Vue中父子组件间怎么通信?聊聊父传子和子传父的方法
Vue中父子组件间怎么通信?下面本篇文章就来带大家了解一下Vue父子组件通信,介绍一下父向子传值和子向父传值的方法,希望对大家有所帮助。

Vue父子组件
什么是父子组件?
在一个组件中引入另一个组件,被引入的就叫做子组件,因为vue的模块化,会把有公共的部分单独抽成一个模块,不会把所有页面内容写在一个vue文件下,因为模块化的原因,避免不了两个模块之间的通信问题,这时候就有了模块(组件)之间的数据传递问题。【相关推荐:《vue.js教程》】
Vue父子组件通信
在vue中经常会一个组件经常会用到另一个组件的数据或者方法,这时候就有了父子组件之间的通信问题
Vue 父传子
1.先看代码,讲解在下面
<body>
//父组件
<div id="app">
<cpn3 :ctitle="title"></cpn3>
</div>
//子组件
<template id="cpn3">
<div>
<h1>{{ctitle}}</h1>
<p>orange</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
type: String,
default () {
return {}
}
}
}
})
//父组件
const app = new Vue({
el: "#app",
data: {
title: 'orange'
},
methods: {},
})
</script>
</body>讲解:
1.先写出基本的模板分离组件
2.在子组件中加入props属性,用对象方式,,在props里面可以写你需要传的参数,参数也用对象方式,代码比较清晰,
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
//参数也使用对象形式,type传类型 default函数,是在找不到参数时返回一个值显示
type: String,
default () {
return {}
}
}
}
})2.然后在父组件中加入需要的属性
//父组件
const app = new Vue({
el: "#app",
data: {
//这里的title就是要传入子组件的属性 在父组件中定义
title: 'orange'
},
methods: {},
})3.在父组件中绑定两个参数
<div id="app">
//可以理解为将父组件中title 赋值给 ctitle,这样子组件就可以使用父组件的data属性了
<cpn3 :ctitle="title"></cpn3>
</div>4.最后在在子组件中要使用子组件定义的属性名
//子组件
<template id="cpn3">
<div>
//这里的属性名为ctitle
<h1>{{ctitle}}</h1>
</div>
</template>Vue 子传父
1.子传父的意思就是,,子组件内容传给父组件,,使父组件可以随时使用子组件传来的数据,使用方法为:自定义函数
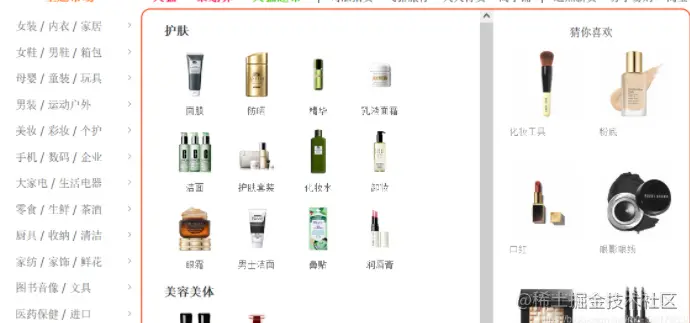
1、首先我们来做一个仿淘宝侧边栏商品,点击或者鼠标移动到上面出现内容商品案例

2、以上面这个图片为例,我们来讲一下组件传递的子传父
2.1我们将子组件和父组件分开先,挨个讲 先来看看子组件代码
<!-- 子组件 -->
<template id="cpn">
<div>
<h1>{{ctitle}}</h1>
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>
</div>
</template>
<script>
Vue.component("cpn", {
template: '#cpn',
//父传子 props
props: {
ctitle: {
type: String,
//找不到数据时
default () {
return {}
}
}
},
data() {
return {
list: [{
id: 'phone',
name: '手机'
}, {
id: 'tv',
name: '电视'
}, {
id: 'p',
name: '家电'
}, {
id: 'computer',
name: '电脑'
}, ]
}
},
//子传父 自定义事件
methods: {
// 自定义事件
goodsclick(item) {
this.$emit('itemclick', item)
}
}
})
</script>讲解:子组件就是写出一个组件(html)包装起来,并且可以随时使用, 也就相当于html一样的,只是打包起来而已(这么理解应该没什么问题)
1.子组件和vue一样有data,methods,这属性 所以在data中写一个数组,然后用v-for的方式遍历生成按钮 和正常写法没什么差别,然后写个函数,绑定点击事件,并且将item,也就是数组传入的对象传入函数,
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>2.然后最重要,最关键的一步来了,就是在你绑定的点击事件函数中,发射一个自定义函数给父组件,就是发送给父组件
methods: {
// 自定义事件
goodsclick(item) {
//itemclick就是自定义函数,并且将item也传过去给父组件
this.$emit('itemclick', item)
}
}
这就是子组件写完,这是子组件的样式,上图所示
2、接下来讲讲父组件怎么接收子组件传来的自定义事件
<!-- 父组件 -->
<div id="app">
<cpn :ctitle="title" @itemclick="cpnclick"></cpn>
</div>
<script>
//父组件
const app = new Vue({
el: "#app",
data: {
title: "title",
},
methods: {
cpnclick(item) {
console.log("cpnclick", item);
}
}
})
</script>讲解一下:你写好了子组件就要调用,调用就是你的组件名作为标签即可,,这里是
<cpn :ctitle="title" @itemclick="cpnclick"></cpn>
在父组件中写一个函数然后在里面绑定从子组件传过来的自定义事件,这样就成功绑定子组件,这样就完成子组件传数据到父组件了
本章完
更多编程相关知识,请访问:编程入门!!
以上是Vue中父子组件间怎么通信?聊聊父传子和子传父的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue怎么a标签跳转
Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转
Apr 08, 2025 am 09:24 AM
实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。




