vscode中怎么搭建一个Java项目?下面本篇文章给大家介绍一下在vscode中搭建Java项目的方法,希望对需要的朋友有所帮助!

多年来,Java开发一直被三大IDE所主宰——Eclipse、InelliJ IDEA和NetBeans。但我们还有其他好的选择。在越来越多的通用多语言代码编辑器中,Visual Studio Code已经成为一个佼佼者,它提供了令人印象深刻的Java支持。VS Code还为其他技术栈提供了一流的支持,包括前端JavaScript框架、Node.js和Python。
Visual Studio Code应该是你的下一个Java IDE吗?本文介绍了如何使用Visual Studio Code用Spring构建企业级Java后端,并将其与Svelte JavaScript前端相连。
要完成本教程的构建,你需要安装Java和Maven。如果你还没有的话,你还需要为你的系统安装最新的Visual Studio Code发行版。这是一个简单的安装过程。
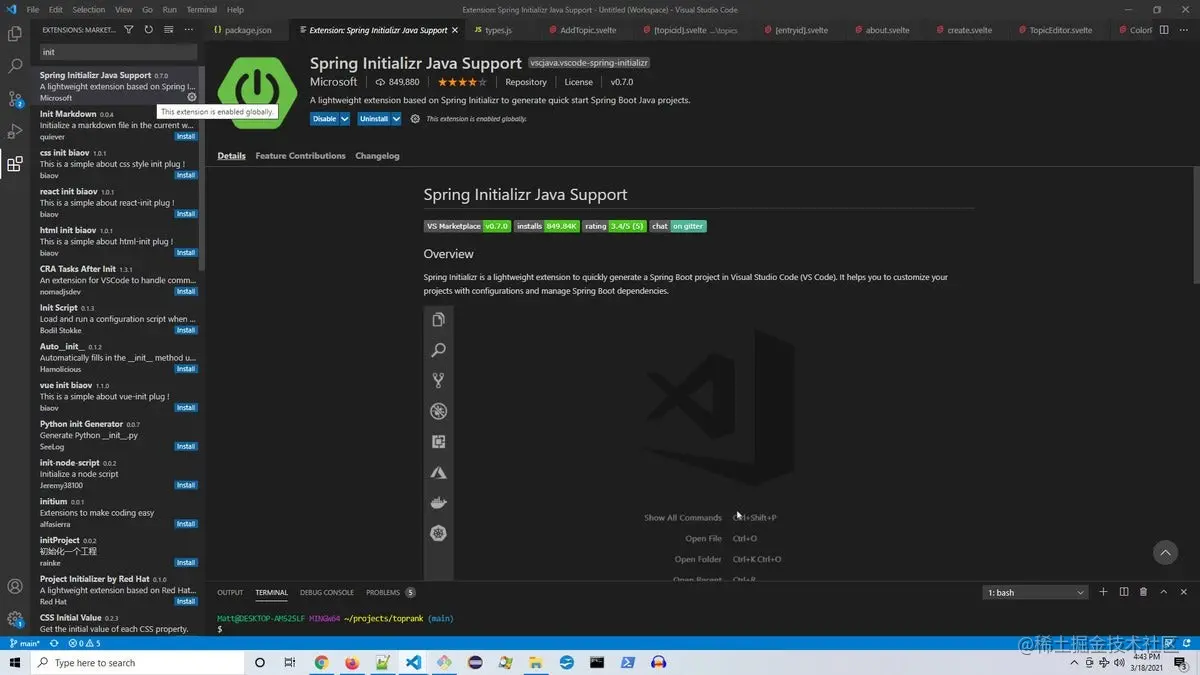
现在让我们直接进入一个新项目。你将使用Spring Initializr来创建一个新的Spring Boot Web应用。打开VS Code,点击左下角的扩展图标。这将让你搜索可用的插件(有很多)。键入 "spring init",你会看到Spring Initializr Java支持扩展。如图1所示,安装它。
图1.安装Spring Initializr扩展

一旦安装完毕(不会花很长时间),你可以通过命令行使用它,可以用Ctrl-Shift-P(或从主菜单中View -> Command Palette)来访问。打开命令行,输入 "spring init",你会看到新安装的命令。运行它。
现在跟着向导走。你可以接受大多数默认。
在添加依赖项时,添加Spring Boot Web和Spring DevTools。(你可以稍后通过右键单击POM文件并选择 "添加启动器 "来添加更多的依赖项)。你还要为项目选择一个位置;只要在你的本地驱动器上选择一个方便的位置。
一旦新项目被创建并加载到你的工作区,你可以通过输入Ctrl-Shift-`或从Terminal -> New Terminal来打开一个命令行终端。
