Bootstrap中怎么使用Toasts组件?(示例讲解)
Bootstrap中怎么使用Toasts组件?下面本篇文章给大家介绍一下Bootstrap5中吐司消息Toasts组件的用法,希望对大家有所帮助!

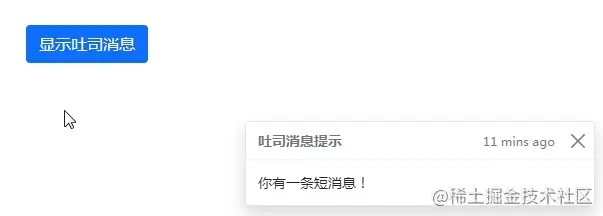
1 吐司消息(Toasts)示例
吐司(Toasts)是一种轻量级通知,旨在模仿移动和桌面操作系统已经普及的推送通知。它们是用flexbox构建的,所以它们很容易对齐和定位。【相关推荐:《bootstrap教程》】
和弹出提示一样,吐司消息也需要自己初始化,不知为什么官网的初始化方法无效,我在国外网站找到一个可行的方法。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>Popovers</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="position-fixed bottom-0 end-0 p-3" style="z-index: 5">
<div id="liveToast" class="toast hide" data-bs-animation="false" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息提示</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
2 设置选项
选项可以透过数据属性或是JavaScript传递。对于数据属性,将选项名称附加到data-bs-,如:data-bs-animation=""。
- data-bs-animation="true" 在吐司应用CSS fade转换效果
- data-bs-autohide="true" 自动将吐司隐藏
- data-bs-delay="5000" ,延迟隐藏吐司5s(默认单位毫秒)
以上值为默认值,如果你对磨人的效果满意,根本不需要写那个,27.3.1例子中,我设置了data-bs-autohide="false"设置不自动将吐司隐藏,这样好方便截图,否则鼠标只要在任何地方一点,消息框就消失了。
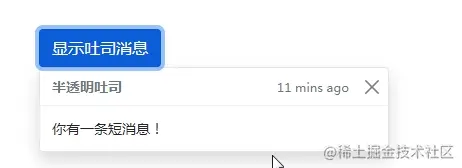
3 半透明的
吐司也可以是半透明的,因此能混合在它们可能出现的任何东西上。在支持CSS属性backdrop-filter的浏览器,还会尝试对吐司下方的元素进行模糊效果。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>半透明吐司</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
4 堆叠
可以透过将吐司包装于toast-container容器来推叠它们,这将会在垂直方向上增加一些间距。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn1">显示吐司消息1</button>
<button type="button" class="btn btn-primary" id="liveToastBtn2">显示吐司消息2</button>
<div>
<div id="toast1" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息</strong>
<small>刚刚发送</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
第一条消息
</div>
</div>
<div id="toast2" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息</strong>
<small>2分钟前</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
第二条消息
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn1").onclick = function() {
new bootstrap.Toast(document.querySelector('#toast1')).show();
}
document.querySelector("#liveToastBtn2").onclick = function() {
new bootstrap.Toast(document.querySelector('#toast2')).show();
}
</script>
</body>
</html>
5 自定义内容
透过移除子元件、调整通用类或是增加标记以自定义吐司。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div role="alert" aria-live="assertive" aria-atomic="true">
<div>
邀请你穿越到三国!
<div class="mt-2 pt-2 border-top">
<button type="button" class="btn btn-primary btn-sm">接受邀请</button>
<button type="button" class="btn btn-secondary btn-sm" data-bs-dismiss="toast">关闭</button>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
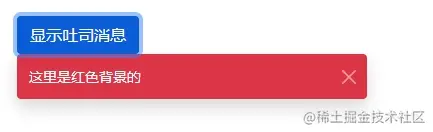
6 配色方案
基于以上的示例,您也可以透过我们的颜色通用类别建立不同的吐司配色方案。以下我们将bg-danger与text-white添加到toast,再把text-white添加到关闭按钮上。为了让边缘清晰显示,透过border-0移除了预设的边框。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="toast align-items-center text-white bg-danger border-0" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<div>
这里是红色背景的
</div>
<button type="button" class="btn-close btn-close-white me-2 m-auto" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
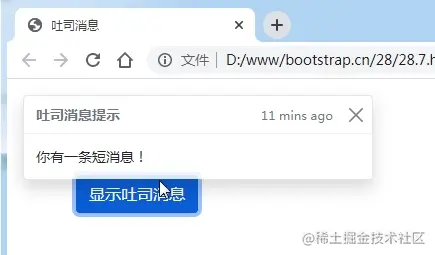
7 设置显示位置
默认吐司消息显示在浏览器右下角,根据需求,使用自定义的CSS指定吐司位置。右上角通常用于通知,顶部的中间也是如此。如果您一次只要展示一个吐司,请将定位样式放在toast上。
<form> <div class="mb-3"> <label for="selectToastPlacement">Toast placement</label> <select class="form-select mt-2" id="selectToastPlacement"> <option value="" selected>Select a position...</option> <option value="top-0 start-0">Top left</option> <option value="top-0 start-50 translate-middle-x">Top center</option> <option value="top-0 end-0">Top right</option> <option value="top-50 start-0 translate-middle-y">Middle left</option> <option value="top-50 start-50 translate-middle">Middle center</option> <option value="top-50 end-0 translate-middle-y">Middle right</option> <option value="bottom-0 start-0">Bottom left</option> <option value="bottom-0 start-50 translate-middle-x">Bottom center</option> <option value="bottom-0 end-0">Bottom right</option> </select> </div> </form> <div aria-live="polite" aria-atomic="true" class="bg-dark position-relative bd-example-toasts"> <div class="toast-container position-absolute p-3" id="toastPlacement"> <div class="toast"> <div class="toast-header"> <img src="..." class="rounded me-2" alt="..."> <strong class="me-auto">Bootstrap</strong> <small>11 mins ago</small> </div> <div class="toast-body"> Hello, world! This is a toast message. </div> </div> </div> </div>
上面是官方例子,Bootstrap5 Toasts我也没找到其中驱动的js代码。不过可以给大家参考一下,有兴趣的可以去研究一下,在这里我根据上面的代码,修改了个显示在左上角的。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>吐司消息</title>
</head>
<body>
<div>
<br><br><br><br>
<button type="button" class="btn btn-primary" id="liveToastBtn">显示吐司消息</button>
<div class="position-fixed top-0 start-0 p-3" style="z-index: 5">
<div id="liveToast" class="toast hide" data-bs-animation="false" role="alert" aria-live="assertive" aria-atomic="true">
<div>
<strong>吐司消息提示</strong>
<small>11 mins ago</small>
<button type="button" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div>
你有一条短消息!
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
<script>
document.querySelector("#liveToastBtn").onclick = function() {
new bootstrap.Toast(document.querySelector('.toast')).show();
}
</script>
</body>
</html>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上是Bootstrap中怎么使用Toasts组件?(示例讲解)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






