小程序实战:实现一个简单小程序监控功能
本篇文章给大家带来一个小程序实战,手把手教大家实现一个简单小程序监控功能,希望对大家有所帮助!

在此之前,我们的小程序一旦报错,全靠用户截图反馈,开发者再一点点去复现
后面就再想,有没有个东西可以去记录用户的行为,如果小程序报错则自动将用户的操作记录上传到服务器并通知开发者处理呢?
后面才知道原来这个就叫前端监控。
当然本文讲的是比较简单的,因为难的我也不会而且目前还没有参与开发真正的项目。。
实现的这个小程序监控有什么功能?
1)记录用户进出页面的时间
2)监听所有点击事件
3)记录用户的大概操作轨迹。
4)云函数调用失败自动上报数据库提醒开发者处理。
实现记录用户进出页面的记录
我们都知道小程序有几个生命周期函数,其中,我选择的是在onShow,onHide,unload这三个生命周期进行记录。
比较笨的方法就是直接在每个页面的生命周期函数里进行记录页面显示和隐藏/卸载的时间,但这太重复了,
所以我们可以给这几个生命周期函数再套一层(在Javascript设计模式中这个叫装饰者模式)
新的问题又来了,如何给所有事件再套一层呢?
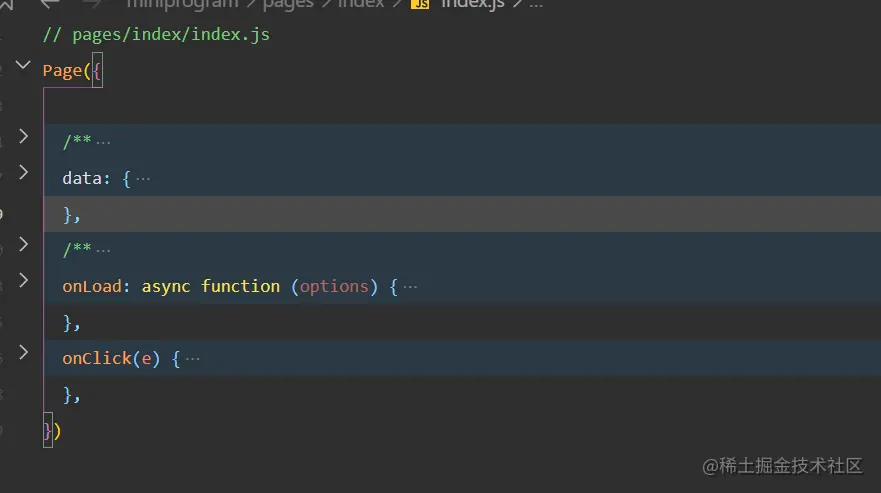
我们先看看一个page的index.js文件