在终端中,输入mvn spring-boot:run。第一次这样做时,Maven会下载新的依赖项。完成后,开发服务器将开始运行。你可以通过打开浏览器,访问localhost:8080来验证这一点。你会看到一个默认的 "not found "错误页面,因为我们还没有定义任何路由,但这可以验证服务器已经启动并在监听。
你可以按Ctrl-Shift-P键,输入 "Demo",调出DemoApplication.java文件,快速访问文件。打开它,你会看到一个典型的独立的Spring Boot启动器应用程序。
现在我们要安装Java扩展包,它为我们提供了各种功能,如IntelliSense和上下文敏感的资源创建。回到扩展菜单,输入 "Java扩展",然后安装Java扩展包。最后,添加Spring Boot扩展包。 现在你会注意到,当你打开DemoApplication.java文件时,VS Code会在源文件中提供运行和调试命令。
在这一点上,Visual Studio Code理解Java,并会提示你。"这个项目包含Java,你想导入它吗?"继续,选择 "总是"。一旦这样做了,VS Code就能对Java进行自动完成等操作。
我们来添加一个REST控制器。打开文件视图(左侧菜单的左上方),右击/src/com/jay/demo,选择 "New File"。将文件命名为MyController.java,如清单1所示。
清单1.VS代码中的Java
package com.jay.demo;
public class MyController {
}首先,用@RestController来注释这个类。请注意,在安装了扩展后,你有完全的自动完成支持。 还需要注意的是,你总是可以通过把光标放在你需要帮助的地方,然后输入Ctrl-space来请求IntelliSense和自动完成,这将使VS Code根据你当前的位置提供建议。如果你用过Eclipse,就会很熟悉,这是同一个热键。
在新的MyController类中,开始输入 "Get...",你会得到一个自动完成的GetMapping片段;继续并选择它。这将创建一个基本的GET映射,我们将对其进行修改,如清单2所示。
清单2 基本的GET映射
@RestController
public class MyController {
