因为ajax与浏览器的history.back()与forward()不友好,不能前进与后退,其解决办法就是根据当前URL地址中的查询内容让对应的菜单执行Ajax载入即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
ajax为什么不能后退?解决ajax无法后退问题实例
都知道ajax有一个明显的缺点就是与浏览器的history.back()与forward()不友好,不能前进与后退。
实例地址:解决ajax无法后退问题实例
解决方法:

window.history实例
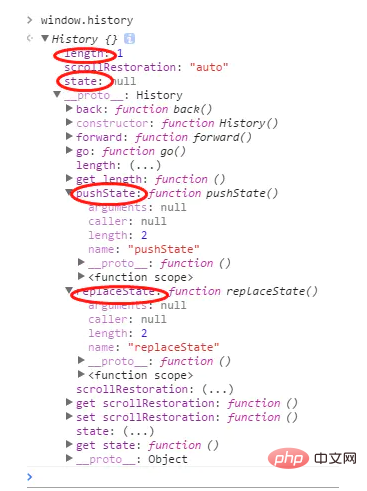
在console里面打印出window.history的实例,可以查看相关对象的原型。
length:length为浏览记录队列长度,由于这个页面是新打开的,队列中只有当前页面链接相关信息,其值为1
state:
pushState:就是window.history.pushState();
replaceState:就是window.replaceState();
用法:
window.history.pushState({status: 0} ,'' ,'?data=1');
改变后的浏览器地址
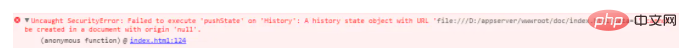
这里需要注意的是,如果实在本地运行的话,在ie和火狐上都是可以完美运行的,但是现在新版的谷歌会报错,这是因为谷歌的安全机制问题。如果代码放在服务器上的话应该是没有这个错误的。

所以这里的解题思路:
1.每次手动点击左侧的菜单,我将Ajax地址的查询内容(?后面的)附在demo HTML页面地址后面,使用history.pushState塞到浏览器历史中。
2.浏览器的前进与后退,会触发window.onpopstate事件,通过绑定popstate事件,就可以根据当前URL地址中的查询内容让对应的菜单执行Ajax载入,实现Ajax的前进与后退效果。
3.页面首次载入的时候,如果没有查询地址、或查询地址不匹配,则使用第一个菜单的Ajax地址的查询内容,并使用history.replaceState更改当前的浏览器历史,然后触发Ajax操作。
推荐学习:《ajax视频教程》
以上是ajax为什么不能后退的详细内容。更多信息请关注PHP中文网其他相关文章!


