nodejs如何实现钉钉单聊机器人?本篇文章给大家介绍一下使用node实现钉钉单聊机器人的步骤,希望对大家有所帮助!

通过预先配置问答库和语义识别能力,在群内对钉钉自定义机器人@的消息进行实时响应。

1.创建和发布机器人
1.1.创建单聊机器人
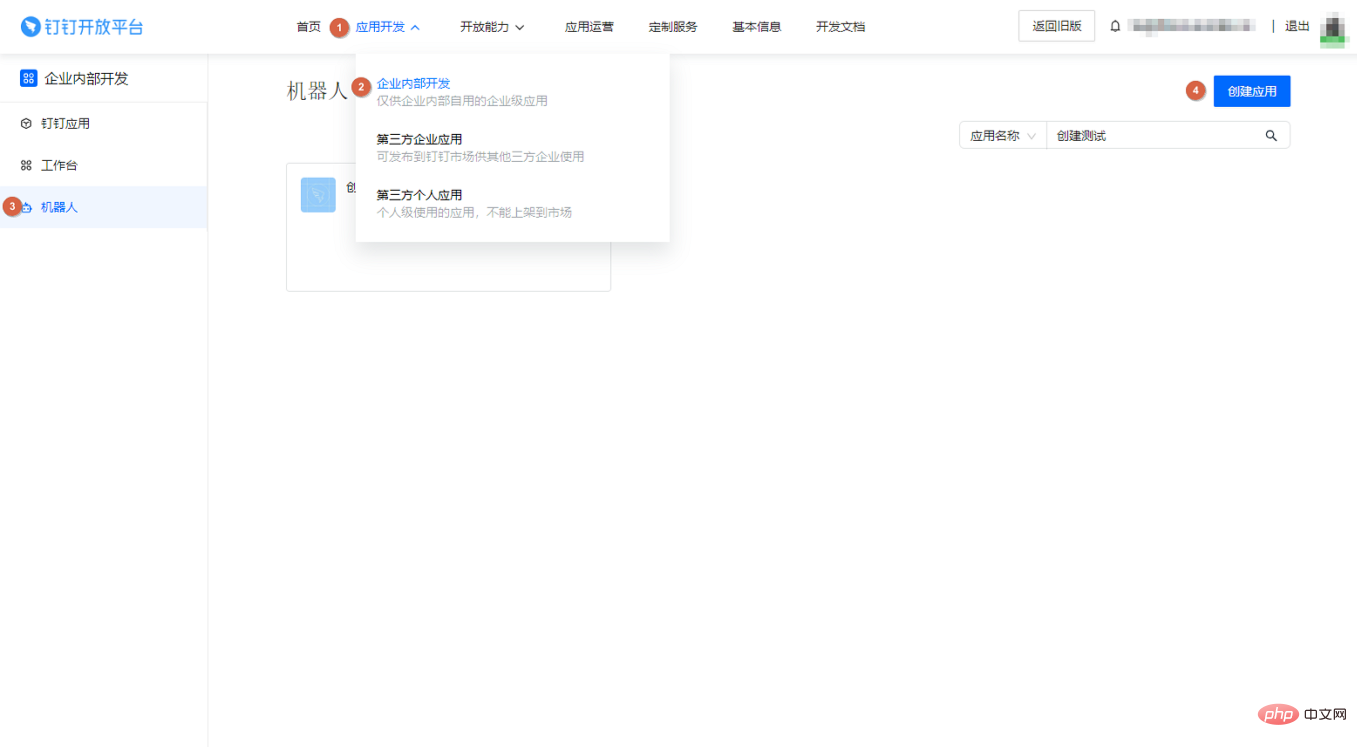
登录钉钉开发者后台,依次选择应用开发 > 企业内部开发 > 机器人,点击创建应用。