@GetMapping(value="/")
public String getMethodName(@RequestParam(required = false) String param) {
return "test";
}
}现在如果你打开localhost:8080,你会看到一个简单的 "测试 "响应。 注意,由于Spring DevTools和spring-boot:run,服务器正在自动重新加载变化。
现在让我们打开一个新的终端--你可以通过选择Terminal -> Split-Terminal来并排运行终端。在新的终端中,进入一个方便的目录(不在Java项目内),创建一个新的Svelte前端,其命令如清单3所示。
清单3 Svelte的前端脚手架
npx degit sveltejs/template vs-java-frontend cd vs-java-frontend npm install npm run dev
现在你应该能够浏览到localhost:5000,并看到Svelte的问候页面。
接下来,在文件资源管理器中右击Demo项目下,选择 "添加文件夹到工作区"。导航到我们刚刚用Svelte创建的前端项目。这将把前端添加到VS Code中,作为项目工作区的一部分,所以我们可以编辑它。 现在将Svelte for VS Code扩展添加到VS Code,使用与上面添加Java扩展时相同的过程。一旦该扩展被安装,VS Code将能够同时处理前端的JavaScript框架和后端的Java。
我们可以通过使用Ctrl-Shift-P打开app.svelte文件,并将脚本修改为清单4的样子来测试前端与后端的通信。清单4 后端通信
<script>
export let name;
async function loadData(){
let response = await fetch("http://localhost:8080");
name = await response.text();
}
loadData();
</script>清单4运行一个函数,向我们的后端端点发射一个简单的GET请求,并将响应放入name变量,然后反映在标记中。
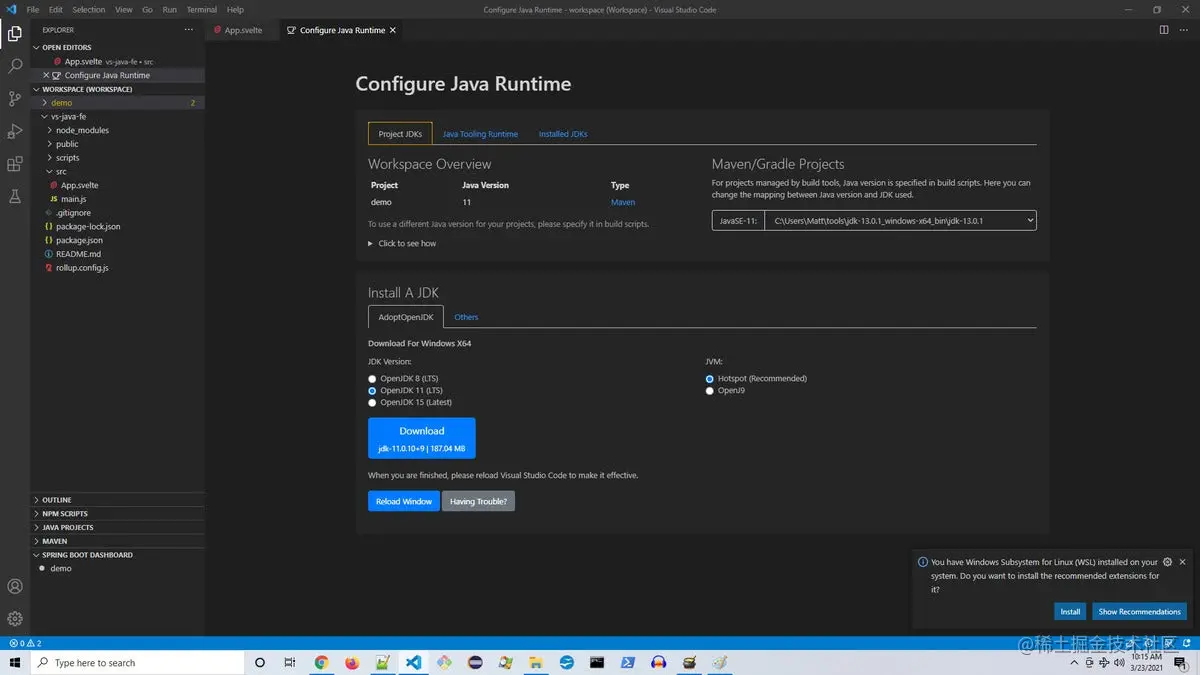