通过向Page这个方法传入一个对象, 而这个对象里就包含了所有的事件(点击,滑动,CSS3动画等等),生命周期。
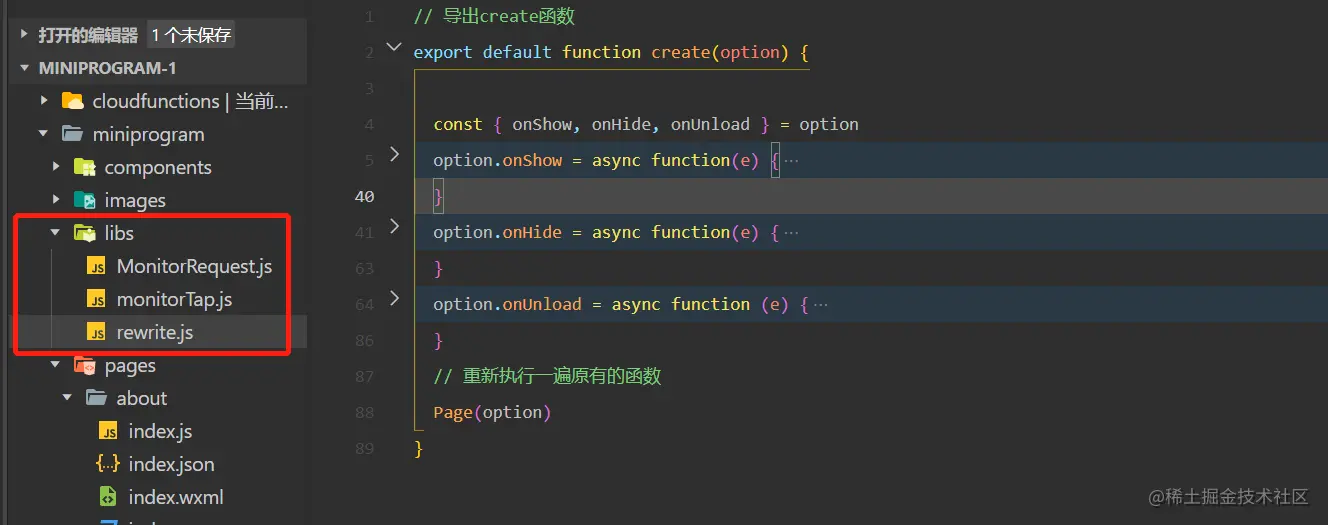
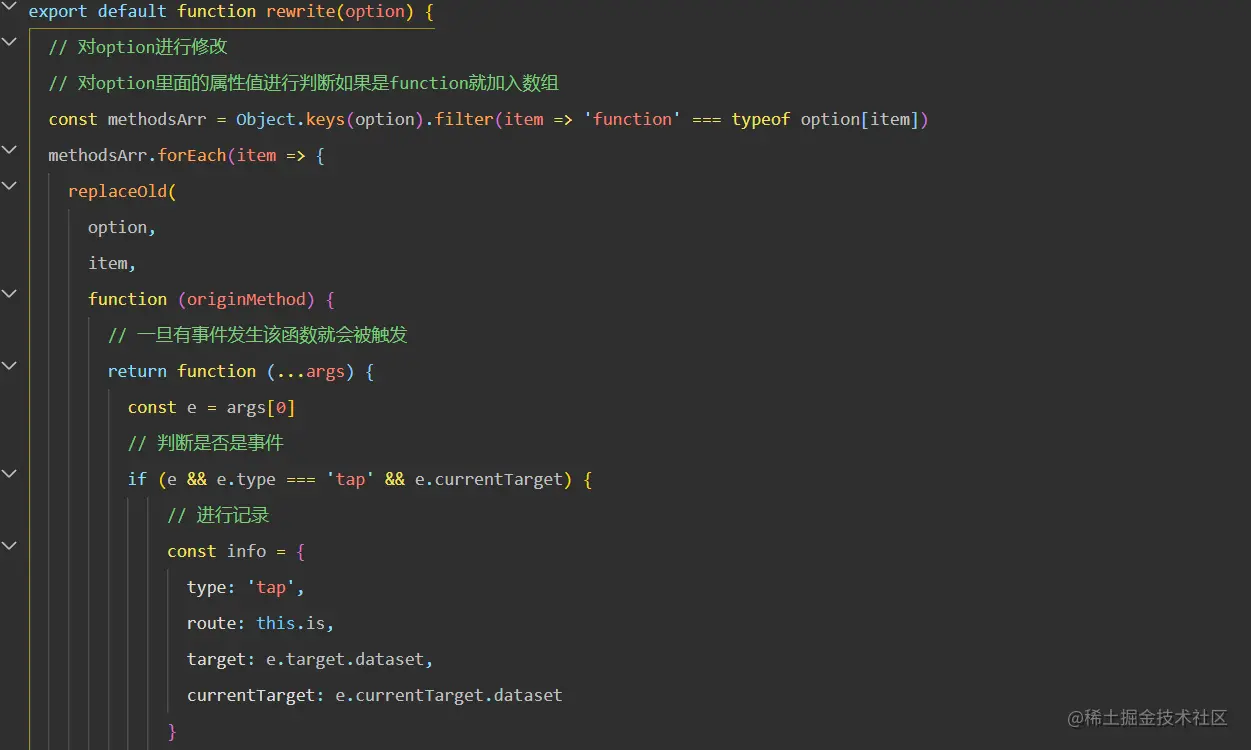
所以我们可以自定义一个方法去代替Page这个方法, 在这个方法里拿到传进来的对象进行修改, 最后记得执行一遍原有的Page(Obj)即可。 看代码结构

