css中怎么清除边距
css清除边距的方法:1、利用margin属性清除元素的外边距,语法为“元素{margin:0px;}”;2、利用padding属性清除元素内边距,语法为“元素{padding:0px;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中怎么清除边距
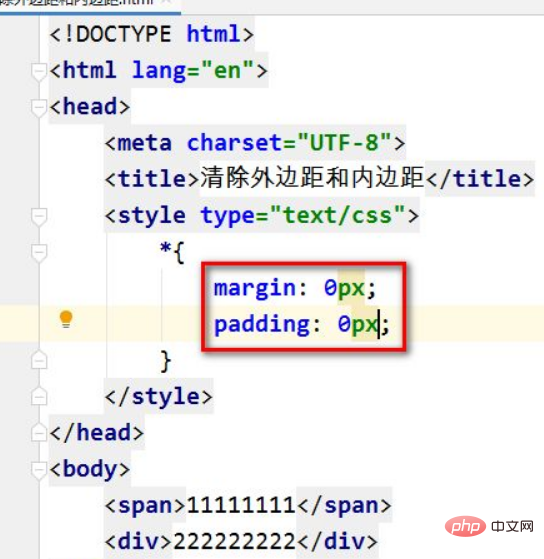
1、新建一个 清除外边距和内边距.html 文件,输入HTML5的结构代码,将title标签里面的内容修改成:清除外边距和内边距,定义多个标签,比如:div,span等等,
运行网页,执行 右键 --> 查看元素,可以看到body标签是有外边距的(黄色部分就是外边距),如图所示:


2、使用 * 号通配符选择器设置所有标签的margin和padding为0px,清除所有标签的内外边距,如图所示:

再次运行网页,查看元素,可以看到内外边距已经被清除,如图所示:

(学习视频分享:css视频教程)
以上是css中怎么清除边距的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。






