html5中让图片居中是哪个属性
align
html5
html5中让图片居中的属性是“align”,align属性可定义图像相对于周围元素的水平和垂直对齐方式,当值为“middle”,可把图像与中央对齐;语法“
”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中让图片居中的属性是“align”。
标签的 align 属性定义了图像相对于周围元素的水平和垂直对齐方式。
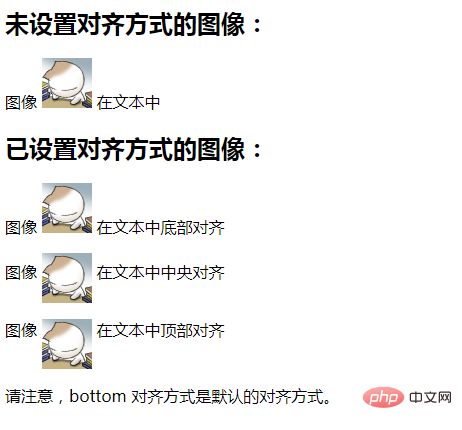
当 align 属性的值为“middle”时,可把图像与中央对齐:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h2>未设置对齐方式的图像:</h2> <p>图像 <img src="/i/eg_cute.gif"> 在文本中</p> <h2>已设置对齐方式的图像:</h2> <p>图像 <img src="/i/eg_cute.gif" align="bottom"> 在文本中底部对齐</p> <p>图像 <img src="/i/eg_cute.gif" align="middle"> 在文本中中央对齐</p> <p>图像 <img src="/i/eg_cute.gif" align="top"> 在文本中顶部对齐</p> <p>请注意,bottom 对齐方式是默认的对齐方式。</p> </body> </html>
登录后复制

align 属性支持的值:
| 值 | 描述 |
|---|---|
| left | 把图像对齐到左边 |
| right | 把图像对齐到右边 |
| middle | 把图像与中央对齐 |
| top | 把图像与顶部对齐 |
| bottom | 把图像与底部对齐 |
相关推荐:《html视频教程》
以上是html5中让图片居中是哪个属性的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