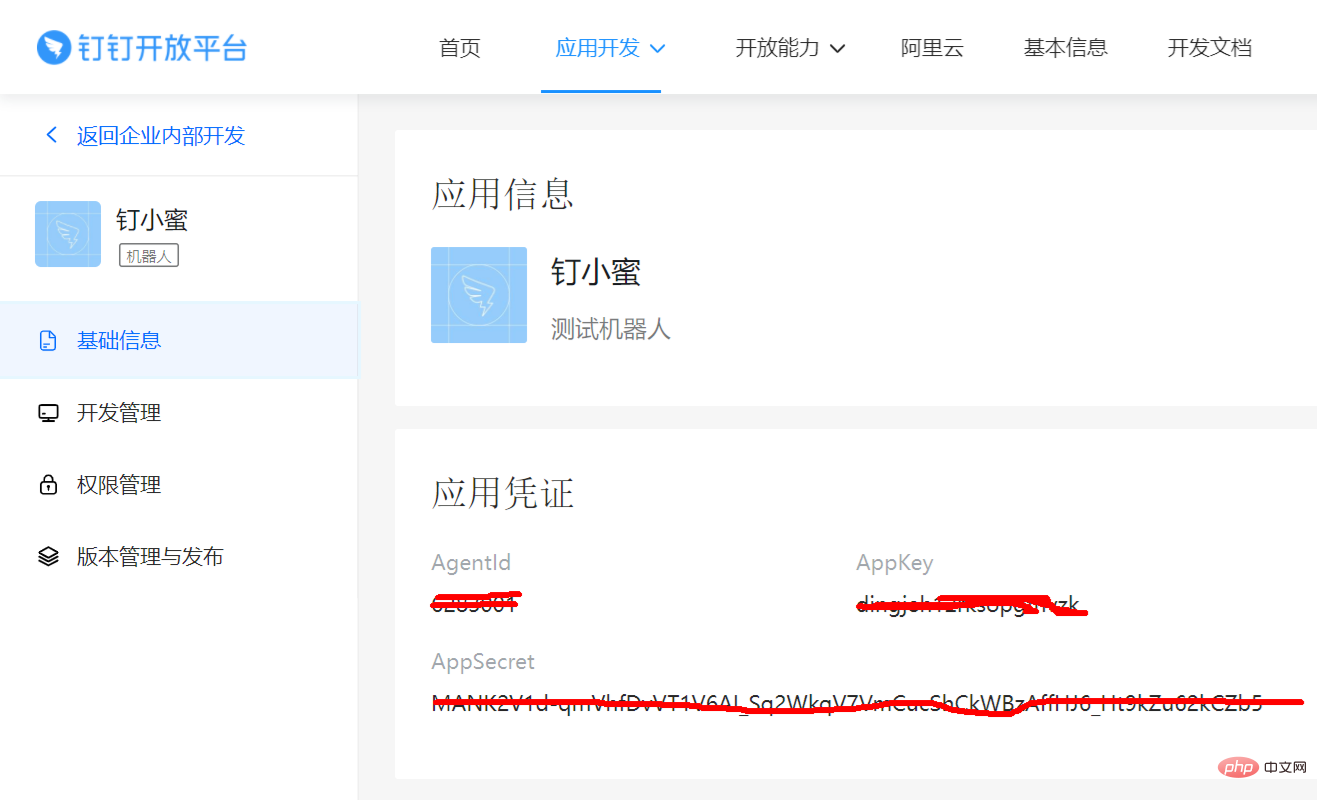
添加机器人基本信息

填写完成后,单击确定创建,即可成功创建机器人

1.2.发布机器人
在机器人详情页,单击版本管理与发布,点击上线。
1.3.添加机器人到钉钉群
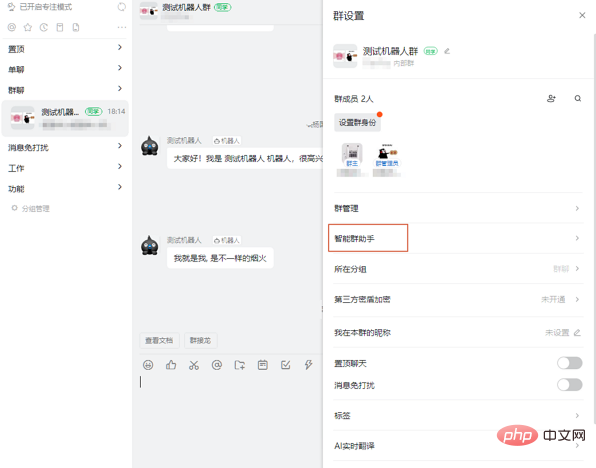
选择需要添加机器人的群聊,然后依次单击群设置 > 智能群助手。

