html怎么设置下拉框option不可选
html
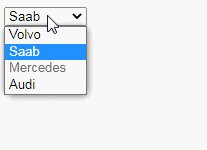
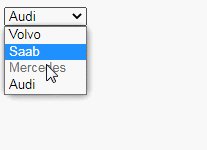
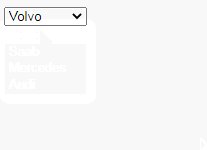
下拉框
在html中,可以通过给option标签元素设置disabled属性,禁用指定选项,让指定option不可选,语法“<option disabled="disabled">选项值”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,可以通过给option标签元素设置disabled属性来让option不可选。
disabled 属性规定某个选项应该被禁用。被禁用的选项既不可用,也不可点击。
语法:
<option disabled="disabled">
登录后复制
示例:
登录后复制

应用:可以设置 disabled 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该选项的使用。然后,可以使用 JavaScript 来清除 disabled 属性,以使选项变为可用状态。
推荐教程:《html视频教程》
以上是html怎么设置下拉框option不可选的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
3 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
gmail邮箱登陆入口在哪里
 7648
7648
 15
15
 7648
7648
 15
15
CakePHP 教程
 1392
1392
 52
52
 1392
1392
 52
52
steam的账户名称是什么格式
 91
91
 11
11
 91
91
 11
11
win11激活密钥永久
 73
73
 19
19
 73
73
 19
19
NYT迷你填字游戏答案
 36
36
 110
110
 36
36
 110
110