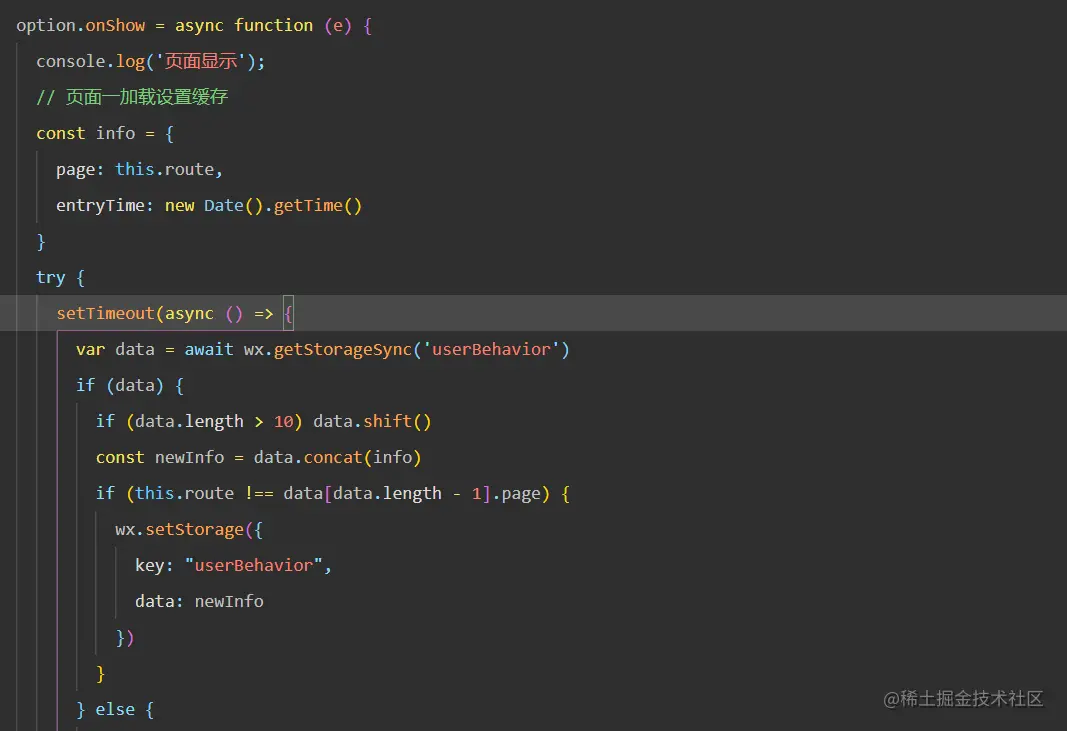
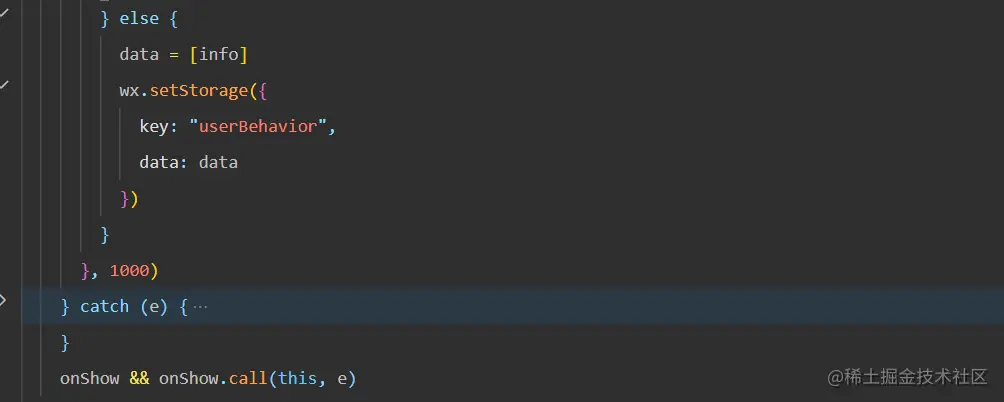
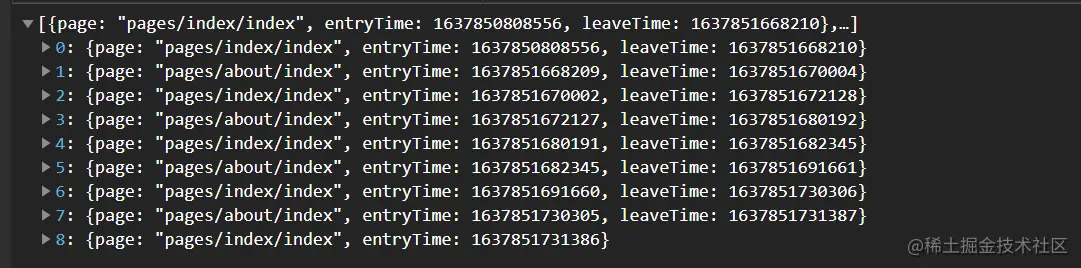
代码其实很简单,函数一被调用,读取缓存,如果data存在,则往数组元素追加加当前页面的信息, 如果数组长度大于10则剔除第一个元素,保持数组长度在11。
之所以要使用定时器,是因为在测试中如果没有加定时器有时候读取不到最新的数据, 拿到老的数据进行修改而后进行赋值最后重新设置缓存(因为在onshow函数执行的时候,上一个页面的onhide函数不一定执行完毕,而在这个函数又会修改缓存,所以导致onshow函数里拿到的并不是最新的缓存,导致信息丢失。)