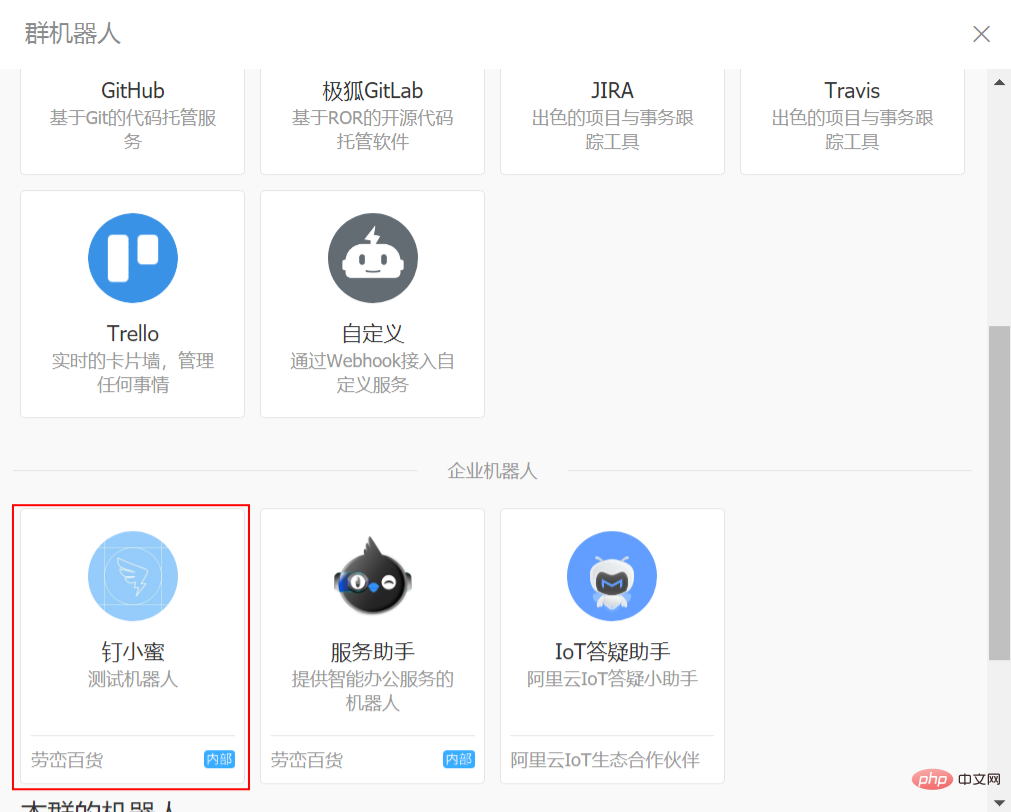
单击添加机器人,进入机器人管理页面。

选择已开发完成的机器人,然后单击添加。

2.写程序
2.1.主动发消息
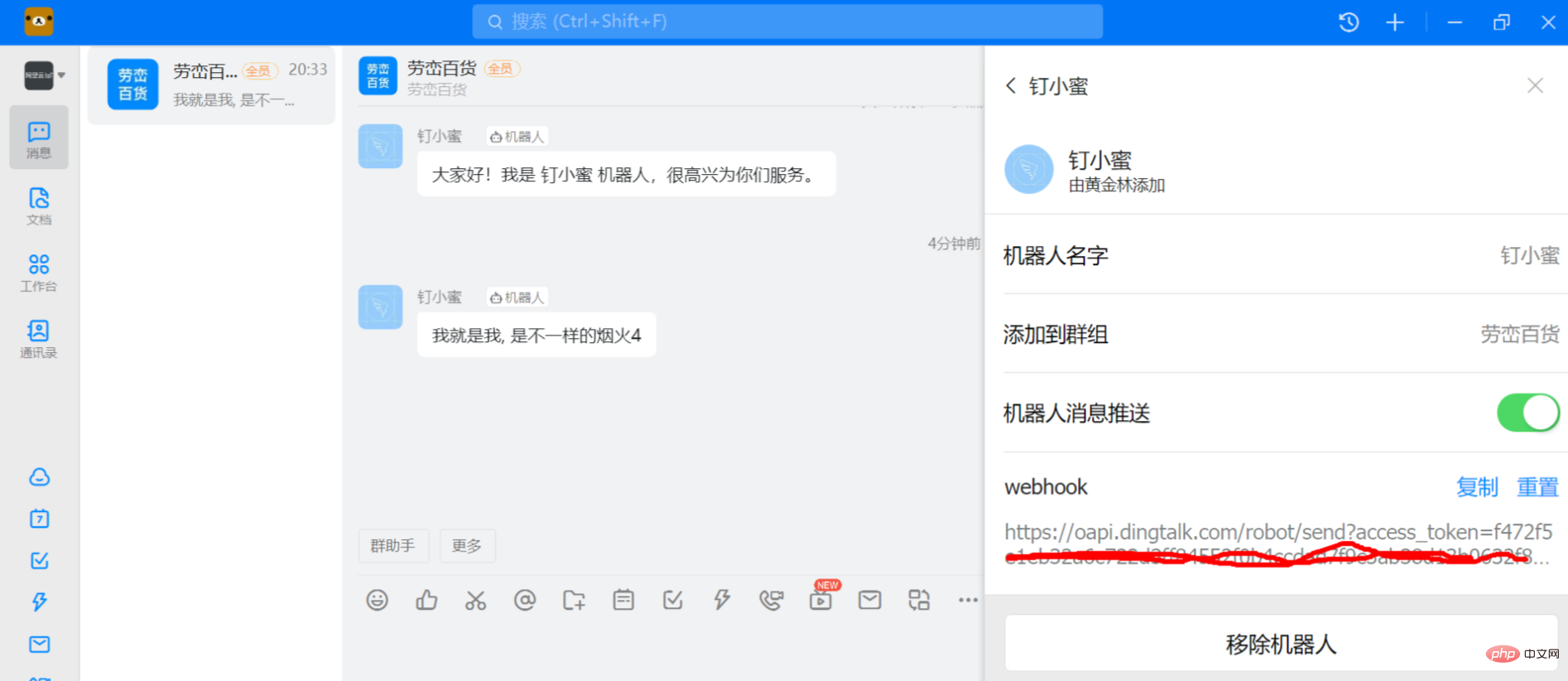
查看webhook的路径

安装依赖
npm i dingtalk-robot-sdk npm i axios
具体代码
tip: 在uniCloud定义云函数,代码如下
'use strict';
const Robot = require("dingtalk-robot-sdk")
const axios = require("axios")
const Text = Robot.Text;
