css中margin和padding的区别是什么
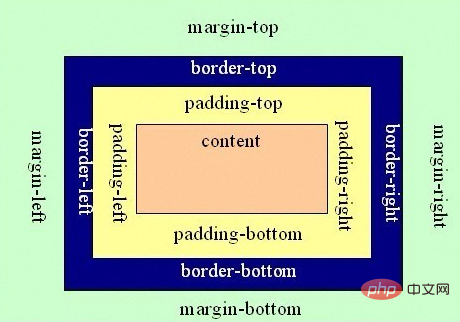
css中margin和padding的区别是:margin是指从自身边框到另一个容器边框之间的距离,也就是容器的外边距;padding是指自身边框到自身内部另一个容器边框之间的距离,也就是容器的内边距。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中margin和padding的区别是什么
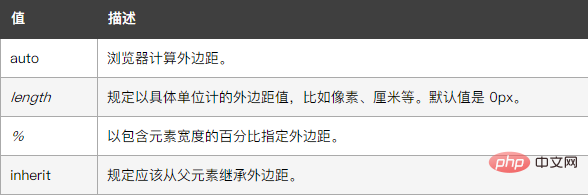
1、margin简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
margin允许使用负值。

示例如下:
<html>
<head>
<style type="text/css">
p.margin {margin: 1cm 2cm 3cm 4cm}
</style>
</head>
<body>
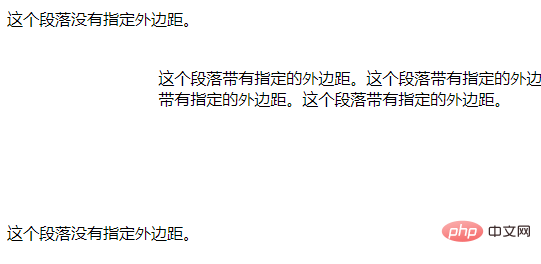
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>输出结果:

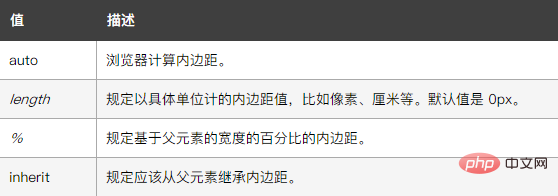
2、padding简写属性在一个声明中设置所有内边距属性。
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
padding不允许使用负值。

示例如下:
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
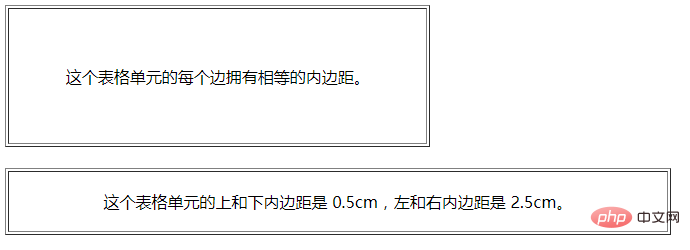
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>输出结果:

3、区别:

margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
(学习视频分享:css视频教程)
以上是css中margin和padding的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默认样式可以通过 CSS 覆盖来移除。使用更具体的 CSS 规则和选择器,遵循 "就近原则" 和 "权重原则",覆盖 Bootstrap 默认的样式。为避免样式冲突,可使用更具针对性的选择器。如果遇到覆盖不成功的情况,可调整自定义 CSS 的权重。同时注意性能优化,避免过度使用 !important,撰写简洁高效的 CSS 代码。
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 bootstrap怎么布局
Apr 07, 2025 pm 02:24 PM
bootstrap怎么布局
Apr 07, 2025 pm 02:24 PM
使用 Bootstrap 布局网站,需要使用网格系统,将页面划分为容器、行和列。首先添加容器,然后在其中添加行,并在行内添加列,最后在列中添加内容。Bootstrap 的响应式布局功能根据断点(xs、sm、md、lg、xl)自动调整布局,通过使用响应式类可以实现不同屏幕尺寸下的不同布局。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






