方法:1、利用“$(input元素)”语句获取所有的input元素对象;2、利用prop()方法和disabled属性让获取到的input元素失效即可,语法为“input元素对象.prop("disabled","disabled");”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎样让所有input失效
在jquery中,通过获得文本框对象,使用prop()方法将disabled属性设置为disabled,便可以实现文本框不可用。下面举例讲解jquery怎么设置文本框不可用。
示例如下:
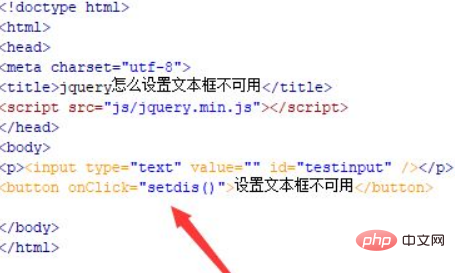
1、新建一个html文件,命名为test.html,用于讲解jquery怎么设置文本框不可用。在p标签内,使用input标签创建一个文本输入框,用于文本内容的输入。设置input标签的id属性为testinput,主要用于下面通过该id获得input对象。使用button标签创建一个按钮,按钮名称为“设置文本框不可用”。给button按钮绑定onclick点击事件,当按钮被点击时,执行setdis()函数。

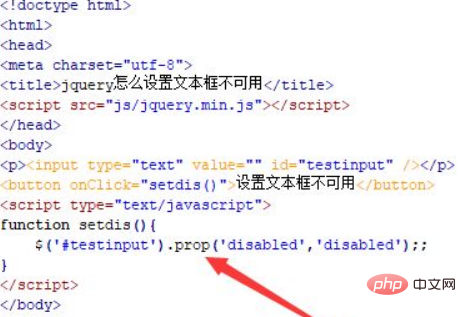
2、在js标签中,创建setdis()函数,在函数内,使用$符号通过id(testinput)获得input对象,使用prop()方法设置input的disabled属性为disabled,从而实现文本框不可用。

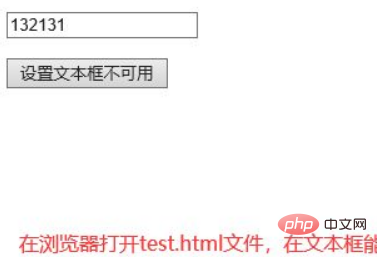
在浏览器打开test.html文件,点击按钮,查看实现的效果。


总结:
1、创建一个test.html文件。
2、在文件内,在p标签内,使用input标签创建一个文本输入框,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,获得input对象,使用prop()方法设置input的disabled属性为disabled,从而实现文本框不可用。
注意事项:
在jquery中,prop()方法主要用于设置或返回被选元素的属性和值。
相关视频教程推荐:jQuery视频教程
以上是jquery怎样让所有input失效的详细内容。更多信息请关注PHP中文网其他相关文章!