要获得有关和配置你的Java运行时的信息,你可以打开命令行(Ctrl-Shift-P)并打开 "配置Java运行时"。你会看到一个类似图2的屏幕。
图2.配置Java运行时

注意,VS Code已经检测到你所安装的JDK,并确定哪些项目在使用哪个版本。它还允许你从IDE中安装新的版本。
在VS Code中调试你的Java也很简单。如果演示应用程序正在运行,请停止它。右键点击DemoApplication文件,选择Debug。Spring Boot将以调试模式运行。
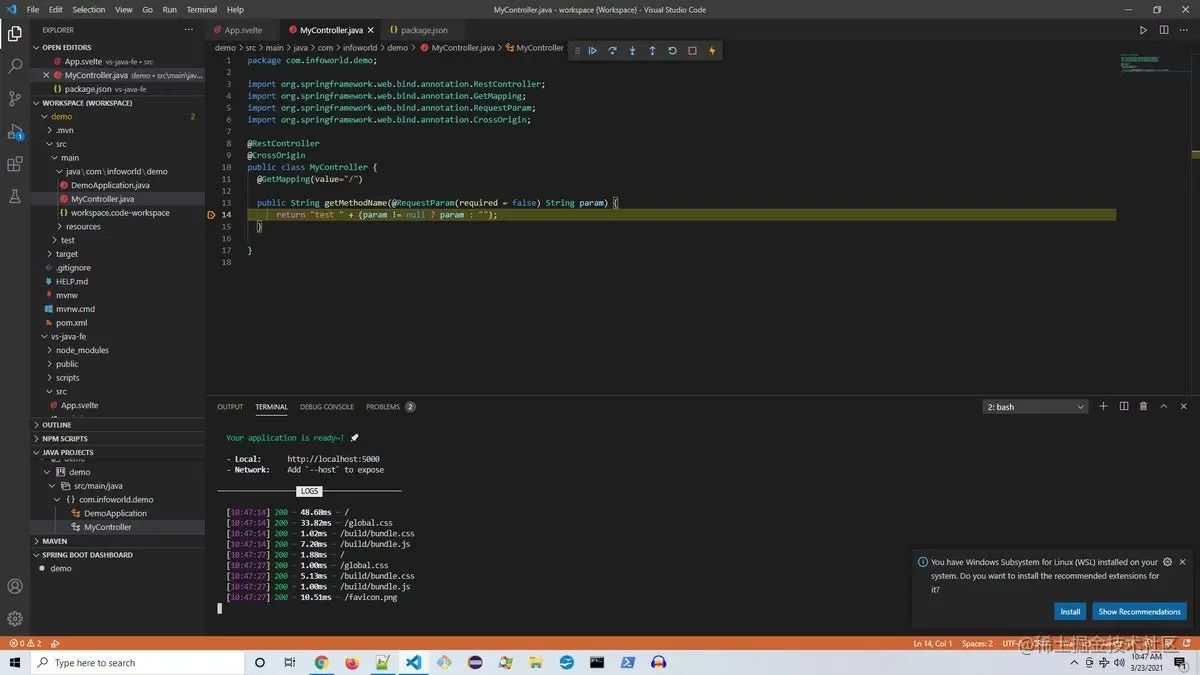
打开MyController,双击第14行左边的红点,设置一个中断点。现在重新加载localhost:5000页面。断点会被抓住,你会看到一个像图3一样的屏幕。
图3.调试一个Java文件

注意菜单栏允许你继续、进入、跨步等。从这里你有完整的代码调试能力,包括从底部的调试控制台获得变量状态和运行命令的能力。
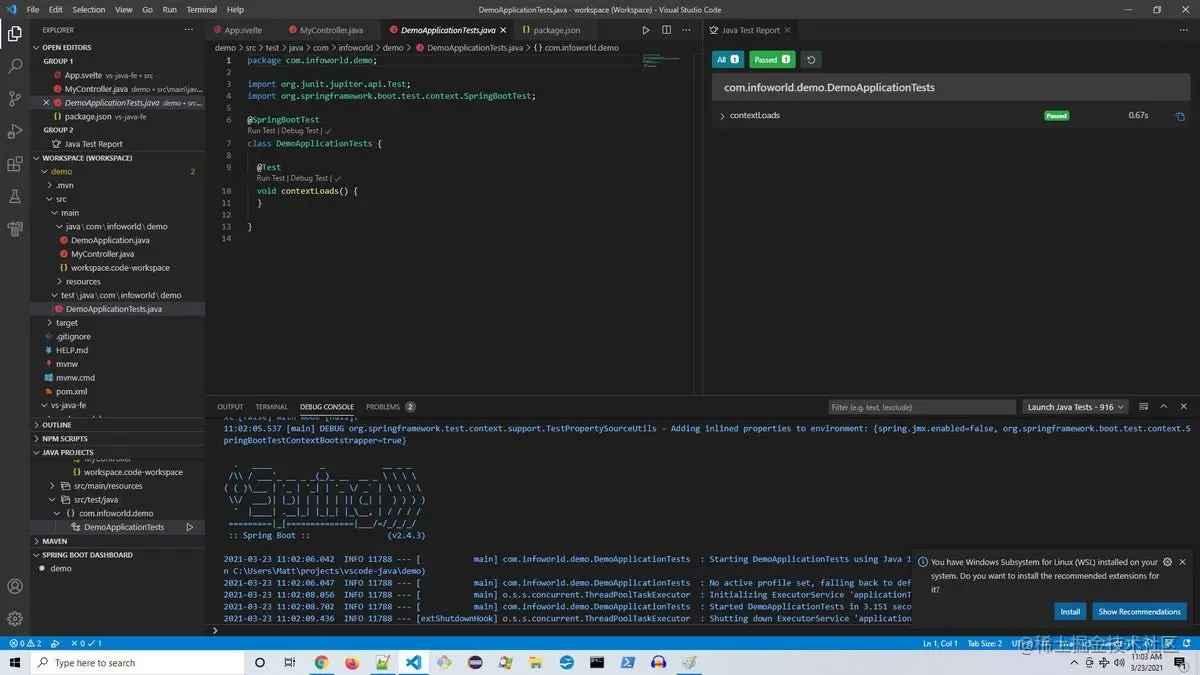
现在打开DemoApplicationTests.java文件,它是由Spring Initializr创建的。注意到有一个 "运行测试 "打开。点击这个。(你也可以右击该文件,选择 "运行Java"。)
测试将运行,一个复选标记将变得可用 - 这允许你查看测试运行结果,如图4所示。
图4.查看JUnit结果

当你关闭VS Code时,它会提示你保存工作区配置,建议命名为workspace.code-workspace。保存配置,当你再次打开项目时,你会发现所有的设置都已到位。
在Visual Studio Code中发现的Java功能可以与更传统的Java IDE中的功能相媲美,并安装了正确的扩展。不同的是。VS Code往往更轻巧,反应更快,而且通常都能正常工作,不需要大惊小怪。
这种速度和简易性与无缝使用其他技术栈的能力相结合--意味着你不必换档到一个新的环境或与配置打交道--使VS Code成为Java开发的一个引人注目的选择。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是聊聊vscode中怎么搭建一个Java项目的详细内容。更多信息请关注PHP中文网其他相关文章!

