css3中,可利用border-radius属性实现圆角,语法“border-radius:圆角半径值;”;可利用box-shadow属性实现阴影,语法“box-shadow:X轴偏移量 Y轴偏移量 模糊半径 扩展半径 颜色 投影方式;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
圆角的方块:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
效果:

实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(也可以大于高度)。
#box{
width:80px;
height:40px;/*宽度的一半*/
background:skyblue;
border-radius:40px 40px 0 0;/*4个值分别代表上、右、下、左*/
}效果:

实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。
#box{
width:80px;
height:80px;
background:skyblue;
border-radius:40px;
}效果:

实心左半圆形:
方法:元素宽度为高度的一半,把左上角和左下角设为高度的一半。
#box{
width:40px;
height:80px;
background:skyblue;
border-radius:40px 0 0 40px;
}效果:

box-shadow可以为元素添加阴影,支持添加一个或者多个。
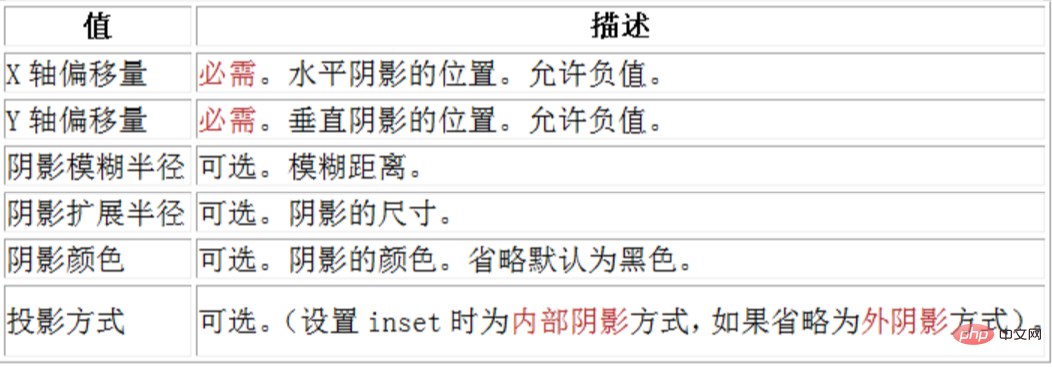
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
参数:

注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
此参数可选,值只能是为正值,如果值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊。
css代码:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}效果:

此参数可选,值可以是正负值,如果值为正数,整个阴影都延展扩大,反之值为负值时,则缩小。
css代码:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}效果:

X轴偏移量为负数:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}效果:

Y轴偏移量为负数:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}效果:

外阴影:
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
}效果:

内阴影:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
}效果:

添加多个阴影:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
}效果:

(学习视频分享:css视频教程)
以上是css3怎么实现边框的圆角和阴影的详细内容。更多信息请关注PHP中文网其他相关文章!



