得第二列对象,使用hide()方法实现隐藏。
注意事项:
除了上面的方法,还可以使用css()方法将display属性设置为none,实现隐藏。
相关视频教程推荐:jQuery视频教程
以上是jquery怎样隐藏某列元素的详细内容。更多信息请关注PHP中文网其他相关文章!