看缓存结果:

实现对所有点击事件的监听
1)最简单方法就是用发布订阅的模式去实现,但是太麻烦了。
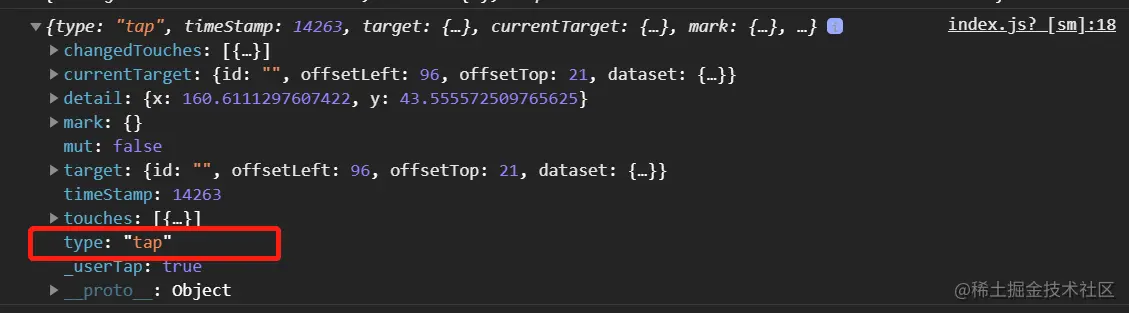
2)给页面内的所有事件再套一层,事件触发会有一个参数e,判断e.type即可。

