方法:1、使用“$(元素).hasClass("类名")”语句检查是否存在指定类,如果存在则返回“true”;2、使用“$(元素).attr("class")”语句获取class属性的值,如果该值等于需要检查的类名,则该指定类存在。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery判断是否存在指定类
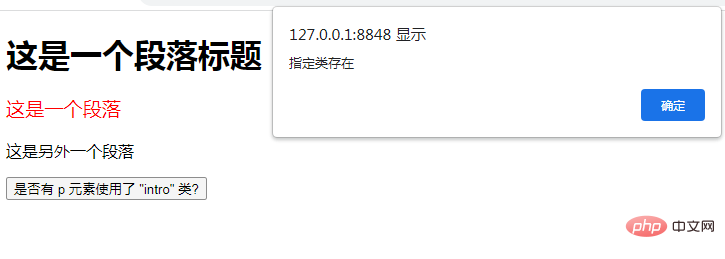
方法1:利用hasClass()方法
hasClass() 方法检查被选元素是否包含指定的类名称。如果被选元素包含指定的类,该方法返回 "true"。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").hasClass("intro");
if(a){
alert("指定类存在");
}else{
alert("指定类不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
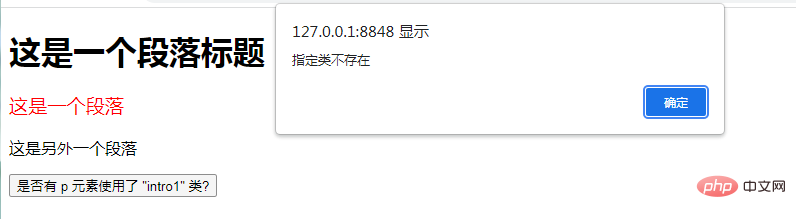
方法2:利用attr()方法
attr() 方法可返回被选元素的属性值。
可以attr() 方法获取class属性的值,如果属性值等于需要检查的类名,则该指定类存在。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").attr("class");
if(a=="intro1"){
alert("指定类存在");
}else{
alert("指定类不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro1" 类?</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
以上是jquery怎么判断是否存在指定类的详细内容。更多信息请关注PHP中文网其他相关文章!



