html5中斜体标签是什么
html
html5中斜体标签:1、“i”标签,语法为“斜体”,i标签定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本;2、“em”标签,语法为“倾斜”,em标签是一个短语标签,用来呈现被强调的文本为斜体。

本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5中斜体标签是什么
html中,想要让文本实现斜体,可以利用两种标签,一种是i标签,另一种是em标签。
定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。 标签被用来表示科技术语、其他语种的成语俗语、想法、宇宙飞船的名字等等。在没有其他适当语义的元素可以使用时,使用 元素。
标签是一个短语标签,用来呈现为被强调的文本。
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段也应该是<em>倾斜</em>的样式</p> </body> </html>
登录后复制
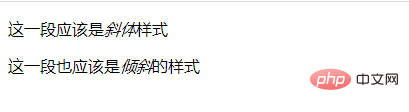
输出结果:

推荐教程:《html视频教程》
以上是html5中斜体标签是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