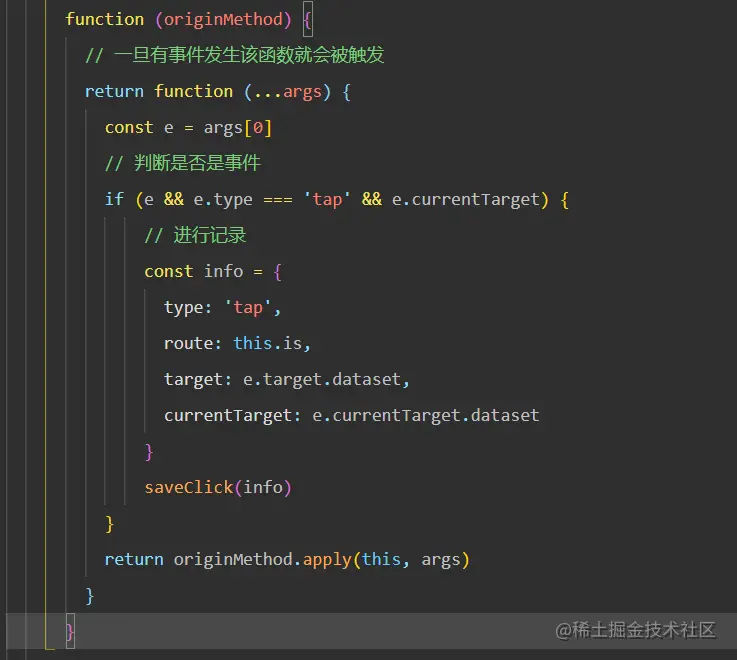
看代码


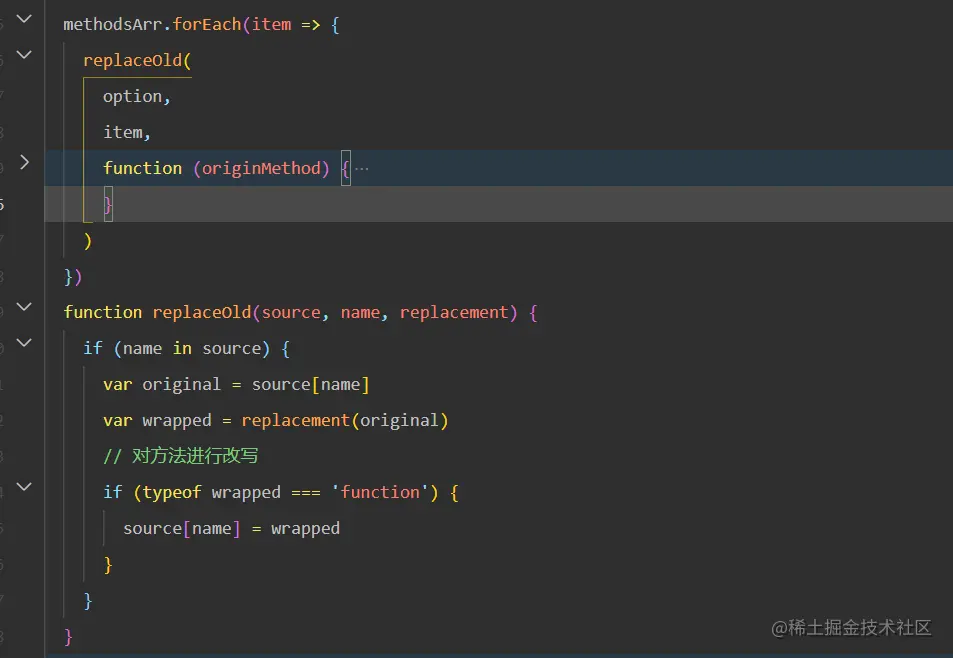
最后返回对原函数的调用, 接下来看看replaceOld这个函数,它实现的就是对原有的事件进行一次包装(装饰者模式)

对页面内的每一函数对执行replace这个方法。
有什么用呢?
我们可以看到这个函数把原有的方法进行了一次包装,具体怎样包装就看传进来的这个函数replacement,

这个函数最后返回了对原函数的执行,所以包装的内容就是函数体内对是否为点击事件的判断, 是的话保存数据即可。

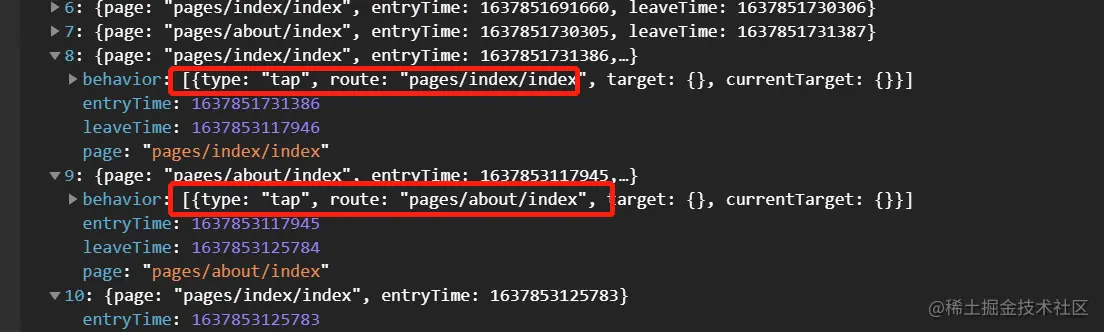
看缓存结果:

