在css中,可以利用ransform和transition属性设置div向上移动,只需要给div元素添加“transform:translateY(-向上移动距离值);transition:all 动画时间 ease-in;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么设置div向上移动
利用transform和transition属性来实现div向上移动效果。
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
transition 属性用于设置div移动的动画效果。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div:hover {
transform:translateY(-8px);
}
.div {
width:100px;
height:80px;
line-height: 80px;
/*动画的过渡效果*/
transition: all .25s ease-in;
border:0;
margin:10px;
background-color: pink;
float: left;
font-size: 12px;
text-align: center;
}
</style>
<head>
<body>
<div class="div"></div>
</body>
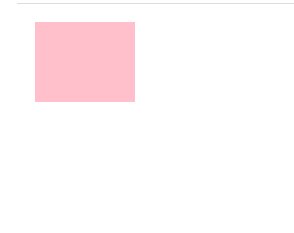
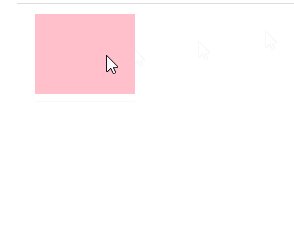
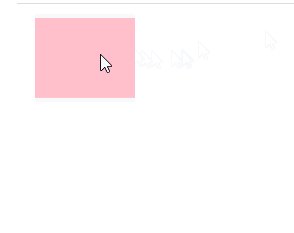
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎么设置div向上移动的详细内容。更多信息请关注PHP中文网其他相关文章!