exports.main = async (req, context) => {
// 钉小蜜的webhook
let url = 'https://oapi.dingtalk.com/robot/send?access_token=f472f5e1eb32a6c722d3ff84552f0b4ccdad7f9c3ab3'
let body = new Text('我就是我, 是不一样的烟火4').get();
axios.post(url, JSON.stringify(body), {
headers: {
'Content-Type': 'application/json'
}
})
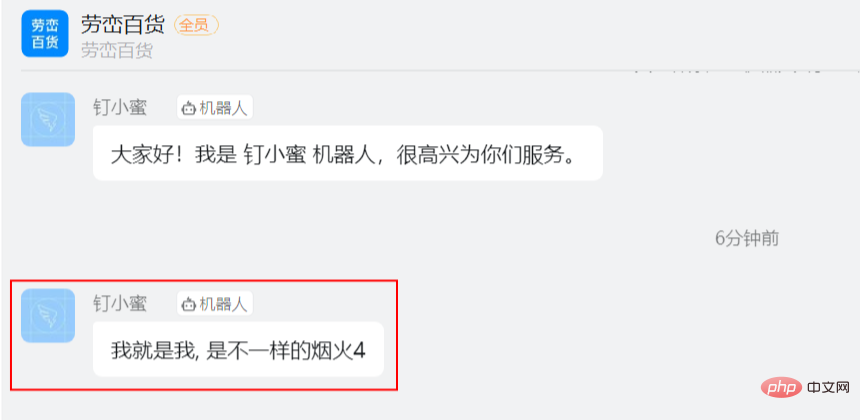
};效果图

