在jquery中,可以利用eq()和remove()方法来删除第一个节点元素,eq()方法用于选中第一个节点元素,remove()方法用于删除选中的节点,语法为“$(selector).eq(0).remove();”。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样删除元素第一个节点
在jquery中,使用eq(0)获得第一个节点,通过remove()方法实现删除。
示例如下:
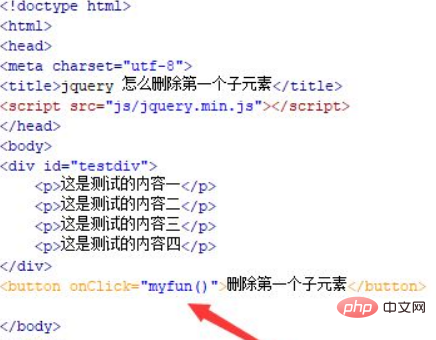
1、新建一个html文件,命名为test.html,用于讲解jquery怎么删除第一个子元素。使用div创建一个模块,在div内,使用p标签创建四行文字。设置div标签的id为testdiv,主要用于下面通过该id获得div对象。
使用button标签创建一个按钮,按钮名称为“删除第一个子元素”。给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

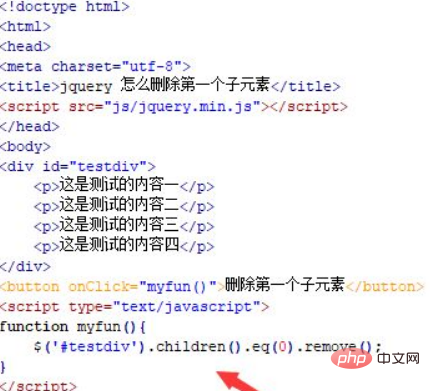
2、在js标签中,创建myfun()函数,在函数内,通过id(testdiv)获得div对象,通过children()方法获得所有子元素,使用eq(0)获得第一个子元素,通过remove()方法实现删除。

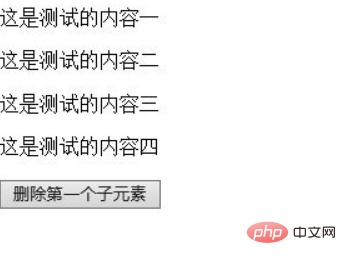
在浏览器打开test.html文件,查看实现的效果。

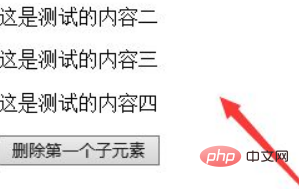
点击按钮后:

总结:
1、创建一个test.html文件。
2、在文件内,使用div创建一个模块,在div内,使用p标签创建四行文字。同时创建一个button按钮,用于触发执行js函数。
3、在js标签中,创建函数,在函数内,通过获得div对象,通过children()方法获得所有子元素,使用eq(0)获得第一个子元素,通过remove()方法实现删除。
注意事项:
eq(0)代表第一个子元素,eq(1)代表第二个子元素,依此类推。
相关视频教程推荐:jQuery视频教程
以上是jquery怎样删除第一个节点元素的详细内容。更多信息请关注PHP中文网其他相关文章!