云函数调用失败自动上报数据库提醒开发者处理。
利用 Object.defineProperty()对云函数的调用进行劫持,多包一层而后返回对云函数的调用
但是这里有个需要注意的点,云函数的调用方式有两种,
1) 有传入回调函数,结果在回调函数中拿到。
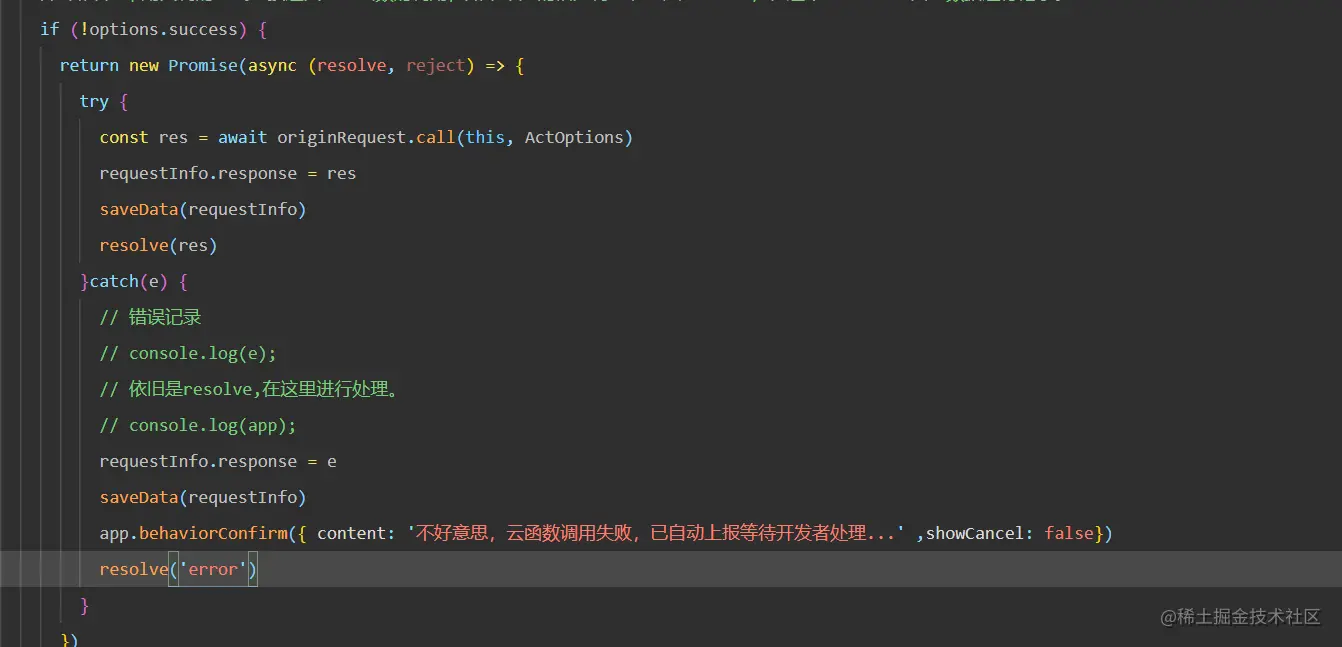
2)没有传入回调函数是用await等待调用结果,而且我们又需要俘获云函数调用的错误,
所以直接在劫持的时候就拿到结果而后返回一个Promise。

自动通知开发者处理其实很简单在云函数里面调用微信提供的模板消息即可。
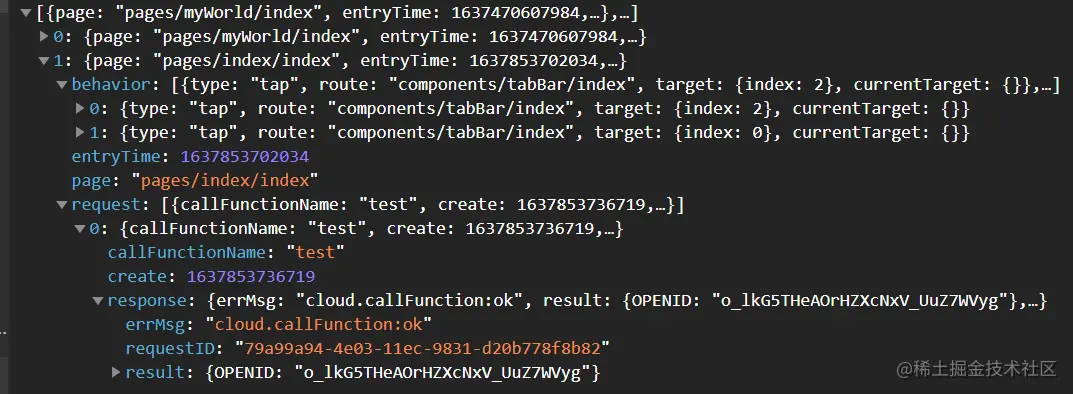
看缓存结果

可能结构有点乱,毕竟第一次写而且还没有实际应用上。
【相关学习推荐:小程序开发教程】
以上是小程序实战:实现一个简单小程序监控功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。
 微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
1、打开微信小程序,进入对应的小程序页面。2、在小程序页面中查找会员相关入口,通常会员入口在底部导航栏或个人中心等位置。3、点击会员入口,进入会员申请页面。4、在会员申请页面,填写相关信息,如手机号码、姓名等,完成信息填写后,提交申请。5、小程序方会对会员申请进行审核,审核通过后,用户即可成为微信小程序会员。6、作为会员,用户将享有更多的会员权益,如积分、优惠券、会员专属活动等






