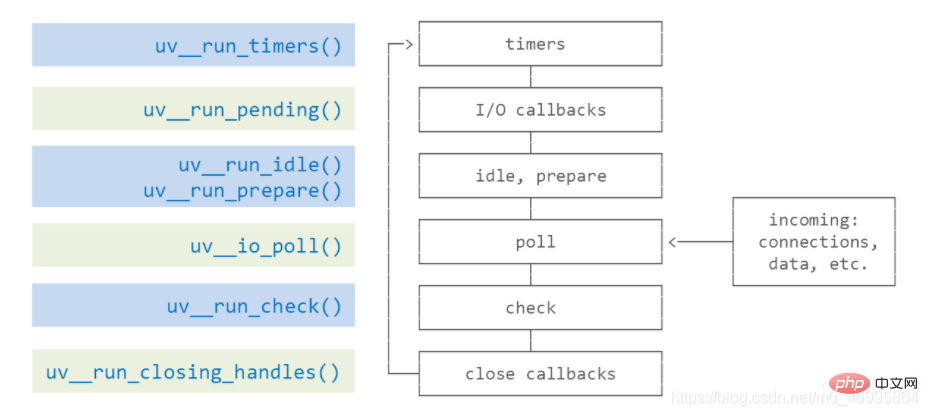
node.js事件队列有6个阶段:1、“timers”阶段;2、“I/O callbacks”阶段;3、“idle, prepare”阶段;4、“poll”阶段;5、“check”阶段;6、“close callbacks”阶段。

本教程操作环境:windows7系统、nodejs 12.19.0版,DELL G3电脑。
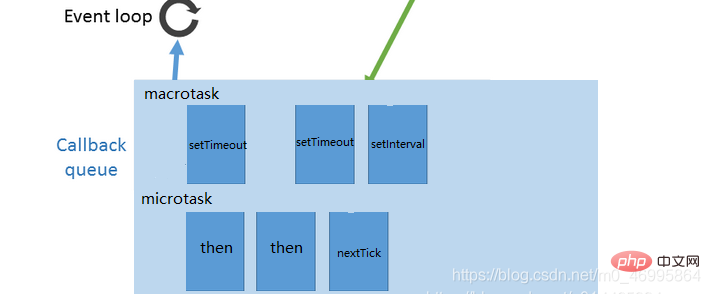
Node里的事件队列和浏览器中的差异性还是比较大的,但是共同点就是宏任务和微任务的机制,是一样的,如图是关于node的宏任务与微任务分类。
nexttick会在node的每一次事件开启时最先执行(微任务最高优先级)。
而关于node事件队列可分为如下6个阶段:
1、timers 阶段:这个阶段执行timer(setTimeout、setInterval)的回调
2、I/O callbacks 阶段:执行一些系统调用错误,比如网络通信的错误回调
3、idle, prepare 阶段:仅node内部使用
4、poll 阶段:获取新的I/O事件, 适当的条件下node将阻塞在这里
5、check 阶段:执行 setImmediate() 的回调
6、close callbacks 阶段:执行 socket 的 close 事件回调
我们重点看timers、poll、check这3个阶段就好,因为日常开发中的绝大部分异步任务都是在这3个阶段处理的。
timers 阶段
timers 是事件循环的第一个阶段,Node 会去检查有无已过期的timer,如果有则把它的回调压入timer的任务队列中等待执行,事实上,Node 并不能保证timer在预设时间到了就会立即执行,因为Node对timer的过期检查不一定靠谱,它会受机器上其它运行程序影响,或者那个时间点主线程不空闲。比如下面的代码,setTimeout() 和 setImmediate() 的执行顺序是不确定的。
setTimeout(() => {
console.log('timeout')}, 0)setImmediate(() => {
console.log('immediate')})如上段代码是个大坑,node无法确定每次事件队列建立完毕的具体时间,可能这一次是5ms(timer被压入栈,在第二轮才会执行),下一次是1ms(timer在第一轮就被捕获执行了)。因此输出结果顺序不确定,这也是具体原因,而当嵌套一个异步的操作把他们包裹起来,就会100%保证immediate先执行。
fs.readFile('./index.html',(err,result)=>{
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})})这是因为由于在第一轮未捕捉在timer,所以直接到了poll阶段进行io的回调捕捉,当io结束后进入check阶段,就会执行immediate,而timeout会在第二轮最开始的timer执行。
poll 阶段
poll 阶段主要有2个功能:
1.处理 poll 队列的事件
2.当有已超时的 timer,执行它的回调函数
even loop将同步执行poll队列里的回调,直到队列为空或执行的回调达到系统上限(上限具体多少未详),接下来even loop会去检查有无预设的setImmediate(),分两种情况:
1.若有预设的setImmediate(), event loop将结束poll阶段进入check阶段,并执行check阶段的任务队列
2.若没有预设的setImmediate(),event loop将阻塞在该阶段等待
注意一个细节,没有setImmediate()会导致event loop阻塞在poll阶段,这样之前设置的timer岂不是执行不了了?所以咧,在poll阶段event loop会有一个检查机制,检查timer队列是否为空,如果timer队列非空,event loop就开始下一轮事件循环,即重新进入到timer阶段。
check 阶段
setImmediate()的回调会被加入check队列中, 从event loop的阶段图可以知道,check阶段的执行顺序在poll阶段之后。
小结
node中每一轮大的事件循环中划分出了六个场景,每个场景需要按顺序执行,比浏览器会更加细化,并且在每一个阶段都会进行宏任务和微任务的处理,这是比较特殊的一点。
1、Node.js 的事件循环分为6个阶段
2、浏览器和Node 环境下,microtask 任务队列的执行时机不同
Node.js中,microtask 在事件循环的各个阶段之间执行
浏览器端,microtask 在事件循环的 macrotask 执行完之后执行
3、递归的调用process.nextTick()会导致I/O starving,官方推荐使用setImmediate()
4、每个事件阶段nexttick在微任务中的优先级是最高的。
更多node相关知识,请访问:nodejs 教程!!
以上是node.js事件队列有几个阶段的详细内容。更多信息请关注PHP中文网其他相关文章!