2.2 接收消息
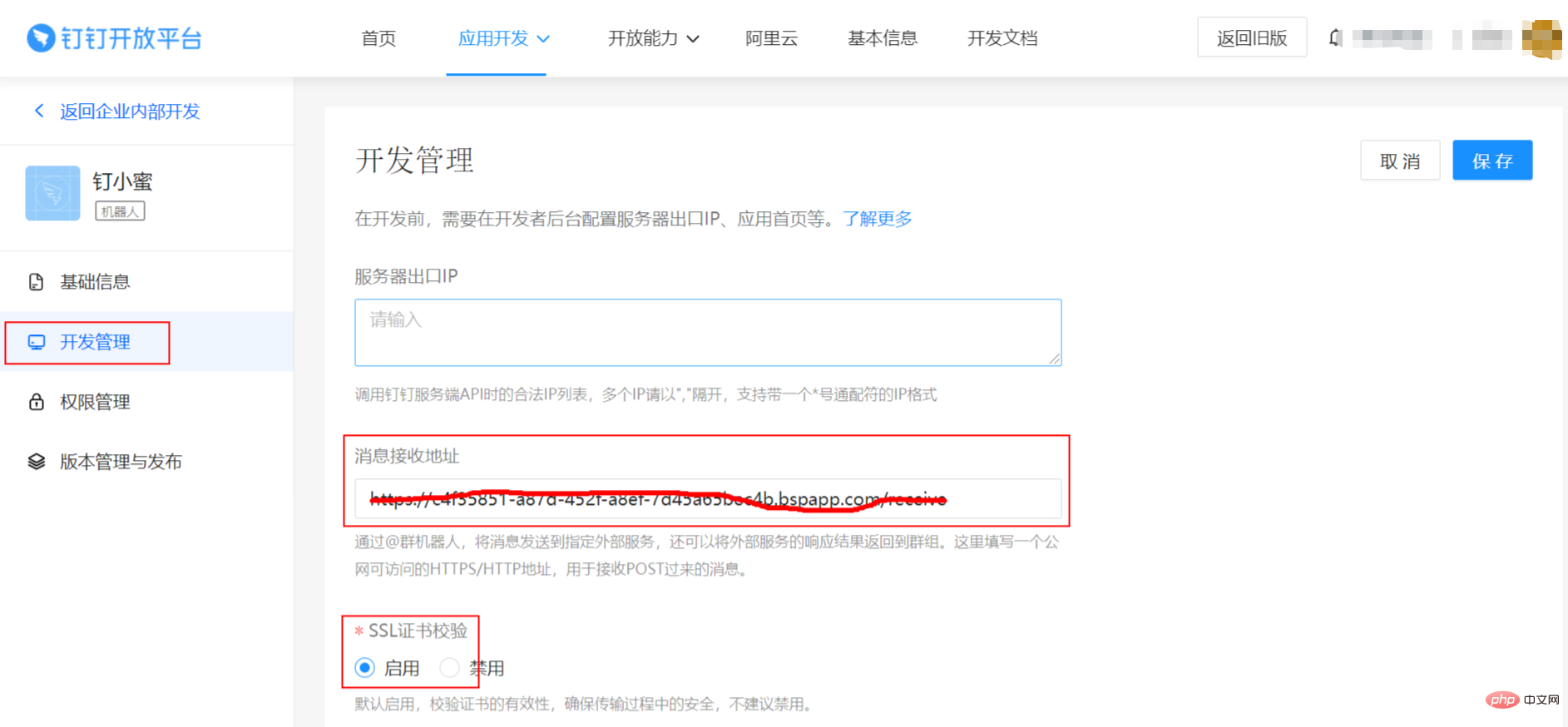
配置开发信息: 在机器人详情页,单击开发管理,配置开发信息。

具体代码
tip: 在uniCloud定义云函数,代码如下
'use strict';
const Robot = require("dingtalk-robot-sdk")
const axios = require("axios")
const Text = Robot.Text;
exports.main = async (req, context) => {
let result = {}
if(req && req.headers && req.headers['content-type'].indexOf('json')>-1){
let {text: {content}} = JSON.parse(req.body)
// console.log('data', data)
const text = new Text(`接收到,${content}`);
result= text.get()
}
return result
};更多node相关知识,请访问:nodejs 教程!!
以上是聊聊nodejs如何实现钉钉单聊机器人(步骤分享)的详细内容。更多信息请关注PHP中文网其他相关文章!



