在css3中,em是一个相对长度单位,相对于当前对象内文本的字体尺寸,也就是font-size设置的大小;如果当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
em是相对长度单位,相对于当前对象内文本的字体尺寸,也就是font-size设置的大小。它的单位长度是根据元素的文本文字垂直长度来决定的。
如当前对行内文本的字体尺寸未被人为设置,则寻找父级的font-size,如果没有父级或者父级没有设置font-size,就相对于浏览器的默认字体尺寸(16px)。
例如1:默认状态下直接给内部p宽高10em
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
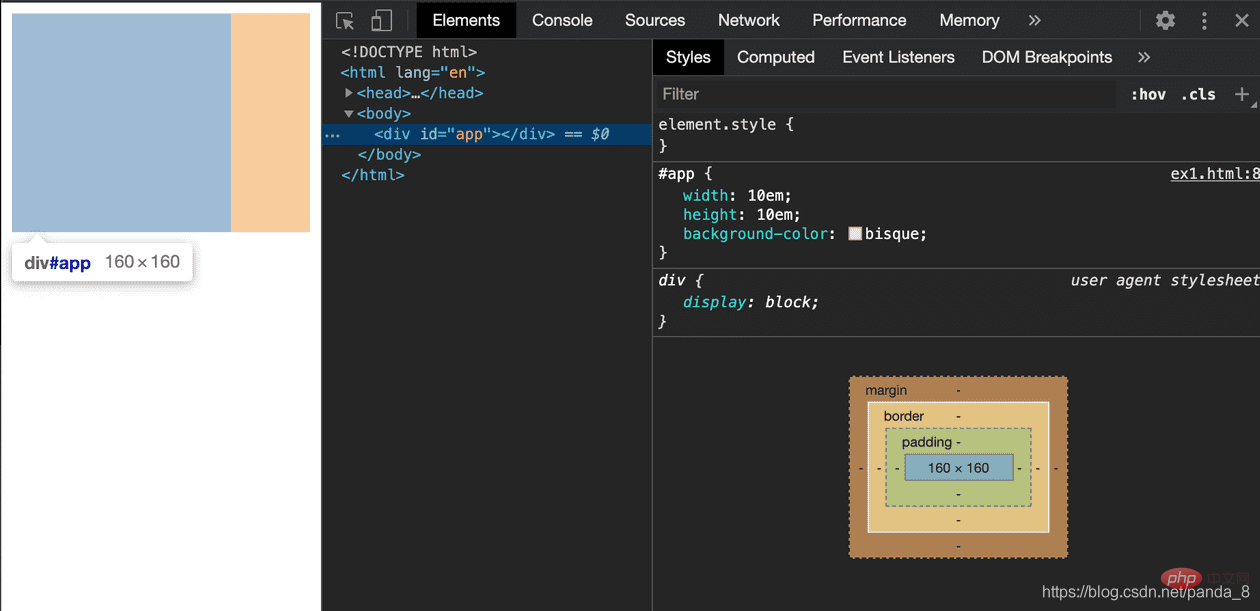
</html>Inspect 截图如下:

可以看到,我们给了 #app p的宽高都是10em。浏览器渲染后他们的宽高都是160px。这个大小正好是16px的10倍。
这个大小正是浏览器默认的 font-size 的 16px。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
font-size: 12px;
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
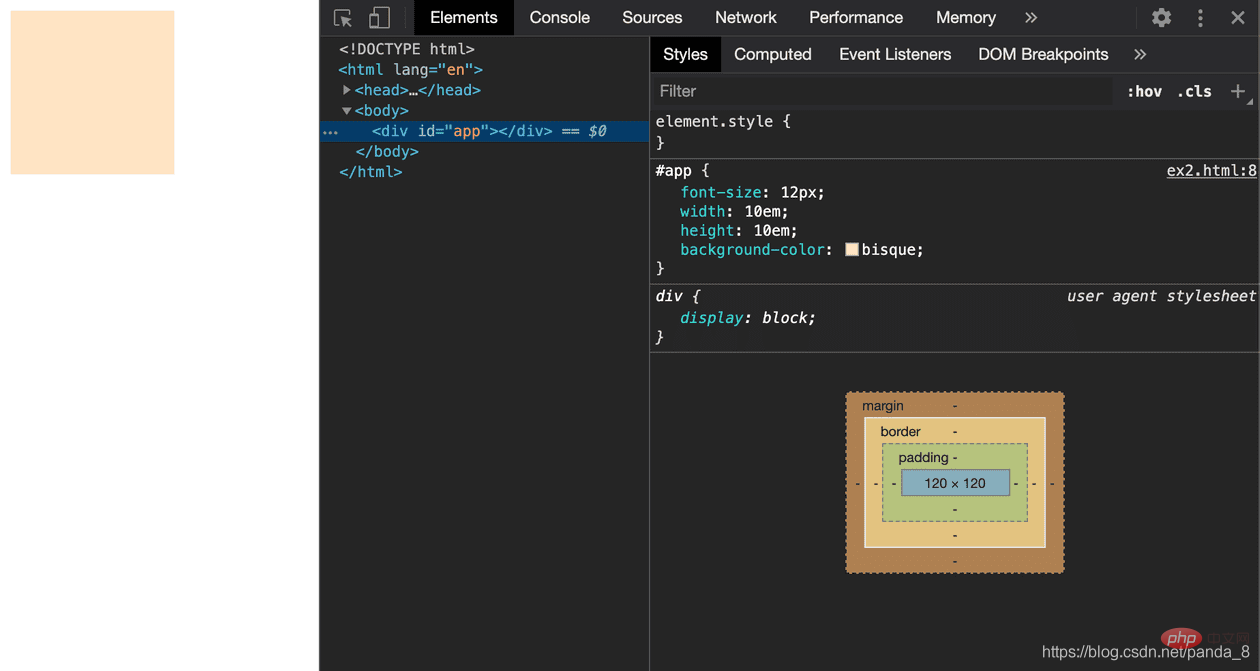
</html>Inspect 截图:

这两个例子足矣。
(学习视频分享:css视频教程)
以上是css3中em是什么单位的详细内容。更多信息请关注PHP中文网其他相关文章!




