在css中,可以利用“:nth-child(n)”选择器来选择div下的第几个p元素,该选择器的作用就是选择父元素下的第n个子元素,语法为“div p:nth-child(n){css样式代码;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样选择div下的第几个p元素
在css中,可以利用:nth-child()选择器来选择div下的第几个p元素。
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
示例如下:
<html>
<head>
<style>
div p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</div>
</body>
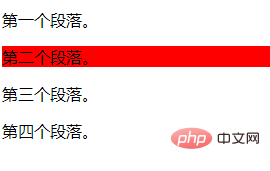
</html>输出结果:

(学习视频分享:css视频教程)
以上是css怎样选择div下的第几个p元素的详细内容。更多信息请关注PHP中文网其他相关文章!




