css3怎样实现元素颜色从左到右变蓝效果
在css中,可利用background属性和“linear-gradient()”函数实现元素颜色从左到右变蓝效果,只需要给元素添加“background:linear-gradient(to right,white,blue)”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现元素颜色从左到右变蓝效果
在css中可以利用background属性和linear-gradient()函数来实现颜色从左到右变蓝,
background属性用于设置元素的背景样式,linear-gradient()函数用于设置元素的线性渐变,用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
下面我们通过示例来看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, white , blue);
}
</style>
</head>
<body>
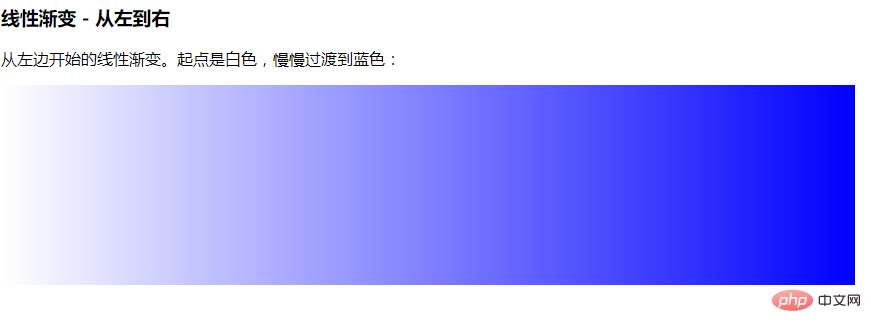
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是白色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3怎样实现元素颜色从左到右变蓝效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中placeholder是什么意思
May 07, 2024 am 09:57 AM
vue中placeholder是什么意思
May 07, 2024 am 09:57 AM
在 Vue.js 中,placeholder 属性指定输入元素的占位符文本,当用户未输入内容时显示,提供输入提示或示例,提高表单可访问性。其用法为在输入元素中设置 placeholder 属性,并可使用 CSS 自定义外观。最佳实践包括与输入相关、简短清晰、避免默认文本,并考虑可访问性。
 js中span是什么意思
May 06, 2024 am 11:42 AM
js中span是什么意思
May 06, 2024 am 11:42 AM
span 标签可为文本添加样式、属性或行为,用于:添加样式,如颜色、字体大小。设置属性,如 id、class 等。关联行为,如点击、悬停等。标记文本,以便进一步处理或引用。
 js中rem是什么意思
May 06, 2024 am 11:30 AM
js中rem是什么意思
May 06, 2024 am 11:30 AM
CSS 中的 REM 是一种相对于根元素(html)字体大小的相对单位。它具有以下特点:相对根元素字体大小,不受父元素影响。当根元素字体大小改变时,使用 REM 的元素也会相应调整。可用于任何 CSS 属性。使用 REM 的优点包括:响应性:保持不同设备和屏幕大小上的文本可读性。一致性:确保整个网站字体大小一致。可扩展性:通过调整根元素字体大小轻松更改全局字体大小。
 vue中引入图片的方法
May 02, 2024 pm 10:48 PM
vue中引入图片的方法
May 02, 2024 pm 10:48 PM
Vue 中引入图片有五种方法:通过 URL、require 函数、静态文件、v-bind 指令和 CSS 背景图片。可以在 Vue 的计算属性或侦听器中处理动态图片,并使用打包工具优化图片加载。确保路径正确,否则会显示加载错误。
 span标签的作用是什么
Apr 30, 2024 pm 01:54 PM
span标签的作用是什么
Apr 30, 2024 pm 01:54 PM
SPAN 标签是一种内联 HTML 标签,用于通过应用样式、颜色和字体大小等属性来突出显示文本,作用包括强调文本、分组文本、添加悬停效果和动态更新内容。它通过在要强调的文本周围放置 <span> 和 </span> 标签来使用,并通过 CSS 样式或 JavaScript 进行操作。SPAN 标签的好处包括语义清晰、样式灵活性以及维护简单。
 js中prompt怎么换行
May 01, 2024 am 06:24 AM
js中prompt怎么换行
May 01, 2024 am 06:24 AM
在 JavaScript 中使用 prompt() 方法时,可以通过以下三种方法实现换行:1. 在要换行的位置插入 "\n" 字符;2. 在提示文本中使用换行符;3. 使用 CSS 的 "white-space: pre" 样式强制换行。
 浏览器插件是什么语言写的
May 08, 2024 pm 09:36 PM
浏览器插件是什么语言写的
May 08, 2024 pm 09:36 PM
浏览器插件通常使用以下语言编写:前端语言:JavaScript、HTML、CSS后端语言:C++、Rust、WebAssembly其他语言:Python、Java
 js中什么是节点
May 07, 2024 pm 09:06 PM
js中什么是节点
May 07, 2024 pm 09:06 PM
节点是 JavaScript DOM 中表示 HTML 元素的实体。它们代表页面中的特定元素,可用于访问和操作该元素。常见的节点类型包括元素节点、文本节点、注释节点和文档节点。通过 DOM 方法(如 getElementById()),可以访问节点并对其进行操作,包括修改属性、添加/移除子节点、插入/替换节点和克隆节点。节点遍历有助于在 DOM 结构中导航。节点在动态创建页面内容、事件处理、动画和数据绑定方面非常有用。






